在 JSX 和 React 中使用 onBlur
Oluwafisayo Oluwatayo
2024年2月15日

本教程將演示在 React 框架中實現 onBlur 函式。
在 JSX 和 React 中使用 onBlur
當單擊要填寫的表格時,onFocus 函式將啟用,因為框架的該部分會突出顯示。當使用者向下移動到網頁上的下一個專案時,該表單就會失去焦點。
這是 onBlur 功能啟用的時候。onBlur 函式是在 React 框架上為網頁新增出色效果的最佳方法之一。
在下面的專案中,我們將檢視 onBlur 功能和 onFocus 功能。
在 JSX 和 React 的新專案中使用 onBlur
-
首先,開啟終端並通過鍵入
npx create-react-app new-project建立一個新專案。 -
建立新專案後,導航到應用程式資料夾並使用
npm start啟動一個新應用程式。 -
然後,在文字編輯器中開啟
App.js檔案並進行一些編碼。
import React, { useState } from "react";
import "./App.css";
const App: React.FunctionComponent = () => {
const [name, setName] = useState("");
const [isValid, setIsValid] = useState(false);
const [isFocus, setIsFocus] = useState(false);
const [isBlur, setIsBlur] = useState(false);
// Handling input onChange event
const changeHandler = (event: React.ChangeEvent<HTMLInputElement>) => {
setName(event.target.value);
};
// Handling input onFocus event
const focusHandler = (event: React.FocusEvent<HTMLInputElement>) => {
setIsFocus(true);
setIsBlur(false);
// Do something with event
console.log(event);
};
// Handling input onBlur event
const blurHandler = (event: React.FocusEvent<HTMLInputElement>) => {
setIsFocus(false);
setIsBlur(true);
// Validate entered name
if(name.match(/^[a-z][a-z\s]*$/i)){
setIsValid(true);
} else {
setIsValid(false);
}
// Do something with event
console.log(event);
};
return (
<div className="container">
<h3>Please enter your name:</h3>
<input
type="text"
onFocus={focusHandler}
onBlur={blurHandler}
value={name}
onChange={changeHandler}
className="input"
placeholder="Please enter your name"
/>
{isFocus && (
<span className="hint">
Only letters and spaces are acceptable
</span>
)}
{isBlur && !isValid && <p className="error">The name you entered is not valid</p>}
{isBlur && isValid && <p className="success">The name you entered looks good</p>}
</div>
);
};
export default App;
我們可以新增以下程式碼來樣式化和呈現網頁。
.container {
padding: 50px;
}
.input {
padding: 8px 10px;
width: 300px;
font-size: 18px;
}
.hint {
margin-left: 20px;
}
.error {
color: red;
}
.success {
color: blue;
}
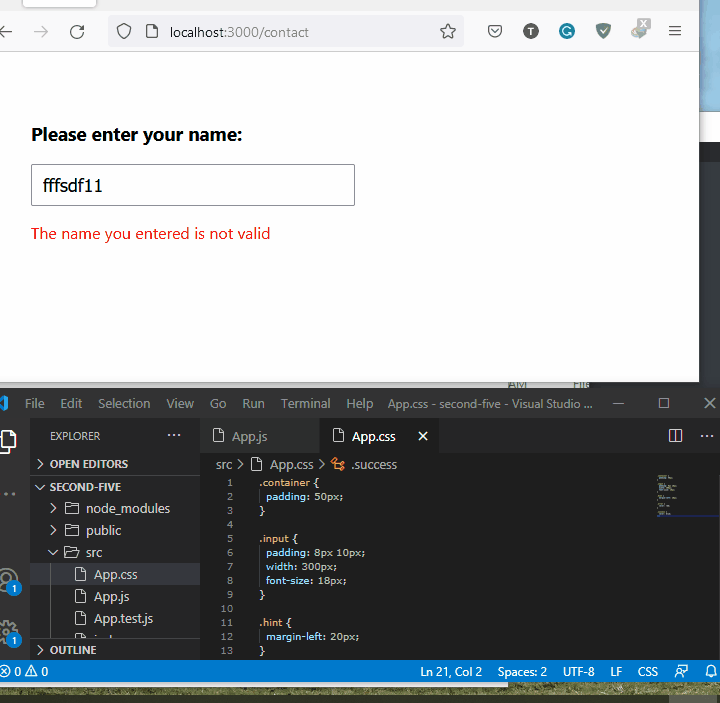
輸出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn