TypeScript 中的 Hashmap 和字典介面
- TypeScript 中的介面
- TypeScript 中的 Hashmap 或字典
-
在 TypeScript 中使用
Map類建立 Hashmap 或字典 -
在 TypeScript 中使用
Record型別建立 Hashmap 或字典

本教程提供了有關在 TypeScript 中實現 Hashmap 或 Dictionary 介面的指南。
TypeScript 中的介面
TypeScript 有一個型別檢查的核心原則,它側重於值的形狀,有時稱為鴨子型別或結構子型別。TypeScript 中的介面充當了在程式碼內和專案外定義合約的角色。
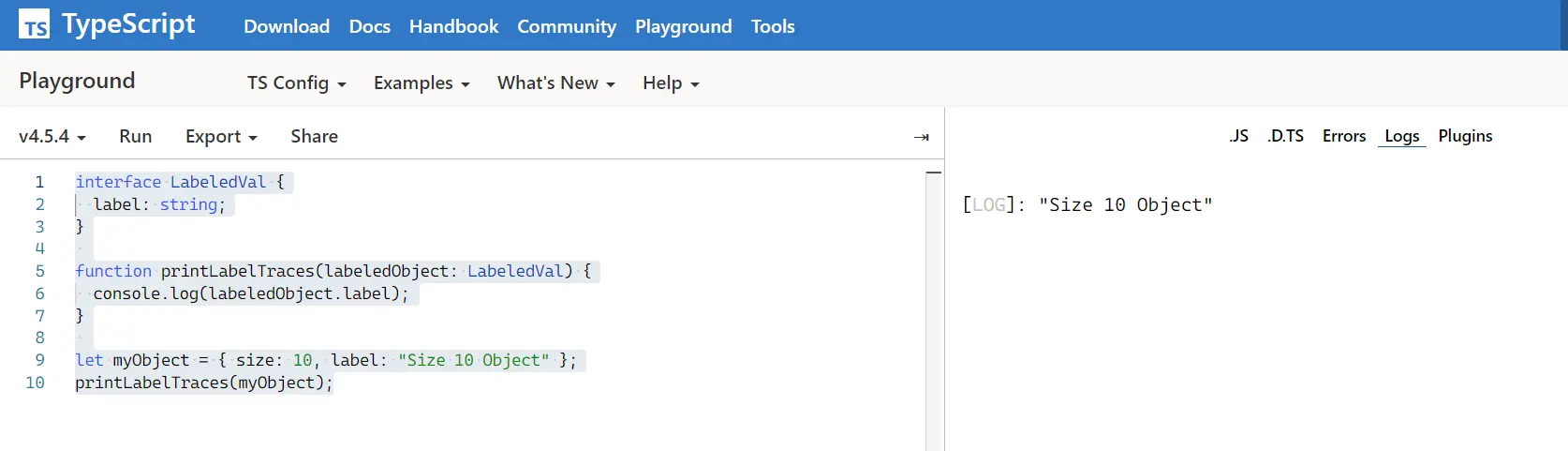
程式碼片段:
interface LabeledVal {
label: string;
}
function printLabelTraces(labeledObject: LabeledVal) {
console.log(labeledObject.label);
}
let myObject = { size: 10, label: "Size 10 Object" };
printLabelTraces(myObject);
輸出:

該物件實現介面 LabeledVal,我們傳遞給 printLabelTraces。如果我們傳遞給函式的物件成功滿足介面中列出的要求,那麼它是允許的。
TypeScript 中的 Hashmap 或字典
TypeScript 中的 Hashmap 是一個簡單的物件,它接受符號或字串作為其鍵。靜態型別程式語言中的字典是鍵/值對集合,其中包含一個非常靈活的型別,稱為物件。
讓我們看看如何在 TypeScript 中定義 Hashmap 或 Dictionary 介面。
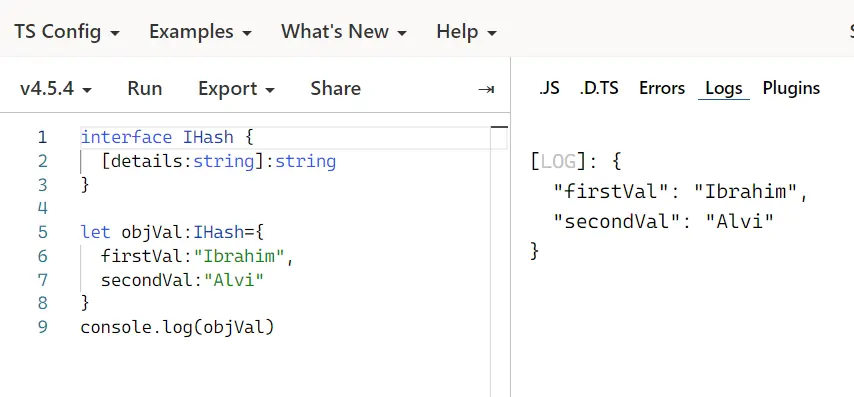
程式碼片段:
let objVal:IHash={
firstVal:"Ibrahim",
secondVal:"Alvi"
}
console.log(objVal)
輸出:

objVal 物件實現 IHash 介面,該介面限制物件的鍵和值是 string 型別。否則會丟擲錯誤。
你還可以定義具有不同型別的特定值的介面。讓我們參考下面的 PersonInterface 示例及其一般資訊。
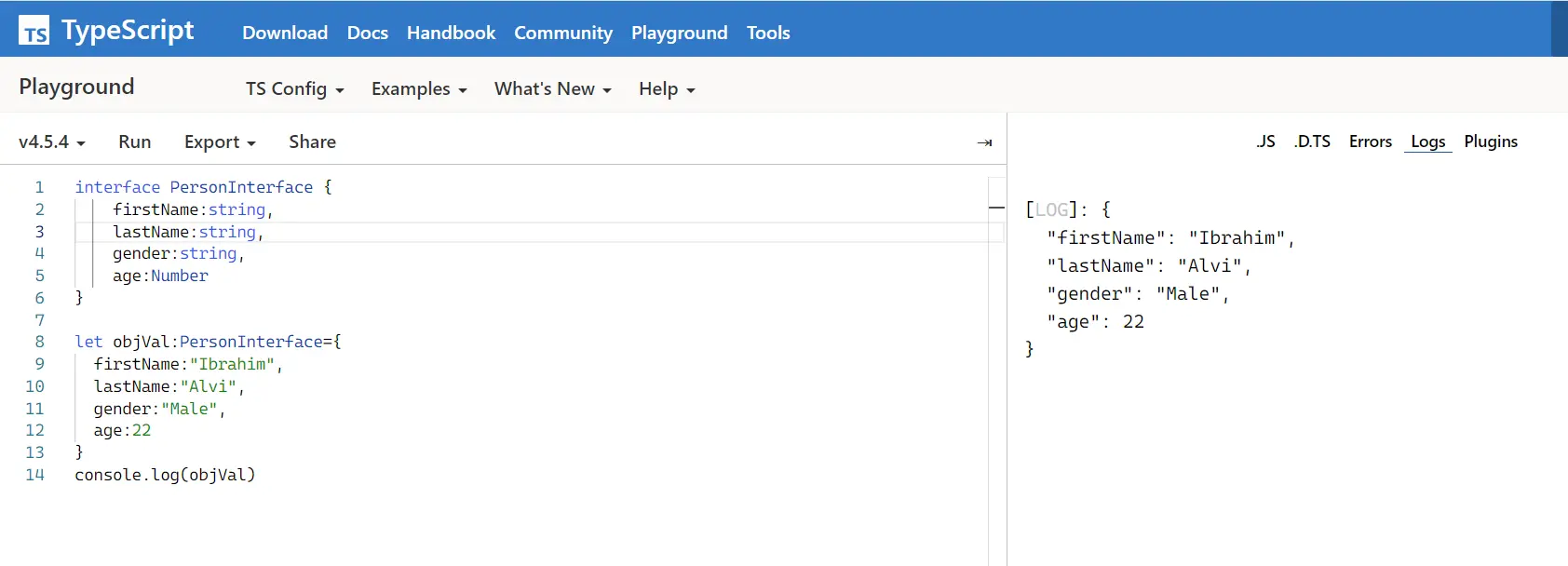
程式碼片段:
let objVal:PersonInterface={
firstName:"Ibrahim",
lastName:"Alvi",
gender:"Male",
age:22
}
console.log(objVal)
輸出:

在 TypeScript 中使用 Map 類建立 Hashmap 或字典
我們可以利用 Map 類建立 Hashmap 或 Dictionary 介面,這是一種新的 TypeScript 資料結構,它儲存 key-value 對並記住鍵的原始插入順序。
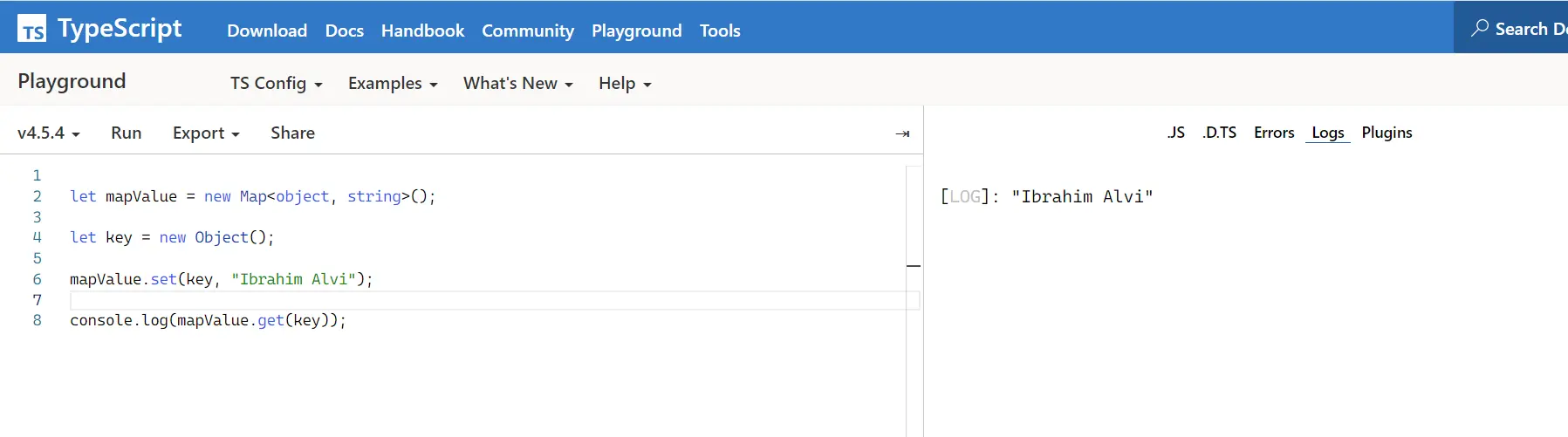
程式碼片段:
let mapValue = new Map<object, string>();
let key = new Object();
mapValue.set(key, "Ibrahim Alvi");
console.log(mapValue.get(key));
輸出:

在 TypeScript 中使用 Record 型別建立 Hashmap 或字典
TypeScript 中的記錄是可用的實用程式型別之一。此實用程式還可以將型別的屬性對映到另一種型別。
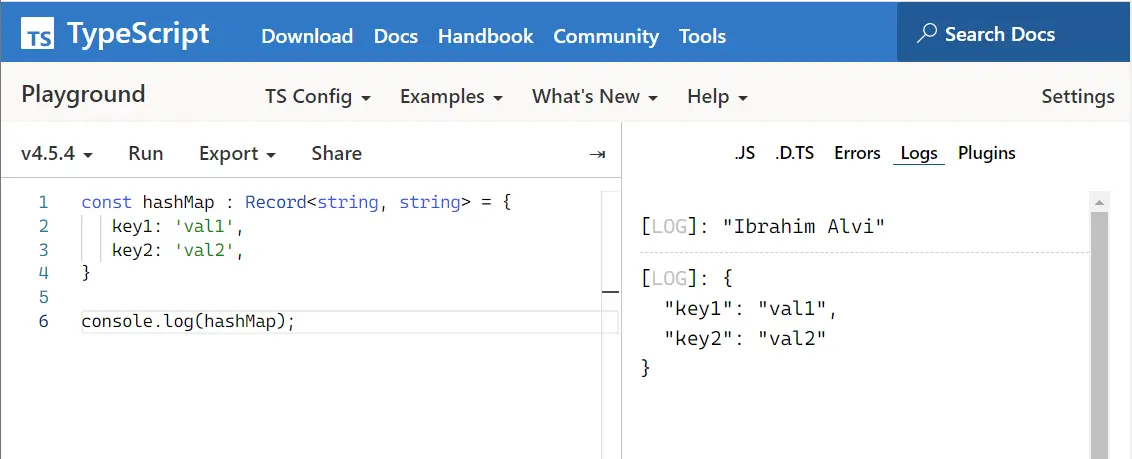
程式碼片段:
const hashMap : Record<string, string> = {
key1: 'val1',
key2: 'val2',
}
console.log(hashMap);
輸出:

最後,我們將使用 Record 型別建立一個示例程式,其介面用於在 TypeScript 中建立 Hashmap 或類似字典的物件。
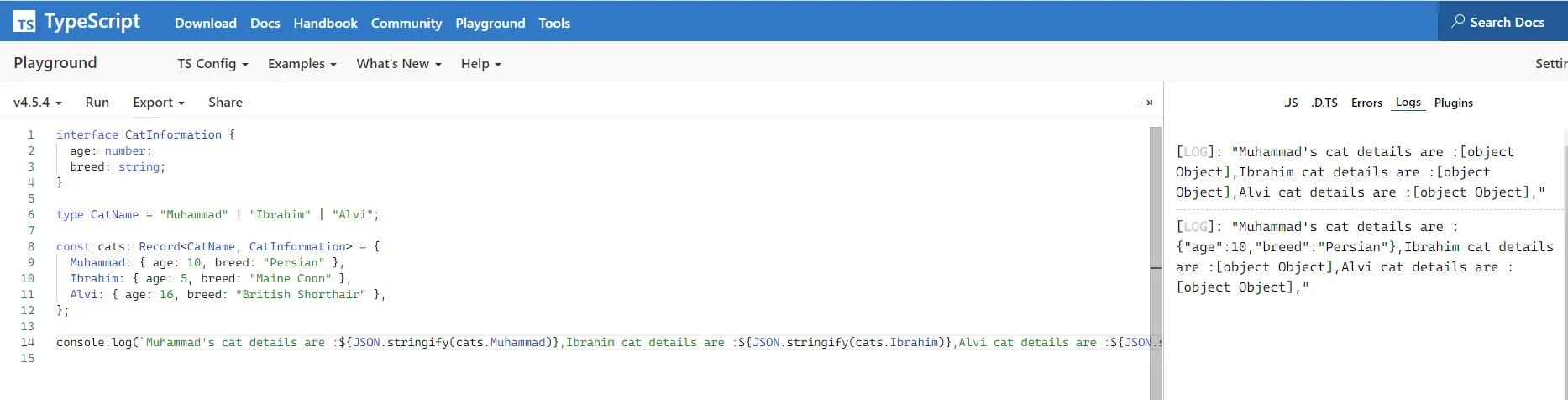
程式碼片段:
interface CatInformation {
age: number;
breed: string;
}
type CatName = "Muhammad" | "Ibrahim" | "Alvi";
const cats: Record<CatName, CatInformation> = {
Muhammad: { age: 10, breed: "Persian" },
Ibrahim: { age: 5, breed: "Maine Coon" },
Alvi: { age: 16, breed: "British Shorthair" },
};
console.log(`Muhammad's cat details are :${JSON.stringify(cats.Muhammad)},Ibrahim cat details are :${JSON.stringify(cats.Ibrahim)},Alvi cat details are :${JSON.stringify(cats.Alvi)},`);
上面的程式碼有一個 CatInformation 介面和一個 CatName 型別的物件,具有三個特定的類別; cats 物件的型別為 Record,其鍵型別為 CatName,值型別為 CatInformation。
輸出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn