在 React 中使用帶有 useState Hooks 的回撥
Rana Hasnain Khan
2024年2月15日

我們將介紹 useState 並在 React 中使用帶有 useState hooks 的回撥。
React 中的 useState
useState 函式是一個內建的鉤子,可以從 React 包中匯入,它允許我們向函式元件新增狀態。
useState 是從 React 16.7 引入的。在函式元件中使用 useState 鉤子可以讓我們在不更改類元件的情況下建立一個狀態。
要使用帶有 useState hooks 的回撥,我們可以使用 useEffect。
讓我們通過一個例子。我們將建立一個按鈕;按鈕單擊頁面上的標題將被更改。
首先,在 export default function App() 中的 app.js 中,我們將使用 React useState 宣告兩個常量 click 和 setClick。
# react
const [click, setClick] = React.useState(0);
使用 useEffect,我們將建立一個檢查 click 值的函式。如果 click 值等於或大於 1,則將 document.title 更改為 Button clicked,如果 click 值小於 1,它將把 document.title 改為 No button clicked。
# react
React.useEffect(() => {
if (click >= 1) {
document.title = "Button Clicked!";
} else {
document.title = "No Button Clicked!";
}
}, [click]);
現在,我們將返回佈局。
# react
<div className="App">
<h1>Press button to see changes</h1>
<button type="button" onClick={() => setClick(click + 1)}>
Change Document Title
</button>
</div>
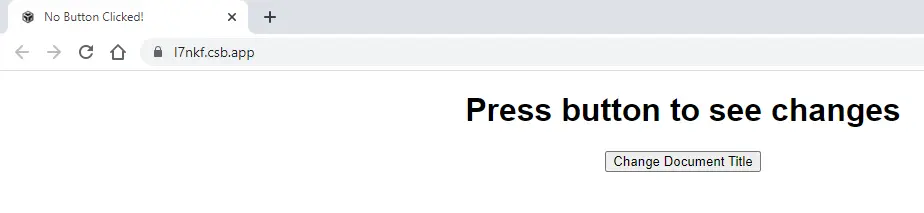
輸出:

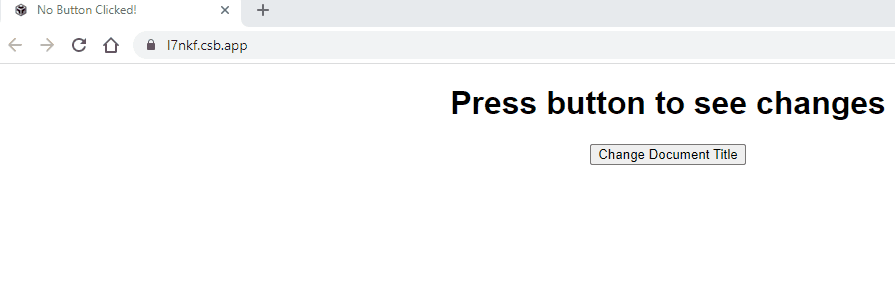
如上面的輸出所示,我們頁面的標題顯示 No button clicked。現在讓我們在單擊按鈕後進行檢查。
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn