使用 jQuery 和 TypeScript

本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。它通過一個編碼示例指導如何在 TypeScript 中使用 jQuery,並使用 TypeScript 中的各種方法進行輸出,並提供有關 jQuery 是什麼以及為什麼使用它的知識。
什麼是 jQuery
從 jQuery 的官方文件來看,它被定義為一個快速、功能豐富的小型 JavaScript 庫。jQuery 建立了 HTML 文件遍歷和操作、動畫、Ajax 和事件處理等功能,使用易於使用的 API 可以在許多瀏覽器上執行,從而更加簡單。
讓我們有一個編碼示例來更好地瞭解 jQuery。
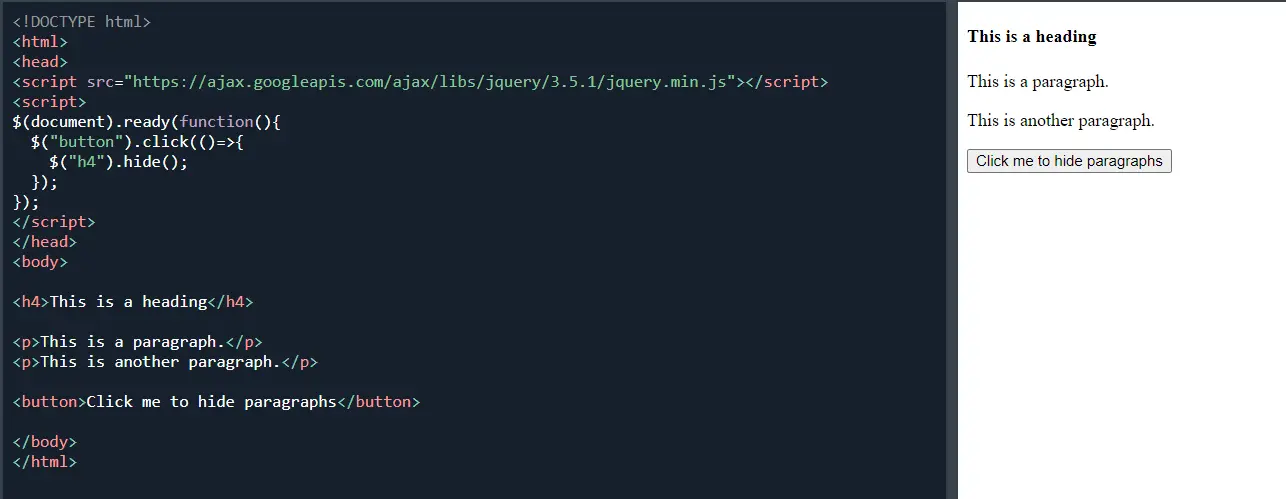
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(()=>{
$("button").click(function(){
$("h4").hide();
});
});
</script>
</head>
<body>
<h4>This is a heading</h4>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me to hide paragraphs</button>
</body>
</html>
jQuery 的語法是為選擇 HTML 元素和對元素執行操作而量身定製的。
jQuery 的基本語法如下。
$(selector).action()
$符號用於定義 jQuery。(selector)用於查詢 HTML 元素。- jQuery
action()用於對元素執行特定功能。
上面的程式碼選擇了 document 物件,並且在 ready 狀態下,它會觸發一個事件,在該事件中它選擇了一個 button 和 on click 動作,該動作隱藏了 h4 標記的標題。HTML 結構在初始階段看起來像這樣。

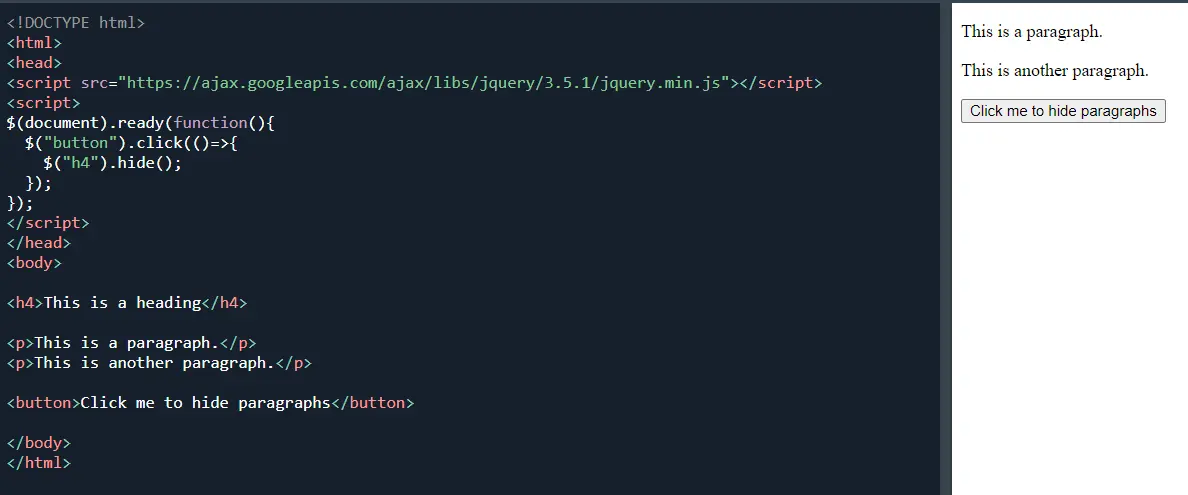
觸發事件後,HTML 將更改為以下內容。

現在讓我們深入瞭解如何使用帶有 TypeScript 的 jQuery 以及詳細的指南。
安裝 @types 包以在 TypeScript 專案中設定 jQuery
在我們開始在 TypeScript 中使用 jQuery 之前,我們需要在我們的專案中設定 jQuery 以便在 TypeScript 中使用它。讓我們來看看開發者社群中不同且常用的流行方法來在我們的專案中設定 jQuery 並將其與 TypeScript 一起使用。
開發人員常用的方法是為專案安裝 @types 包,它會自動幫助編譯器解析 jQuery 的定義。
@types 組織下的包使用 types-publisher 工具 從 DefinitelyTyped 自動釋出。
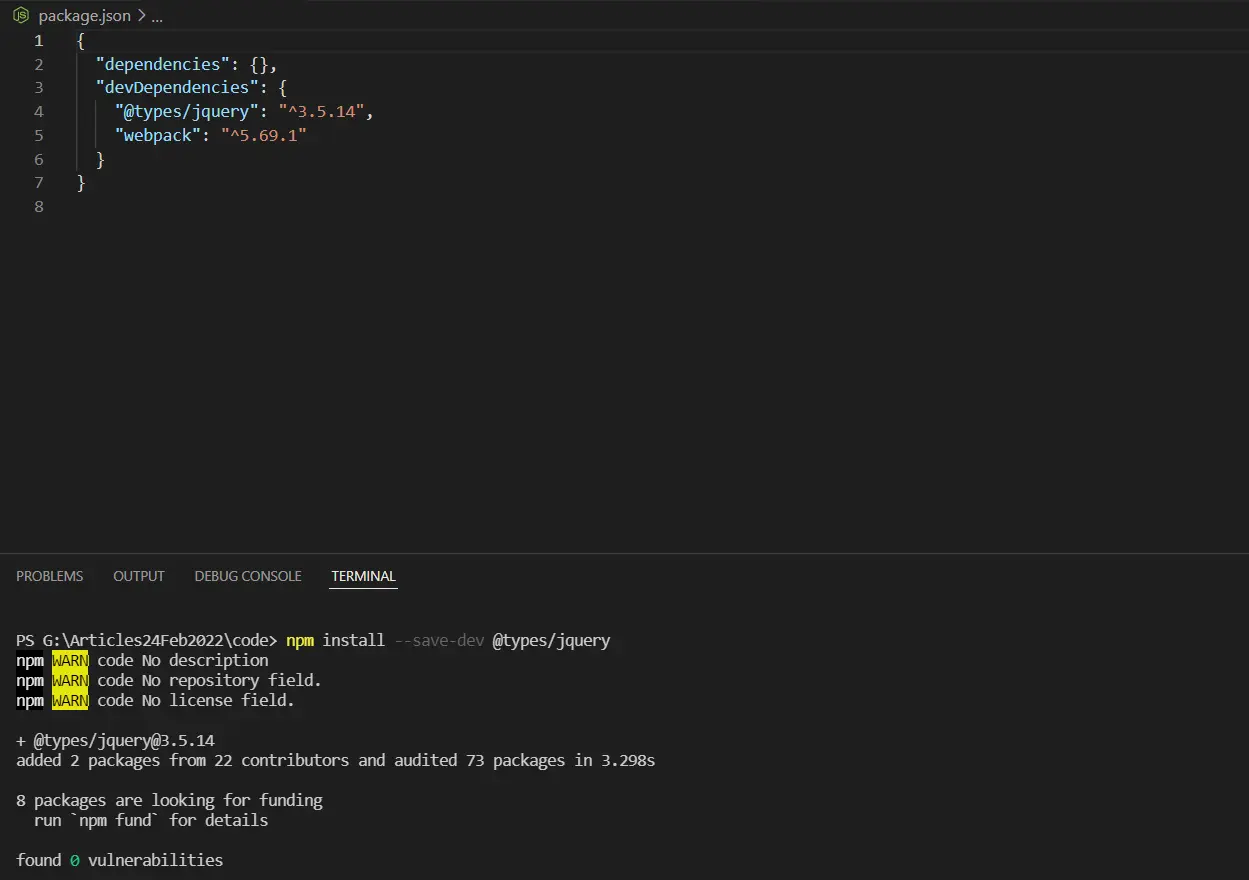
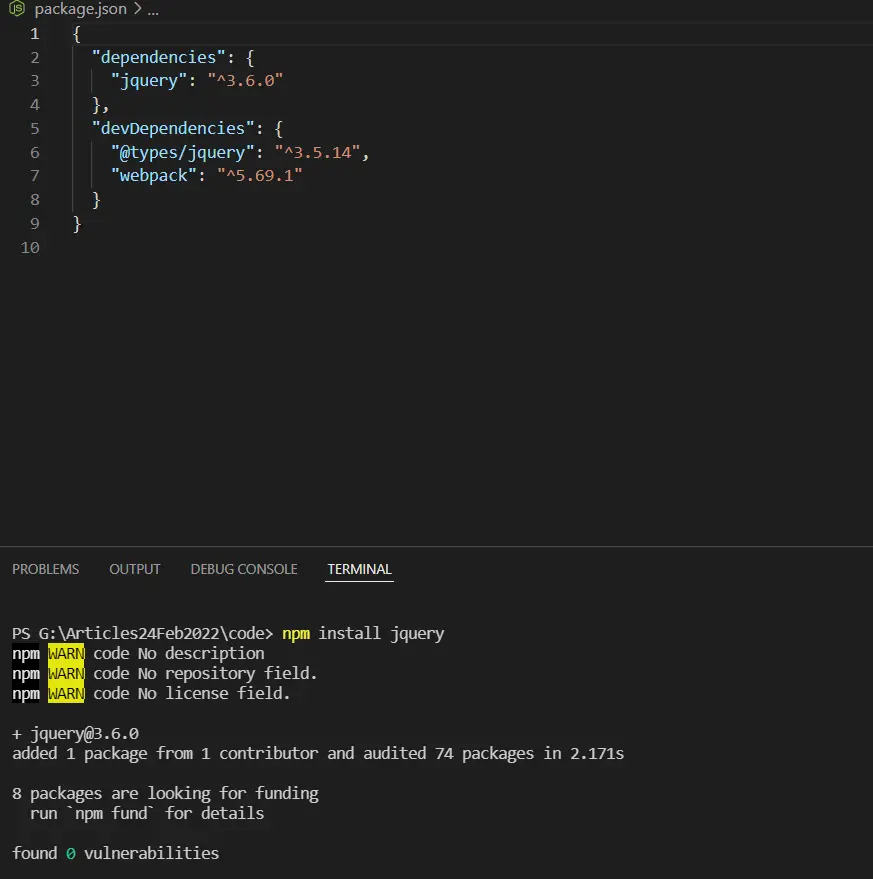
要在專案中獲取 @types 包,你需要在與 package.json 檔案相同的資料夾中執行命令。
npm install --save-dev @types/jquery

這將在你的專案中安裝@types/jquery 作為 devDependency,這將有助於 TypeScript 正確編譯。此外,通過執行以下命令安裝 jQuery。
npm install jquery
這會將 jQuery 作為依賴項新增到你的專案中,並解決 TypeScript 中與 jQuery 相關的所有衝突。

這將解決 TypeScript 中 jQuery 在編譯型別時的所有衝突。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn