在 React TypeScript 中建立表
Rana Hasnain Khan
2024年2月15日

在本教程中,我們將使用 JavaScript 類在 React 中為示例資料建立一個資料表。
在 React TypeScript 中建立表
表格是任何管理系統或現代軟體解決方案的重要組成部分,用於管理小型到大型公司的不同任務。表格是輕鬆解釋複雜資料的最佳方式。
資料表是一種具有過濾、搜尋和排序等額外功能的表。表格可以在短時間內解釋大量複雜的資料。
React 是一個廣泛用於構建使用者介面和應用程式前端的 JavaScript 庫。我們可以將 React 與 JavaScript 和 TypeScript 一起使用。
我們必須安裝所有依賴項才能在 React 中建立資料表。但首先,我們將使用以下命令安裝 react-dom。
# react
npm i react-dom
一旦我們安裝了 react-dom,我們將使用以下命令安裝 react-data-table-component。
# react
npm i react-data-table-component
我們將使用以下命令在我們的反應應用程式中安裝@material-ui。
# react
npm i material-ui
我們將在我們的 index.tsx 中匯入所有依賴項。
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
現在,讓我們為我們的使用者樣本資料建立一個常量,如下所示。
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
然後,我們將定義資料表的列。
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
在我們的函式中,我們將返回帶有變數的表檢視。
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
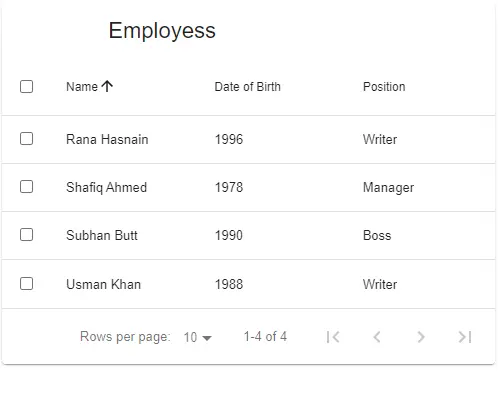
輸出:

從上面的例子我們可以看出,通過使用 Material UI 和 react table 元件,我們可以很容易的建立任意資料的資料表。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn