在 TypeScript 中將數字轉換為字串
Muhammad Ibrahim Alvi
2023年1月30日
- TypeScript 中的型別轉換
- 在 TypeScript 中使用模板文字將數字轉換為字串
-
在 TypeScript 中使用
toString()將數字轉換為字串 - 在 TypeScript 中使用字串建構函式將數字轉換為字串

本教程提供有關型別轉換的指南,以及如何使用 TypeScript 中的不同方法將數字轉換為字串。
TypeScript 中的型別轉換
型別轉換意味著將表示式從一種資料型別更改為另一種資料型別。
TypeScript 被編譯為 JavaScript 並且行為不同;它不會對你定義的型別給出兩個提示,並且在執行期間沒有執行時來強制執行型別。
例子:
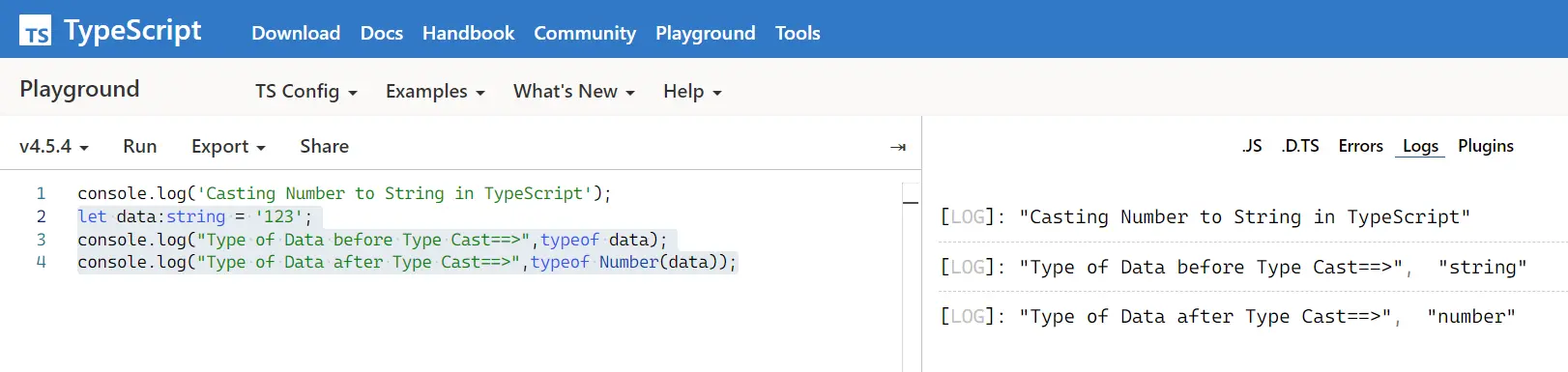
let data:string = '123';
console.log("Type of Data before Type Cast==>",typeof data);
console.log("Type of Data after Type Cast==>",typeof Number(data));
輸出:

預設情況下,變數資料分配有一種字串。使用 Number 建構函式後,我們看到了字串資料型別到數字資料型別的轉換。
在 TypeScript 中使用模板文字將數字轉換為字串
使用模板文字,它使用反引號 ` 進行轉換。
例子:
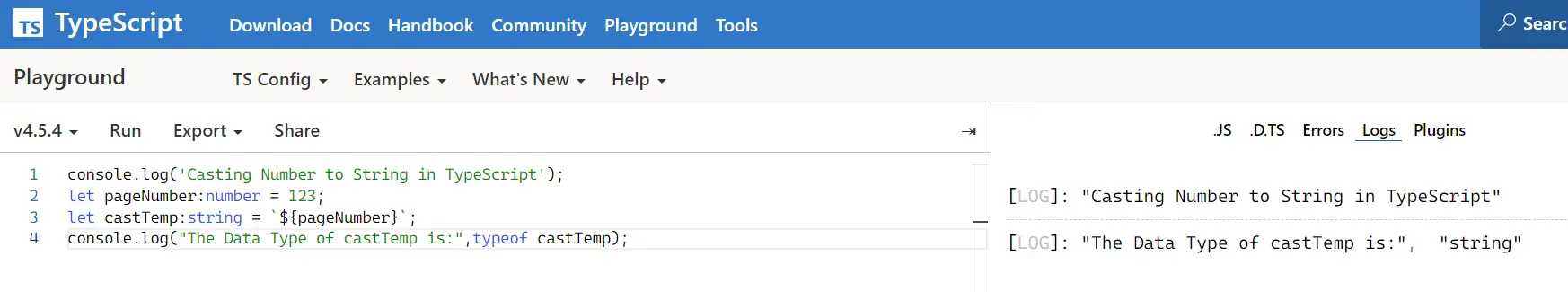
let pageNumber:number = 123;
let castTemp:string = `${pageNumber}`;
console.log("The Data Type of castTemp is:",typeof castTemp);
輸出:

在 TypeScript 中使用 toString() 將數字轉換為字串
toString() 方法是 TypeScript 中可用的已定義方法,當應用的變數為 null 或未定義時,它將引發錯誤。
例子:
let pageNumber:number = 123;
let castTemp:string = pageNumber.toString();
console.log("The Data Type of castTemp is:",typeof castTemp);
輸出:
.webp)
在 TypeScript 中使用字串建構函式將數字轉換為字串
將數字轉換為字串的一種更簡單的方法是使用字串建構函式。這不會將數字轉換為字串,而是將其轉換為字串。
例子:
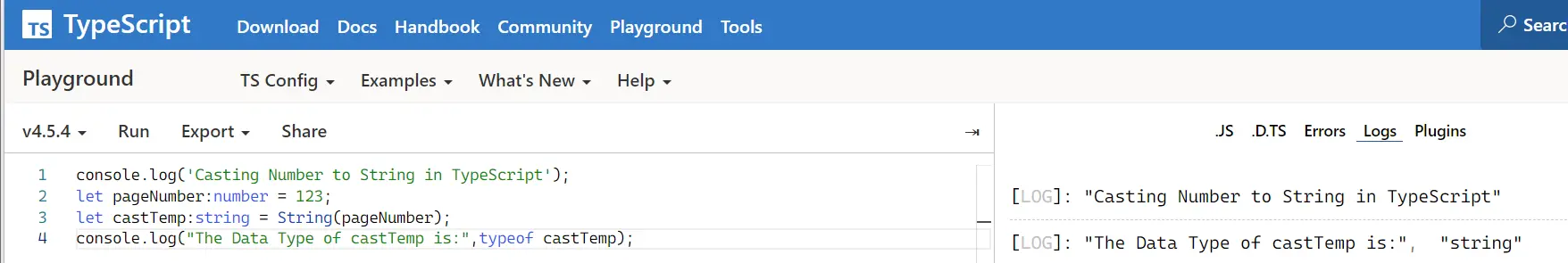
let pageNumber:number = 123;
let castTemp:string = String(pageNumber);
console.log("The Data Type of castTemp is:",typeof castTemp);
輸出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn