TypeScript 中的靜態類

本教程將討論在 TypeScript 中定義靜態類的指南以及開發人員和 TypeScript 社群使用的實踐。
TypeScript 中的靜態類
靜態類可以定義為除了從物件繼承之外不能被繼承的密封類。靜態類 無法例項化,這意味著你無法從靜態類引用建立例項變數。
在 TypeScript 中,我們沒有稱為靜態類的構造,只有一個例項的類通常表示為常規物件。我們不需要 TypeScript 中的靜態類語法,因為頂級函式(甚至是物件)也可以完成這項工作。
程式碼:
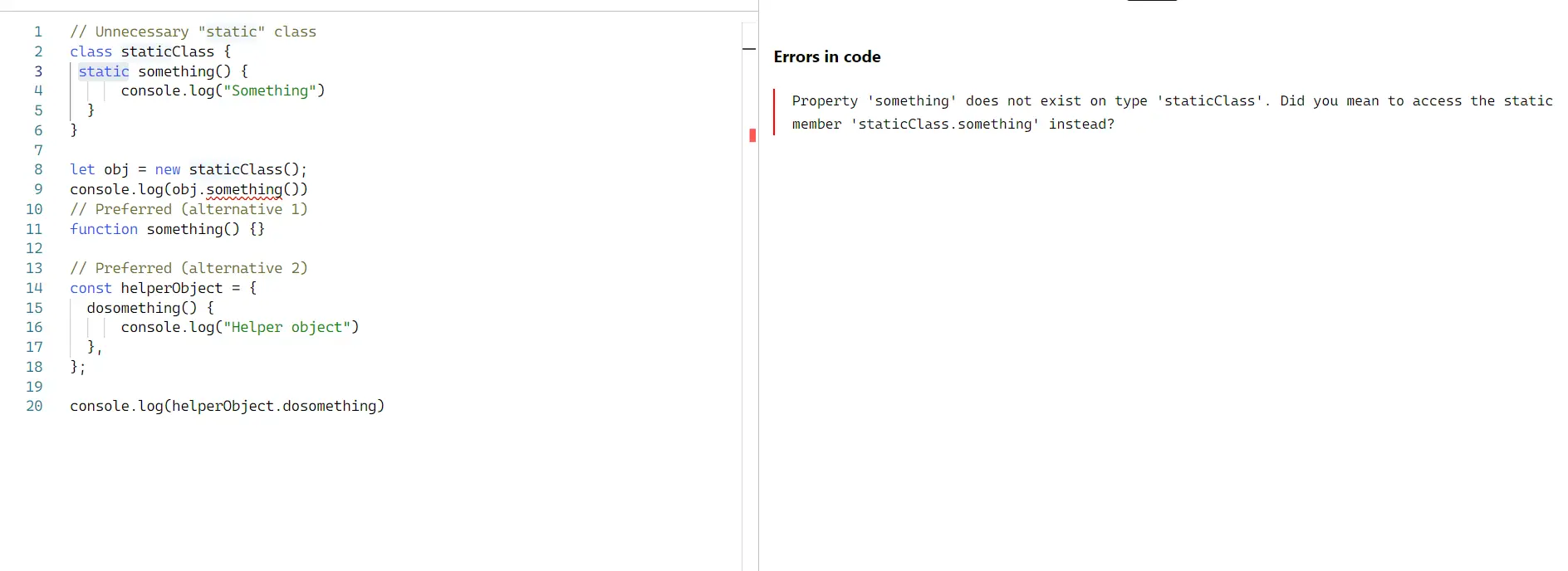
// Unnecessary "static" class
class staticClass {
static something() {
console.log("Something")
}
}
let obj = new staticClass();
// will produce an error.
console.log(obj.something)
// Preferred (alternative 1)
function something() {}
// Preferred (alternative 2)
const helperObject = {
dosomething() {
console.log("Helper object","1")
},
};
console.log(helperObject.dosomething(),"2")
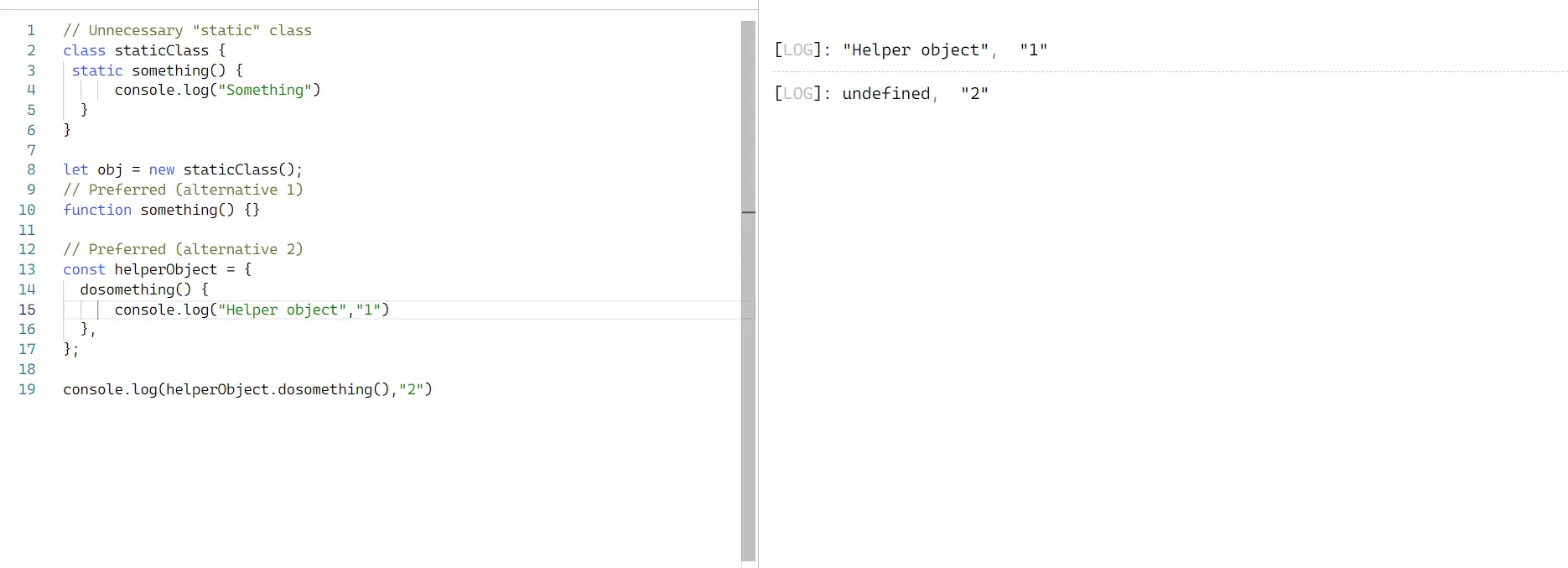
呼叫靜態類 something() 方法將產生一個錯誤,因為它是靜態的,而這種方法的替代方法是我們可以使用該物件來執行相同的操作。兩種方法的輸出分別產生以下輸出。
輸出:


由於靜態類不可用,我們看看如何定義靜態類的替代品。
TypeScript 中的抽象類
TypeScript 中的抽象類用於繼承,其他類可以從它們派生。我們無法例項化抽象類意味著你無法建立此類的物件。
這將滿足 TypeScript 中靜態類的標準。抽象類可以包括一個或多個抽象方法或屬性。
擴充套件抽象類的類簽訂了一個約定,它將實現其所有父類方法或以其他方式宣告為抽象。下面的例子是一個 abstract 類,它宣告瞭一個名為 find() 的抽象方法幷包含 display 方法。
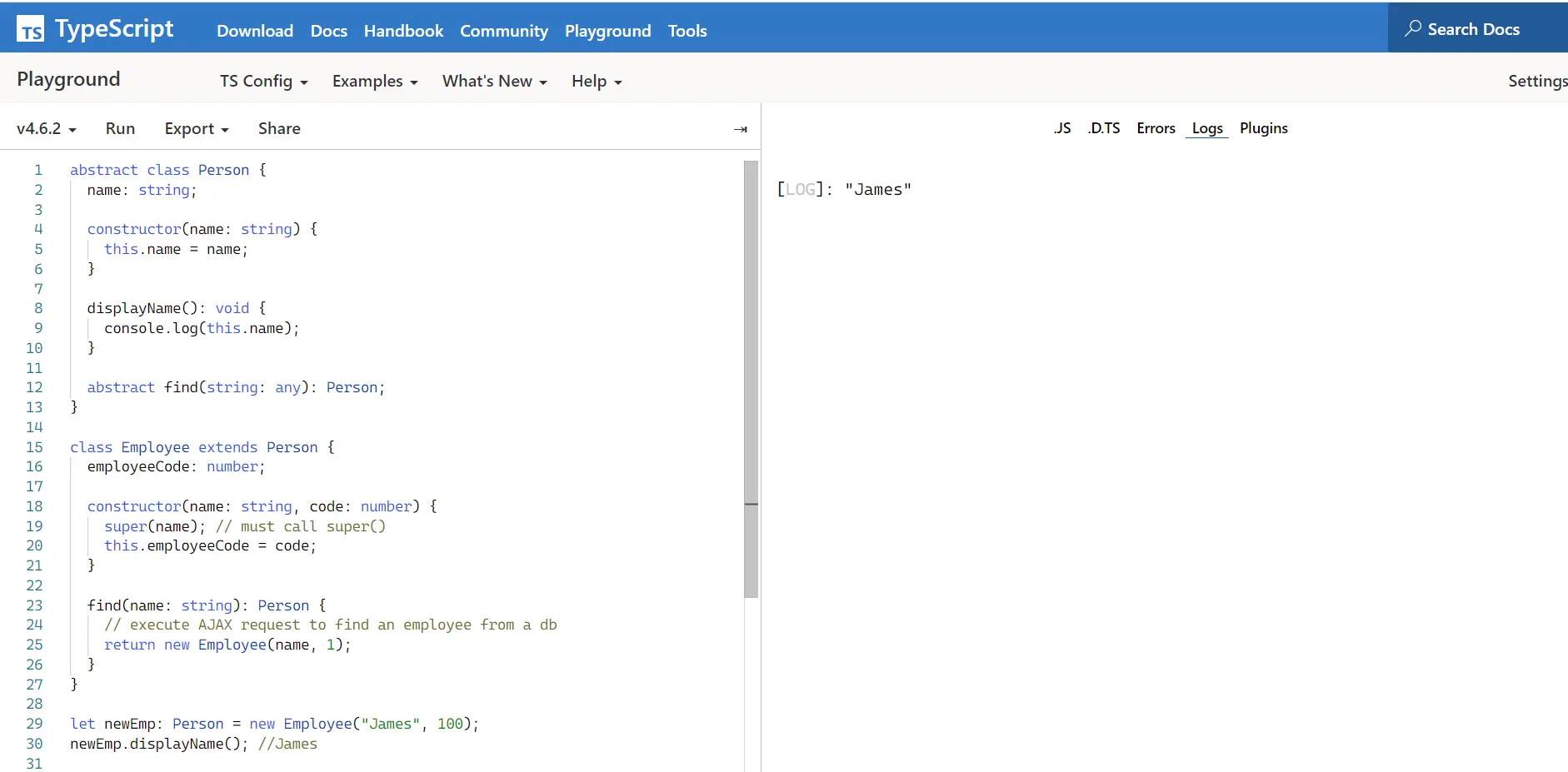
程式碼:
abstract class Person {
name: string;
constructor(name: string) {
this.name = name;
}
displayName(): void {
console.log(this.name);
}
abstract find(string: any): Person;
}
class Employee extends Person {
employeeCode: number;
constructor(name: string, code: number) {
super(name); // must call super()
this.employeeCode = code;
}
find(name: string): Person { // execute AJAX request to find an employee from a db
return new Employee(name, 1);
}
}
let newEmp: Person = new Employee("James", 100);
newEmp.displayName(); //James
let emp2: Person = newEmp.find('Steve');
上面的程式碼有一個被宣告為抽象的 Person 類,帶有一個例項變數 name,標準方法 displayName(),它顯示 name,以及一個由擴充套件 Person 的任何子類實現的抽象方法類。
從子類 Employee 的父引用 Person 類建立物件後,將執行所需的實現。
輸出:

讓我們考慮以下示例,其中表明抽象類也可以具有抽象屬性。
程式碼:
abstract class Person {
abstract name: string;
display(): void{
console.log(this.name);
}
}
class Employee extends Person {
name: string;
empCode: number;
constructor(name: string, code: number) {
super(); // must call super()
this.empCode = code;
this.name = name;
}
}
let emp: Person = new Employee("James", 100);
emp.display(); //James
此第二個程式碼片段產生與抽象類主題下的第一個程式碼相同的輸出。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn