使用 ReactJS 渲染原始 HTML

React 框架的多功能性和靈活性怎麼強調都不為過。作為一名開發人員,你甚至不需要對 React 學習太深,就可以將它作為開發人員來學習,這要歸功於它允許使用者在 React 中呈現 HTML 程式碼的能力。
對於那些用 HTML 編寫了大量程式碼並正在尋找將其引入 React 的最快方法的人,我們將在本教程中訪問不同的方法來實現這一點。
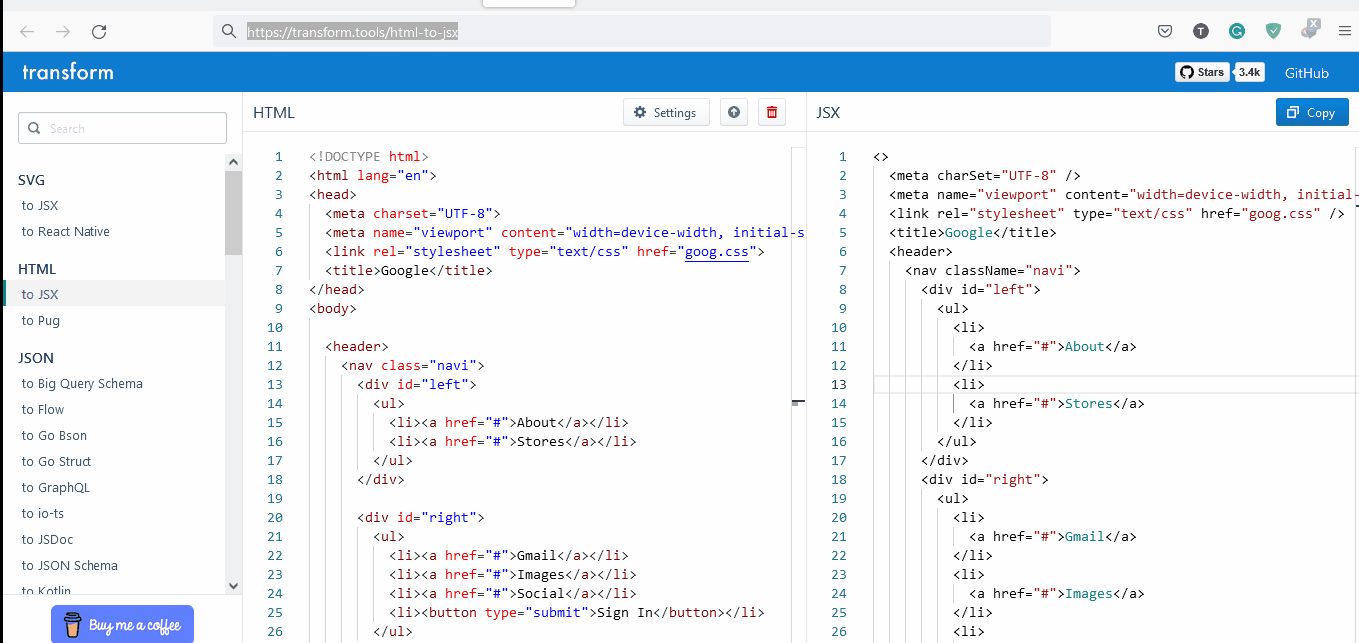
線上 HTML 到 JSX 轉換器
這種方法讓人想起我第一次發現線上媒體轉換網站時,電影和歌曲很難下載。
該網站("https://transform.tools/html-to-jsx")將純 HTML 程式碼轉換為 JSX(JavaScript 語法擴充套件),因此它可以在 react 框架中使用。
程式碼片段 - App.js:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<>
<meta charSet="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="goog.css" />
<title>Google</title>
<header>
<nav className="navi">
<div id="left">
<ul>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Stores</a>
</li>
</ul>
</div>
<div id="right">
<ul>
<li>
<a href="#">Gmail</a>
</li>
<li>
<a href="#">Images</a>
</li>
<li>
<a href="#">Social</a>
</li>
<li>
<button type="submit">Sign In</button>
</li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div className="google-logo">
<img
src="googlelogo_color_272x92dp.png"
alt="google-logo"
id="logo"
width={272}
height={92}
/>
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL" />
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav className="footer">
<div id="left-foot">
<ul>
<li>
<a href="#">Advertising</a>
</li>
<li>
<a href="#">Business</a>
</li>
<li>
<a href="#">How Search Works</a>
</li>
</ul>
</div>
<div id="right-foot">
<ul>
<li>
<a href="#">Privacy</a>
</li>
<li>
<a href="#">Terms</a>
</li>
<li>
<a href="#">Settings</a>
</li>
</ul>
</div>
</nav>
</footer>
</>
</div>
);
}
export default App;
我們將程式碼包裝在 .App div 中,然後確保將其包裝在片段中,因為它包含多個元素。

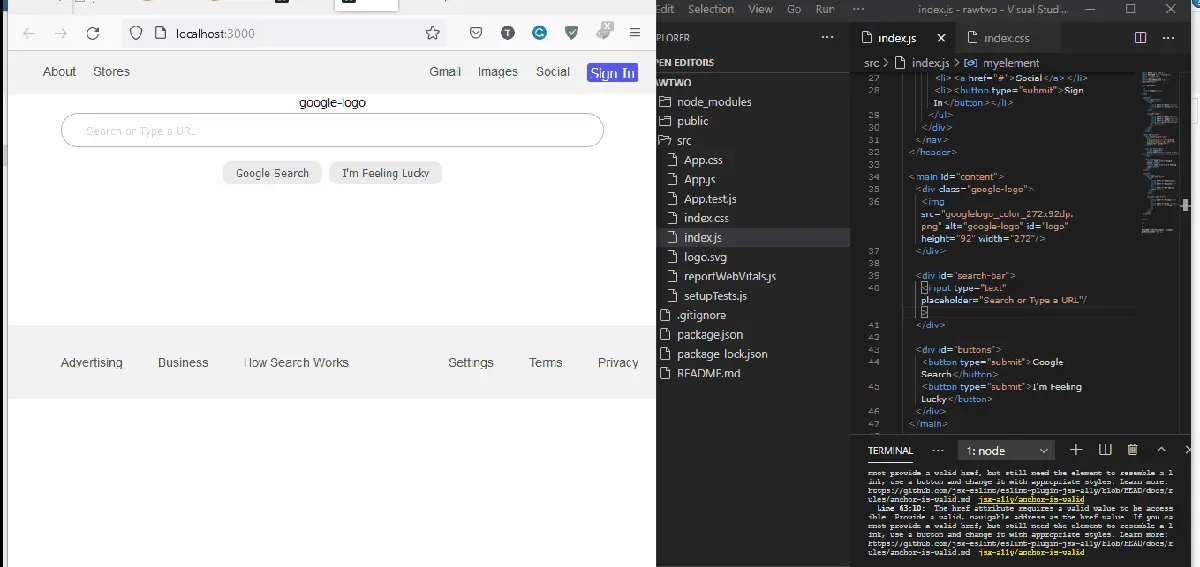
使用內建的 ReactDOM.render() 方法
此方法允許你以最純粹的形式使用 HTML 程式碼。ReactDOm.render() 允許我們顯示我們指定的 HTML 程式碼。
此外,一旦我們成功建立了一個新的 React 應用程式,就會預先安裝 ReactDOM.render(),因此不需要額外的依賴項。ReactDOM.remder() 是建立輕量級 React 應用程式的理想方法。
我們進入 react 專案的 index.js 檔案並宣告一個 const myelement。
程式碼片段 - index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const myelement = (
<>
<title>Google</title>
<body>
<header>
<nav class="navi">
<div id="left">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Stores</a></li>
</ul>
</div>
<div id="right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Social</a></li>
<li><button type="submit">Sign In</button></li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div class="google-logo">
<img src="googlelogo_color_272x92dp.png" alt="google-logo" id="logo" height="92" width="272"/>
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL"/>
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav class="foot">
<div id="left-foot">
<ul>
<li><a href="#">Advertising</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">How Search Works</a></li>
</ul>
</div>
<div id="right-foot">
<ul>
<li><a href="#">Privacy</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Settings</a></li>
</ul>
</div>
</nav>
</footer>
</body>
</>
);
ReactDOM.render(myelement, document.getElementById('root'));
在我們宣告瞭我們的元素之後,我們在下面將元素新增到 ReactDOM.render() 中,並確保我們將程式碼包裝在片段標籤中。
-Method.webp)
使用 dangerouslySetInnerHTML 方法
這是在 react 框架上以原始狀態呈現 HTML 的最流行的方法。此方法提醒使用者注意此方法的安全漏洞。
dangerouslySetInnerHTML 方法允許攻擊者將惡意指令碼儲存在從搜尋表單提交網站傳送的資料中。
程式碼片段 - App.js:
import logo from './logo.svg';
import './App.css';
const App = () => {
const data =
<body>
<header>
<nav class="navi">
<div id="left">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Stores</a></li>
</ul>
</div>
<div id="right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Social</a></li>
<li><button type="submit">Sign In</button></li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div class="google-logo">
<img src="googlelogo_color_272x92dp.png" alt="google-logo" id="logo" height="92" width="272">
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL">
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav class="foot">
<div id="left-foot">
<ul>
<li><a href="#">Advertising</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">How Search Works</a></li>
</ul>
</div>
<div id="right-foot">
<ul>
<li><a href="#">Privacy</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Settings</a></li>
</ul>
</div>
</nav>
</footer>
</body>
;
return (
<div
dangerouslySetInnerHTML={{ __html: data }}
/>
);
}
export default App;
我們首先使用 const 宣告我們的元件,然後將 HTML 程式碼包裝在反引號內。然後我們宣告 dangerouslySetInnerHTML 並將我們的 data 元件包裹在它的花括號中。

まとめ
這些方法為無需通過嚴格的課程即可熟悉 React 創造了一條令人興奮的途徑。然而,這種方法的缺點是它會導致程式碼有彈性,這在某種程度上違背了最初建立 React 框架的真正原因。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn