在 TypeScript 中宣告一個 ES6 map

本教程通過編碼示例指導我們在 TypeScript 中定義 ES6 map。這解釋了 ES6 map 是什麼以及它的用途。
讓我們首先看看 ES6 是什麼以及為什麼要使用它們。
ES6 map
在 ES6 之前,我們使用物件通過將鍵 map 到任何型別的值來模擬 map。但是,作為 map 的物件有一些副作用:
- 一個物件和原型一樣有一個預設鍵。
- 物件不包含表示 map 大小的屬性。
- 物件鍵必須是字串或符號。你不能將物件用於關鍵目的。
ES6 提供了一系列新 map 來解決上述不足。它可以定義為一個包含鍵值對的物件,其中鍵或值可以是任何型別。
此外,map 物件會記住鍵的順序的原始插入。
語法:
let dataMap = new Map([iterableObj]);
map 函式只接受一個可選的可迭代物件,該物件具有鍵值對中的元素。
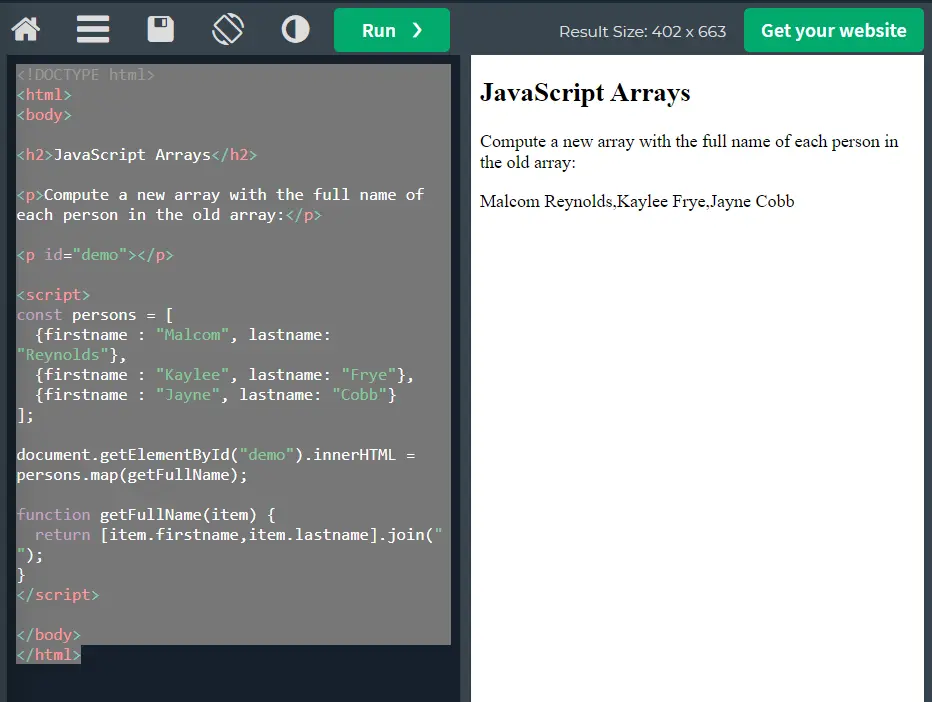
考慮以下程式碼示例,其中包含一個人的具有鍵值對的物件陣列。
使用 getElementById 查詢並呼叫 .innerHTML 函式,我們通過在可迭代物件上呼叫 Map 方法並在其引數中傳遞一個回撥函式來插入人的名字和姓氏。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Arrays</h2>
<p>Compute a new array with the full name of each person in the old array:</p>
<p id="demo"></p>
<script>
const persons = [
{firstname : "Malcom", lastname: "Reynolds"},
{firstname : "Kaylee", lastname: "Frye"},
{firstname : "Jayne", lastname: "Cobb"}
];
document.getElementById("demo").innerHTML = persons.map(getFullName);
function getFullName(item) {
return [item.firstname,item.lastname].join(" ");
}
</script>
</body>
</html>
輸出:

現在,讓我們看看在 TypeScript 中使用 ES6 map。
在 TypeScript 中將 ES6 map 宣告為 Record
TypeScript 中原生支援的資料型別不是 map,而是 Record。TypeScript 不為 ES5 提供 polyfill,而在 ES6 中,它允許使用 map。
所以在 ES5 中編譯 TypeScript 時,它會使用原生支援的型別而不是 map,而在 ES6 中,它可以簡單地使用 map。考慮以下示例來描述原生支援 map 的 Record。
interface IPerson{
}
type mapLikeType = Record<string, IPerson>;
const peopleA: mapLikeType = {
"a": { name: "joe" },
"b": { name: "bart" },
};
console.log(peopleA)
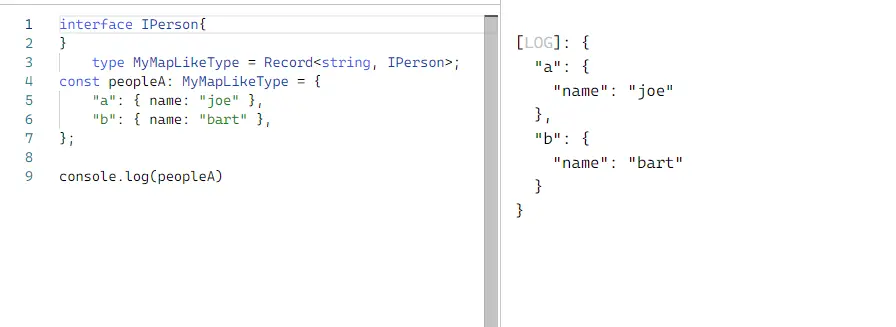
上面的程式碼包含具有不同鍵值對的 Record 形式的自定義 map。它產生以下輸出,限制 peopleA 物件實現定義的 Record 型別。
輸出:

由於在 lib.es6.d.ts 中定義了 map 的介面,我們可以在 TypeScript 中使用它而無需定義本機支援的型別。下面是介面:
interface Map<K, V> {
clear(): void;
delete(key: K): boolean;
entries(): IterableIterator<[K, V]>;
forEach(callbackfn: (value: V, index: K, map: Map<K, V>) => void, thisArg?: any): void;
get(key: K): V;
has(key: K): boolean;
keys(): IterableIterator<K>;
set(key: K, value?: V): Map<K, V>;
size: number;
values(): IterableIterator<V>;
[Symbol.iterator]():IterableIterator<[K,V]>;
[Symbol.toStringTag]: string;
}
interface MapConstructor {
new <K, V>(): Map<K, V>;
new <K, V>(iterable: Iterable<[K, V]>): Map<K, V>;
prototype: Map<any, any>;
}
declare var Map: MapConstructor;
現在,讓我們看看如何在 TypeScript 中直接使用 map,從建立一個初始鍵值對建立一個空 map 開始,然後新增條目並獲取它並迭代所有值。
// Create Empty Map
let mapData = new Map<string, number>();
// Creating map with initial key-value pairs
let myMap = new Map<string, string>([
["key1", "value1"],
["key2", "value2"]
]);
// Map Operations
let nameAgeMapping = new Map<string, number>();
//1. Add entries
nameAgeMapping.set("Lokesh", 37);
nameAgeMapping.set("Raj", 35);
nameAgeMapping.set("John", 40);
//2. Get entries
let age = nameAgeMapping.get("John"); // age = 40
//3. Check entry by Key
nameAgeMapping.has("Lokesh"); // true
nameAgeMapping.has("Brian"); // false
//4. Size of the Map
let count = nameAgeMapping.size; // count = 3
//5. Delete an entry
let isDeleted = nameAgeMapping.delete("Lokesh"); // isDeleted = true
//6. Clear whole Map
nameAgeMapping.clear(); //Clear all entries
nameAgeMapping.set("Lokesh", 37);
nameAgeMapping.set("Raj", 35);
nameAgeMapping.set("John", 40);
//1. Iterate over map keys
for (let key of nameAgeMapping.keys()) {
console.log(key); //Lokesh Raj John
}
//2. Iterate over map values
for (let value of nameAgeMapping.values()) {
console.log(value); //37 35 40
}
//3. Iterate over map entries
for (let entry of nameAgeMapping.entries()) {
console.log(entry[0], entry[1]); //"Lokesh" 37 "Raj" 35 "John" 40
}
//4. Using object destructuring
for (let [key, value] of nameAgeMapping) {
console.log(key, value); //"Lokesh" 37 "Raj" 35 "John" 40
}
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn