React Native 中的 zIndex

我們將介紹一個如何在 React Native 應用程式中使用 zIndex 的示例。
在 React Native 中使用 zIndex 指定元素的堆疊順序
zIndex 用於指定 React 本機應用程式中元素的堆疊順序。
通過賦予它們較高的 zIndex 值,可以將元素放置在其他元素的前面。如果我們想在 2 個元素之間顯示一個元素,我們可以分配一個更大的 zIndex 值。
這將位於元素的頂部和一個低 zIndex 值。它需要顯示在中間和最低值。
它將顯示在兩個元素的下方。zIndex 有一些規則。它僅適用於定位為絕對、粘性、固定或相對的元素。
讓我們看一個有 3 張卡片的例子,並嘗試用不同的 zIndex 值定位它們。因此,讓我們使用 expo cli 建立一個新的 React Native 應用程式。
我們將使用 npm 命令安裝 expo-cli。
# react native
npm install -g expo-cli
如果你使用 yarn 而不是 npm,你可以使用以下命令。
# react native
yarn global add expo-cli
現在我們將使用 expo 命令建立一個新的 React Native 專案。
# react native
expo init MyApp
此命令將建立一個新專案 MyApp。npm 和 yarn 使用者使用相同的命令。
我們將進入我們的專案目錄並使用 npm 命令啟動應用程式。
# react native
cd MyApp
npm start
如果你使用的是 yarn。
# react native
cd MyApp
yarn start
我們也可以通過執行 expo 命令來啟動我們的應用程式。
# react native
cd MyApp
expo start
現在,在我們的 App.js 中,我們將匯入 Text、View、Stylesheet。我們還將匯入常量和卡片。
# react native
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Constants from 'expo-constants';
import { Card } from 'react-native-paper';
在 return 中,我們將建立包含 3 張卡片的檢視。
# react native
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Z Index Example
</Text>
<Card style={styles.card}>
<Text style={styles.paragraph}>
This is a card
</Text>
</Card>
<Card style={styles.card2}>
<Text style={styles.paragraph}>
This is a card
</Text>
</Card>
<Card style={styles.card3}>
<Text style={styles.paragraph}>
This is a card
</Text>
</Card>
</View>
);
}
我們將設計我們的卡片重疊但不完全相互覆蓋。我們將需要分配負邊距以獲得我們想要的結果。
所以我們的程式碼如下所示。
# react native
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
card: {
margin: 24,
marginBottom: 0,
height: 240,
},
card2: {
margin: 24,
marginBottom: 0,
height: 200,
width: 140,
marginTop: -150,
backgroundColor: '#900',
},
card3: {
margin: 24,
marginBottom: 12,
height: 100,
marginTop: -100,
backgroundColor: '#6ED4C8',
},
});
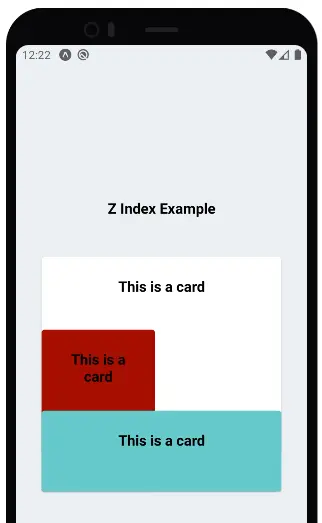
輸出:

所以,正如你在上面的例子中看到的,通過改變三張卡片的寬度和高度,我們可以讓它們相互重疊。
讓我們玩一下 zIndex,使用 zIndex 在螢幕上放置元素。因此,我們首先將 zIndex:1 值分配給白卡。
# react native
card: {
margin: 24,
marginBottom: 0,
height: 240,
zIndex: 1
},
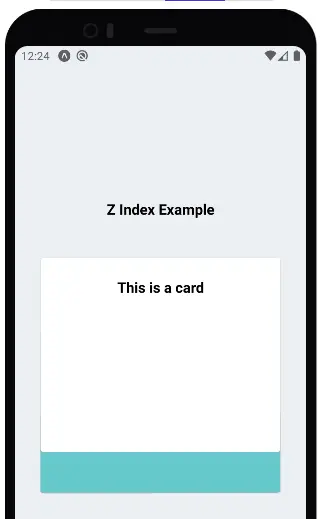
輸出:

因此,如果我們將 1 的 zIndex 分配給白卡,它會顯示在所有元素的頂部。因為白卡的高度很小,所以只顯示了一小部分藍色。
僅分配 1 的值會使白卡具有較高的 z 索引值,因為其餘的 2 卡還沒有任何價值。因此,白卡顯示在頂部。
現在,讓我們更改棕色卡片的 z 索引值並將其設定為 2。
# react native
card2: {
margin: 24,
marginBottom: 0,
height: 200,
width: 140,
marginTop: -150,
backgroundColor: '#900',
zIndex: 2
},
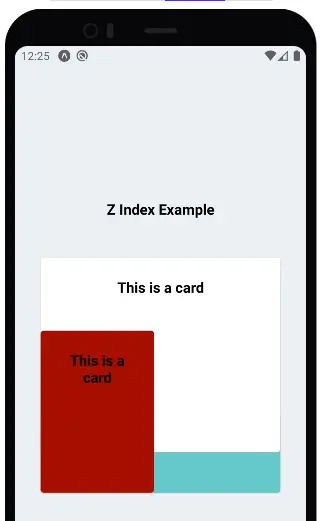
輸出:

正如你在上面的結果中看到的那樣,棕色卡片出現在白色和藍色卡片的頂部,因為它具有更大的 zIndex 值。
現在,讓我們將值 3 分配給藍卡。
# react native
card3: {
margin: 24,
marginBottom: 12,
height: 100,
marginTop: -100,
backgroundColor: '#6ED4C8',
zIndex: 3
},
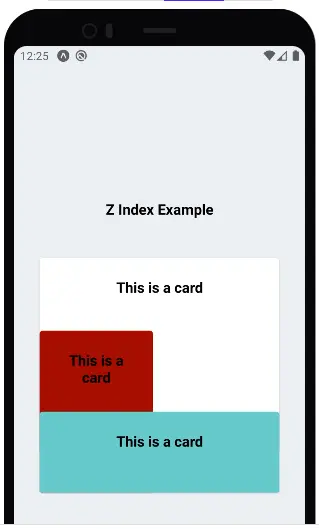
輸出:

まとめ
現在,你可以在上面的結果中看到,如果我們根據它們的編碼順序將 zIndex 賦予所有元素。他們會預設顯示結構。
但是如果你想讓任何元素出現在其他元素之上,我們可以讓那個元素的 zIndex 高於我們想要它在上面的元素。
因此,通過遵循這些簡單的規則,我們可以輕鬆地將 zIndex 用作移動應用程式的優勢,並建立令人驚歎的 UI 和動畫。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn