在 React 中渲染資料陣列

本教程將討論使用 React 中的 Array.map() 函式渲染陣列中的專案。
在 React 中使用 Array.map() 函式渲染資料陣列
在某些情況下,我們需要在網頁的列表中顯示專案。當我們使用 React 框架建立網站時,這就是 array.map() 函式變得有用的地方。
令人驚訝的是,這個 React 函式可以很好地渲染大小專案列表。因此,隨著我們的推進,我們將看兩個利用 array.map() 渲染功能的示例。
示例 1:
要開始使用 Visual Studio Code,我們開啟終端並使用 npx create-react-app itemslist 建立一個新的 React 應用程式。完成後,我們前往 src 資料夾中的 app.js 檔案。
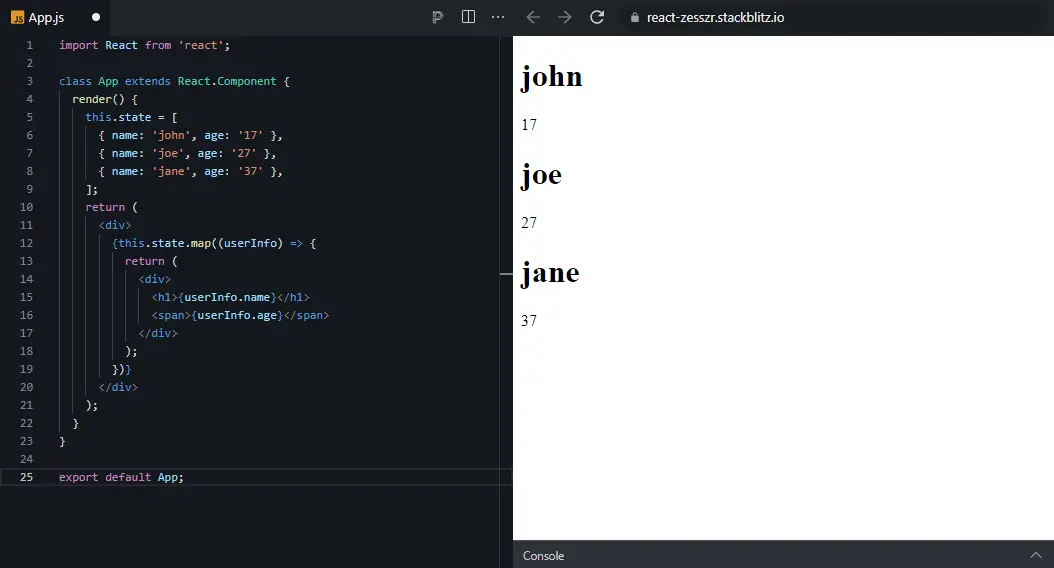
在 app.js 中,我們編寫以下程式碼:
import './App.css';
import React from 'react';
import logo from './logo.svg';
class App extends React.Component {
render() {
this.state = [
{name: 'john', age: '17'},
{name: 'joe', age: '27'},
{name: 'jane', age: '37'},
];
return (
<div>
{this.state.map((userInfo) => {
return (
<div><h1>{userInfo.name} <
/h1>
<span>{userInfo.age}</span >
</div>
);
})}
</div>);
}
}
輸出:

分解上面的程式碼,userInfo 將所有資料儲存在 this.state 陣列中。然後,為了呈現陣列中的名字,我們輸入 userInfo.name,為了顯示年齡,我們在 userInfo.age 中編碼。
示例 2:
此示例將採用更復雜的方法在呈現陣列中的專案列表時變得更加通用。
在我們建立了 react 應用程式之後,我們導航到 App.js 並編寫以下程式碼:
import './App.css'
import React, {Component} from 'react';
import NameList from './components/NameList'
class App extends Component {
render() {
return (
<div className='App'>
<NameList />
</div>
)
})
}
export default App;
在上面的程式碼片段中,觀察到我們將 NameList 元件匯入 App.js 並將其新增到我們的渲染陣列中。
現在,我們將在 src > components 資料夾下建立 NameList 元件並將其命名為 NameList.js。
完成後,我們導航它並編寫一些程式碼。
import React from 'react'
import Person from './Person'
function NameList() {
const persons = [
{
id: 1,
name: 'Bruce',
age: 30,
skill: 'React'
},
{
id: 2,
name: 'Clark',
age: 25,
skill: 'Angular'
},
{
id: 3,
name: 'Diana',
age: 28,
skill: 'Vue'
}
]
const personList = persons.map(person =>
<Person person={
person} />)
return <div>{personList}</div>
}
export default NameList
一切都應該以這種方式工作,但我們仍然可以使編碼更加複雜。我們將在 Components 資料夾中建立另一個名為 person.js 的檔案。
然後我們將把 NameList.js 中的 JSX 傳遞給 Person.js。這意味著我們將刪除 <h2></h2> 中的所有內容並將其放入 Person.js 中。
我們將在 NameList.js 中傳遞 props,它看起來像這樣:
const personList = persons.map(person ==> <Person person={
person} />)
return <div>{personList}</div>
然後 Person.js 將如下所示:
import React from 'react'
function Person({person}) {
return (
<div><h2>I am{person.name}.I am{person.age} years old.I know{
person.skill} < /h2>
</div >)
}
export default Person
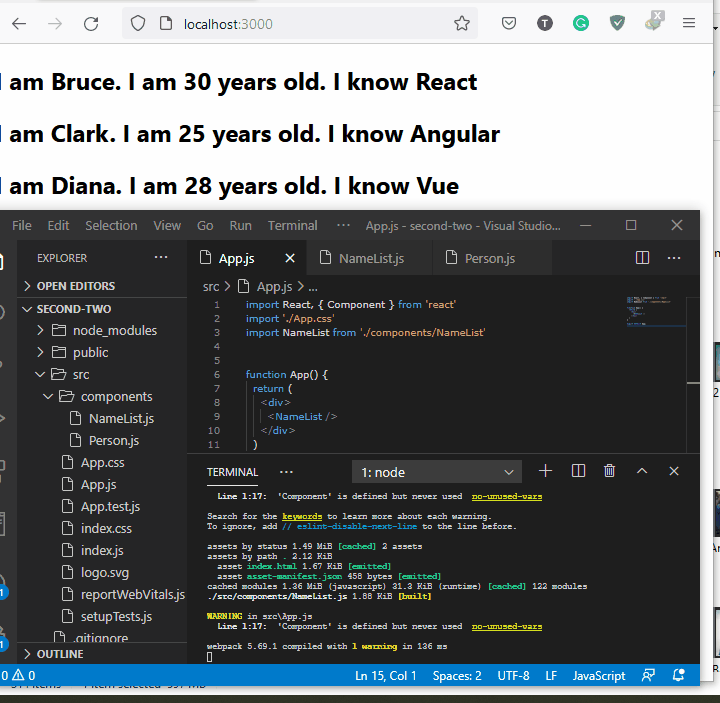
輸出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn