在 TypeScript 中匯入 JSON 檔案
- 在 TypeScript 中匯入 JSON 檔案
-
在 TypeScript 中使用
import方法匯入 JSON -
在 TypeScript 中使用
require()函式匯入 JSON - TypeScript 中的萬用字元模組

本教程演示瞭如何在 TypeScript 中匯入 JSON 檔案。我們還將展示一個簡化整個過程的描述性指南。
JSON 的縮寫是 JavaScript Object Notation,一種用於儲存和傳輸資料的文字格式。
JSON 也被定義為一種輕量級的交換格式並且與語言無關。以下是虛擬 JSON 的示例:
{
"squadGang": "Super hero squad",
"homeTown": "Metro City",
"invented": 2016,
"secretIndustry": "Super Ship",
"alive": true,
"teamSquad": [
{
"name": "Ant Man",
"age": 33,
"secretRole": "Jukes",
"powers": [
"Radiation Blockage",
"Turning Huge",
"Radiation Waves"
]
},
{
"name": "Randal Uppercut",
"age": 999,
"secretRole": "Jane",
"powers": [
"Million punch",
"Damage Resistance And tackle",
"Superhuman reflexes",
"Spiderman Web"
]
}
]
}
在 TypeScript 中匯入 JSON 檔案
在 TypeScript 中匯入 JSON 檔案有不同的方法。三個是開發者社群中最受歡迎和最佳的解決方案,它們是:
- 使用
import方法在 TypeScript 中匯入 JSON。 - 使用
require()函式在 TypeScript 中匯入 JSON。 - JSON 檔案的
Wildcard模組宣告。
在 TypeScript 中使用 import 方法匯入 JSON
TypeScript 版本 2.9+ 非常容易匯入 JSON 檔案,具有型別安全和 IntelliSense 等功能的好處。
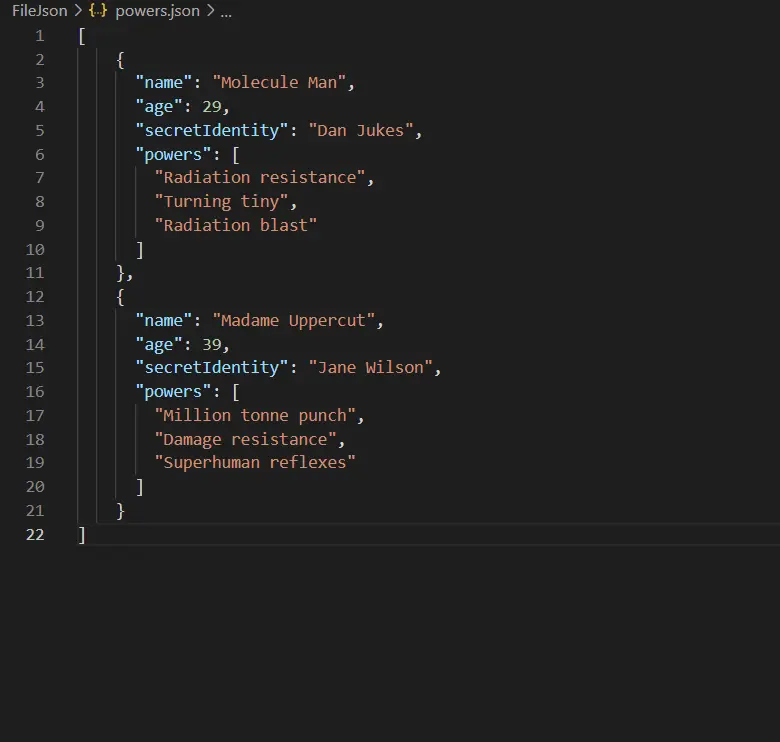
考慮在具有 FileJson\powers.json 的相對路徑的 FileJSON 資料夾中具有檔名 power.json 的 JSON 文字。
[{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
}
]
在開發 IDE 中,它看起來像這樣:

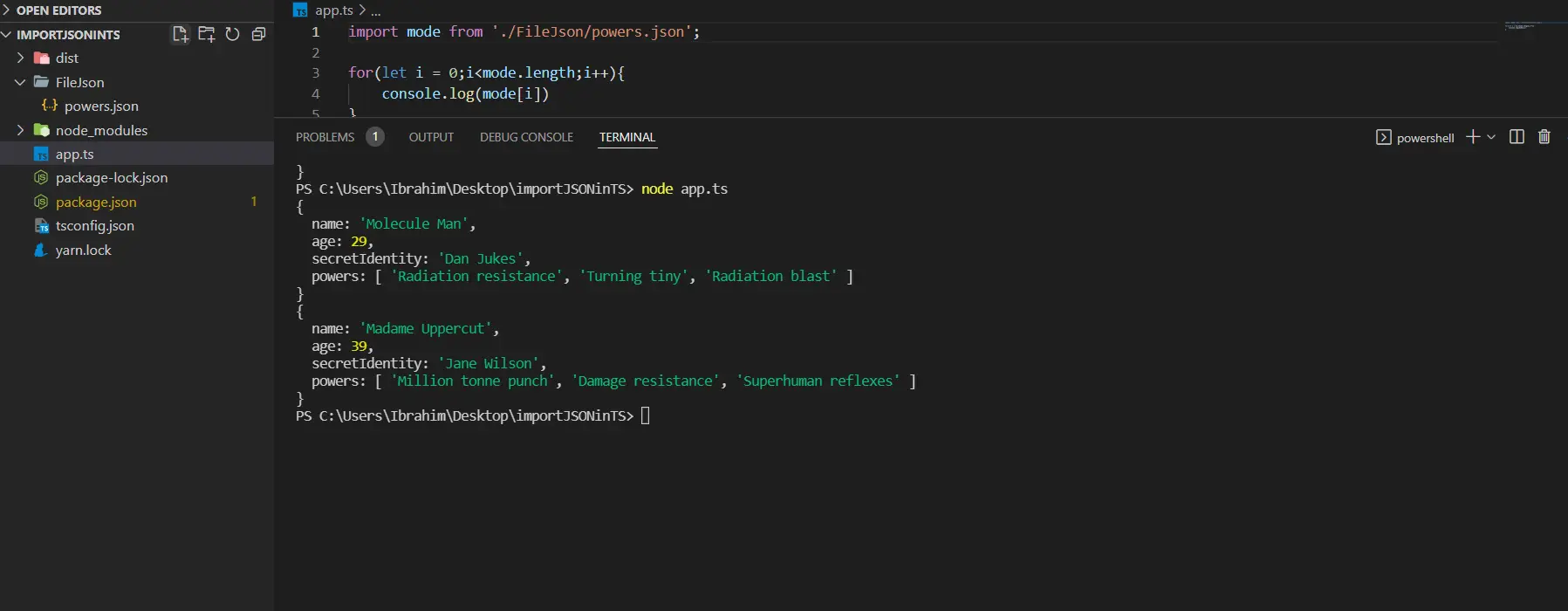
你可以在程式碼中使用 import 關鍵字在 TypeScript 中使用 JSON 檔案。
import mode from './FileJson/powers.json';
for(let i = 0;i<mode.length;i++){
console.log(mode[i]);
}
在開始匯入之前,TypeScript 的官方文件建議在你的 tsconfig.json 的 compilerOptions 部分新增以下設定。
'resolveJsonModule': true, 'esModuleInterop': true,
輸出:

你不一定需要 esModuleInterop。只有 power.json 的預設匯入才需要。
如果你將其設定為 false,那麼你的 import 將如下所示:
import * as mode from './FileJson/powers.json';
在 TypeScript 中使用 require() 函式匯入 JSON
require() 函式是 NodeJS 中的內建函式。它包括存在於單獨檔案中的外部模組。
它還讀取和執行 JavaScript 檔案。然後返回匯出物件。
這可以通過在 tsconfig.json 檔案中啟用 "resolveJsonModule":true 來完成。
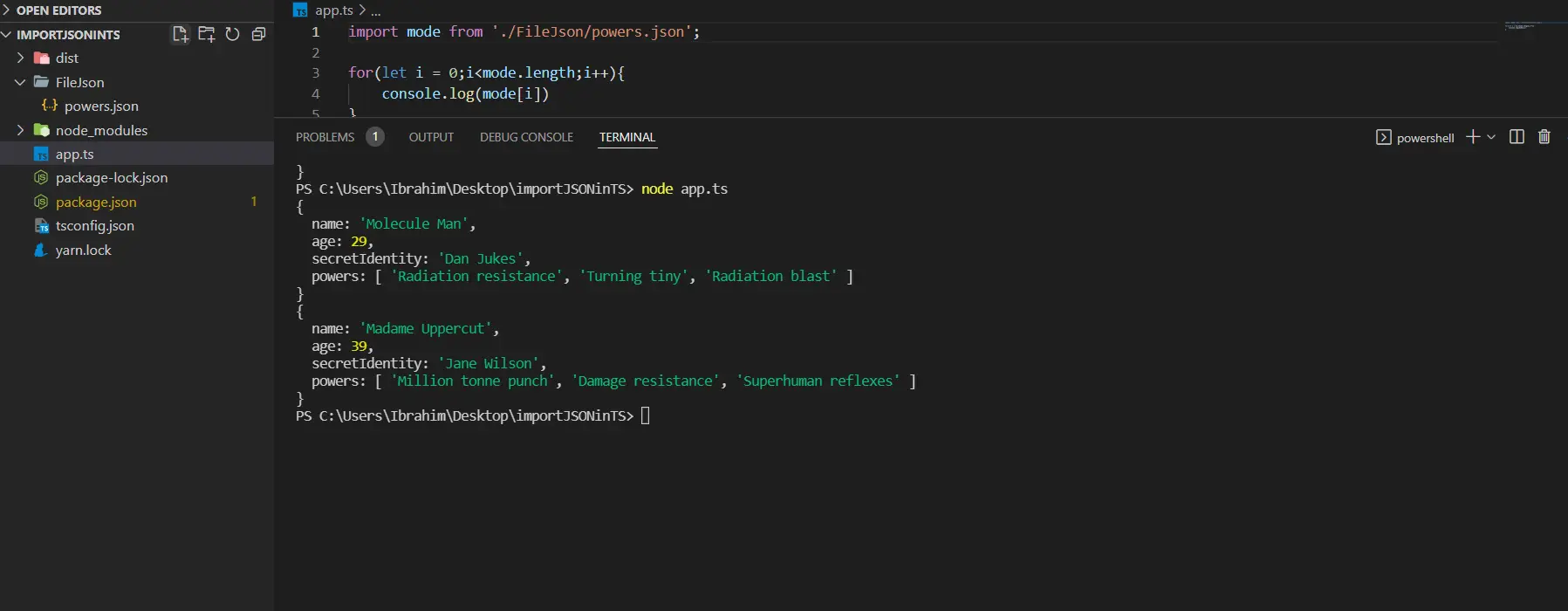
const mode = require('./FileJson/powers.json');
for(let i = 0;i<mode.length;i++){
console.log(mode[i]);
}
輸出:

TypeScript 中的萬用字元模組
在 TypeScript 定義檔案中,即 typings.d.ts,你可以宣告一個模組,該模組為每個以 .json 結尾的檔案定義配置。
在 TypeScript 中匯入 JSON 的最次優做法如下:
declare module "*.json" {
const dataValue: any;
export default dataValue;
}
它指出所有以 .json 結尾的特定模組都有一個預設匯出。以下是使用模組的幾種方法:
import power from "./FileJson/powers.json";
power.mainPower
另一種方式是,
import * as power from "./FileJson/powers.json";
power.default.mainPower
使用該模組的最後一個示例是,
import {default as power} from "./FileJson/powers.json";
power.mainPower
使用 TypeScript + 2.9 版本,你可以使用 --resolveJsonModule 編譯器標誌來分析 TypeScript 中匯入的 .json 檔案。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn