Sublime 中的 React 語法
Rana Hasnain Khan
2024年2月15日

我們將介紹如何在 Sublime Text 中使用 React 語法。
Sublime Text 中的 React 語法
語法高亮是一種提高程式碼可讀性和上下文的策略。對於必須閱讀所有程式碼以除錯程式碼中的錯誤的程式設計師來說,這是一個很大的幫助。
Sublime Text 是一款在開發人員中廣泛使用的優秀文字編輯器,因為它免費且輕量級。許多開發人員面臨語法突出顯示問題,尤其是 React 開發人員。
有一個非常簡單的方法可以解決這個問題。
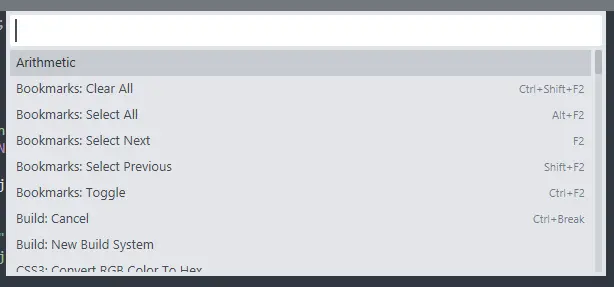
如果你使用的是 Windows,請按 Cntrl + Shift + P,或者如果你使用的是 Mac,請按 cmd + Shift + P。這將開啟這個視窗。

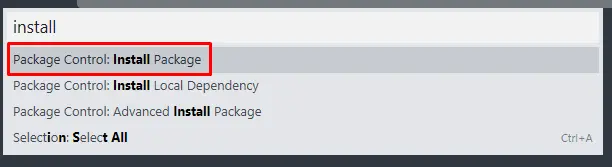
現在,在該視窗中,鍵入 install,然後從選項中選擇 Package Control: Install Package。

將開啟另一個視窗,在該視窗中輸入 Babel,然後從選項中選擇 Babel Snippets。它將在幾分鐘內安裝。
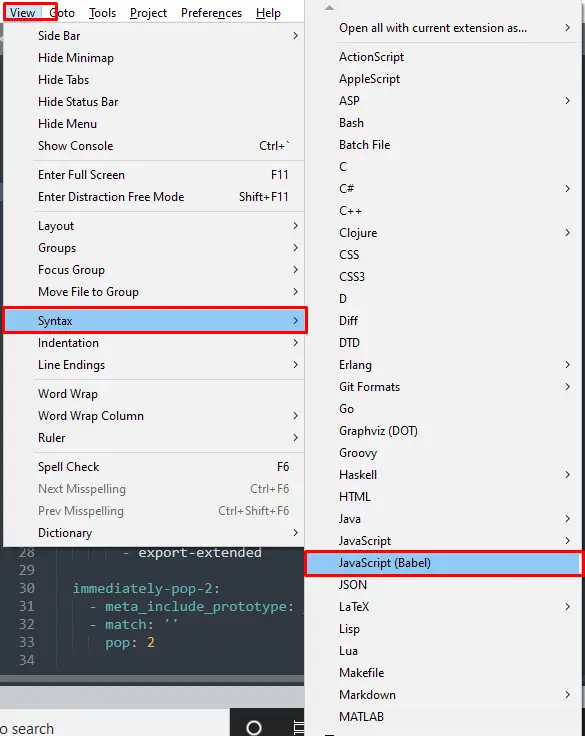
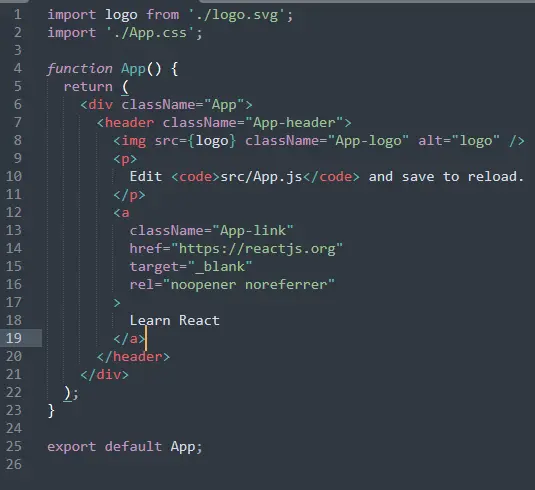
轉到 檢視 > 語法 > Javascript (Babel),它將啟用語法突出顯示。

你的 React 檔案將如下所示。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn