在 React 中更新巢狀狀態屬性

當我們嘗試在 React 中更新元件的初始狀態時,這意味著我們希望該初始狀態能夠響應使用者的操作或系統事件而改變。
當初始狀態改變或更新時,瀏覽器上顯示的資訊也會改變。這是因為 React 使用更新的程式碼再次渲染元件。
setState() 函式是主要的 React 函式,可以更新元件的巢狀狀態。
React 中的 setState() 函式
在我們設定了元件的初始狀態後,React setState() 是呼叫來初始化新狀態的函式。因為我們需要使用者觸發一個事件,所以我們將在 setState() 旁邊應用 onClick 函式來監聽使用者採取的操作,然後渲染更新的狀態元件。
在 React 中更新巢狀狀態屬性
現在,我們將檢視各種示例,這些示例演示瞭如何更新巢狀元件的初始狀態。
更新單個屬性
在本例中,我們將使用 setState() 方法更新初始狀態元件,我們將更新陣列中存在的單個條目:
程式碼片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {greeting :
'Click the button to receive greetings'}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState({greeting :
'Welcome!!!'})
}
render(){
return (
<div>
<h2>Greetings Portal</h2>
<p>{this.state.greeting}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
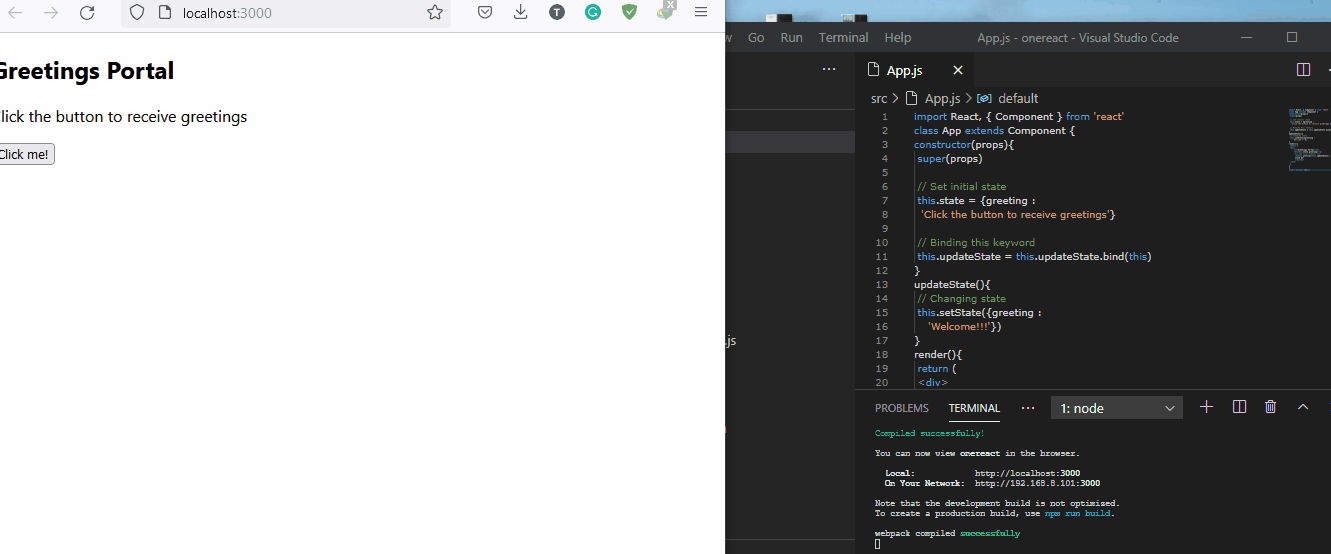
輸出:

設定元件的初始狀態後,我們需要先將 greeting 關鍵字繫結到 updateState 函式,這樣 React 就會知道在元件中查詢哪個關鍵字並進行更改。
然後我們使用 setState 函式來編碼出我們希望 greeting 關鍵字返回的資料。
最後,我們使用帶有 updateState 函式的 onClick 事件偵聽器,這樣當使用者點選 Click me! 時按鈕,瀏覽器上的資訊被更改和更新。
更新多個屬性
這個例子與前面的例子更相似。但是在這裡,我們正在處理元件狀態中的多個條目。
程式碼片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {
test: "Nil",
questions: "0",
students: "0"
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState({
test: 'Programming Quiz',
questions: '10',
students: '30'
})
}
render(){
return (
<div>
<h2>Test Portal</h2>
<p>{this.state.test}</p>
<p>{this.state.questions}</p>
<p>{this.state.students}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
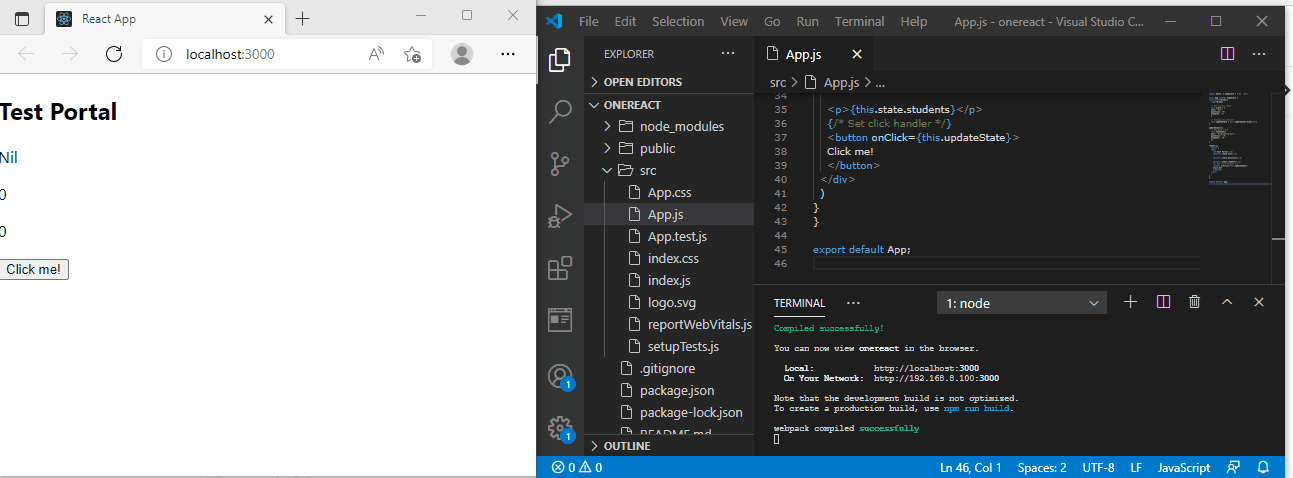
輸出:

設定第一個狀態後,我們繫結 this.state 關鍵字。之後,我們繼續更新陣列中元素的狀態。
因為我們要處理多個元素,所以我們將每個專案放入一個段落元素中,以便在網頁上呈現它時像列表一樣顯示它。
使用道具更新狀態
在這個例子中,我們使用道具來更新初始狀態。Props 是屬性的簡稱。
此方法非常適合處理包含陣列中的多個專案和複雜資料形式的任務,並且有助於輕鬆更新狀態。
就像上面的例子一樣,我們在 App.js 中進行編碼。
程式碼片段(App.js):
import React, { Component } from 'react'
class App extends Component {
static defaultProps = {
testTopics : [
'React JS', 'Node JS', 'Compound components',
'Lifecycle Methods', 'Event Handlers',
'Router', 'React Hooks', 'Redux',
'Context'
]
}
constructor(props){
super(props)
// Set initial state
this.state = {
testName: "React js Test",
topics: ''
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
listOfTopics(){
return (
<ul>
{this.props.testTopics.map(topic => (
<li>{topic}</li>
))}
</ul>
)
}
updateState(){
// Changing state
this.setState({
testName: 'Test topics are:',
topics: this.listOfTopics()
})
}
render(){
return (
<div>
<h2>Test Information</h2>
<p>{this.state.testName}</p>
<p>{this.state.topics}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
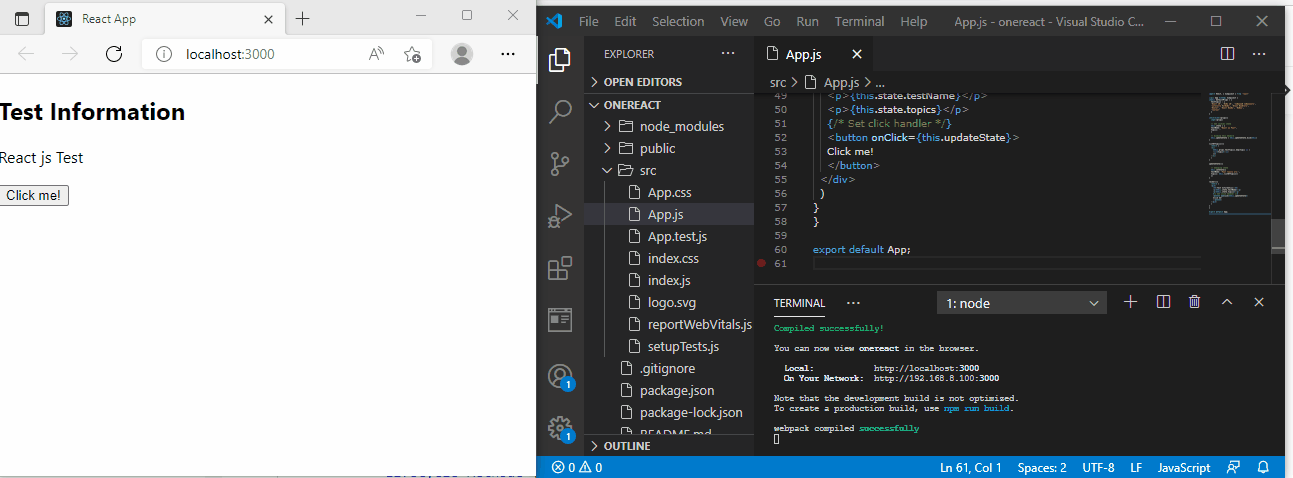
輸出:

我們首先在 testTopics 陣列中傳遞多個資料。然後我們將資料的初始狀態設定到 testName 陣列中。
在將 testName 關鍵字繫結到 updateState 之後,我們建立一個 listOfTopics 函式,它將 testTopics 陣列中的專案作為狀態為 topic 的列表返回。
然後我們在 onClick 事件監聽器旁邊使用 setState() 函式,這樣當 Click me!按鈕被打孔,專案列表將顯示在初始狀態 React js Test 的位置。
使用之前的值更新狀態
這是一個數值示例,我們希望初始值增加。在這種情況下,我們希望初始狀態增加而不是改變。
因為我們希望初始狀態增加,我們將在 useState() 函式中傳遞 prevState 作為引數,而 useState() 將在箭頭函式中使用。
程式碼片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {
count: 0
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState((prevState) => {
return { count: prevState.count + 1}
})
}
render(){
return (
<div>
<h2>Click Counter</h2>
<p>You have clicked me {this.state.count} times.</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
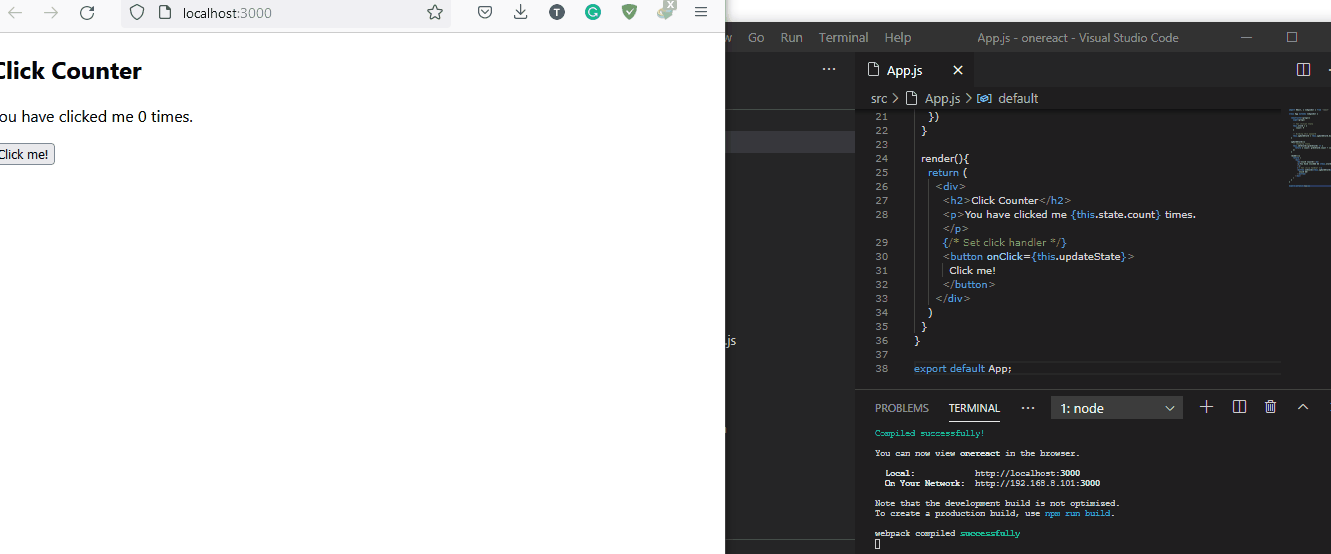
輸出:

我們在 setState 函式中呼叫 prevState,以便當單擊按鈕時,它會識別資料所處的最後一個狀態並將該狀態增加 1,正如我們在 return 陣列中設定的那樣,將計數增加 1.
まとめ
在 React 中更新元件的狀態有多種用途。但是,通過我們討論過的示例,編碼人員應該能夠在任何情況下應用不同的用例。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn