在 React useState Hook 中更新陣列值
-
使用
useEffect更新 ReactuseStateHook 中的陣列值 -
使用
onClick事件更新 ReactuseState掛鉤中的陣列值 -
使用滑鼠事件更新 React
useState鉤子中的陣列值 - まとめ

對於希望在其 Web 應用程式上建立可供客戶選擇的擴充套件選項列表的程式設計師,使用下拉選單是最有效的方法之一。如果我們希望客戶從 10 個國家/地區的列表中進行選擇並使用單選按鈕選項,它將使網站看起來擁擠並且渲染速度變慢。
但是下拉選項使網站看起來很簡單;即使對於 50 個國家/地區的列表,使用者在單擊該選項之前甚至都不知道網站上嵌入了這樣的列表。
它還可以幫助使用者準確地選擇他們想要的選項。他們還可以更快地選擇他們的選項,因為下拉選單允許按字母順序排列。
React 框架的靈活性為我們提供了不同但一流的方法來執行此操作。讓我們消化其中的一些方法。
使用 useEffect 更新 React useState Hook 中的陣列值
當我們在 React 中應用 useEffect 函式時,它有助於將我們元件的狀態從其原始狀態轉換為另一個狀態。
在這個例子中,當頁面被渲染時,這是渲染元件的原始狀態。然後當我們點選從下拉選單中選擇一個專案時,元件已經移動到另一個狀態;這就是 useEffect 的工作。
現在,我們將移動到專案資料夾的 index.js 檔案並編寫以下程式碼:
程式碼片段 - index.js:
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const StateSelector = () => {
const initialValue = [{ id: 0, value: " --- Select a State ---" }];
const allowedState = [
{ id: 1, value: "Alabama" },
{ id: 2, value: "Georgia" },
{ id: 3, value: "Tennessee" }
];
const [stateOptions, setStateValues] = useState(initialValue);
console.log(initialValue.length);
useEffect(() => {
setStateValues(allowedState);
}, []);
return (
<div>
<label>Select a State:</label>
<select>
{stateOptions.map((localState, index) => (
<option key={localState.id}>{localState.value}</option>
))}
</select>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<StateSelector />, rootElement);
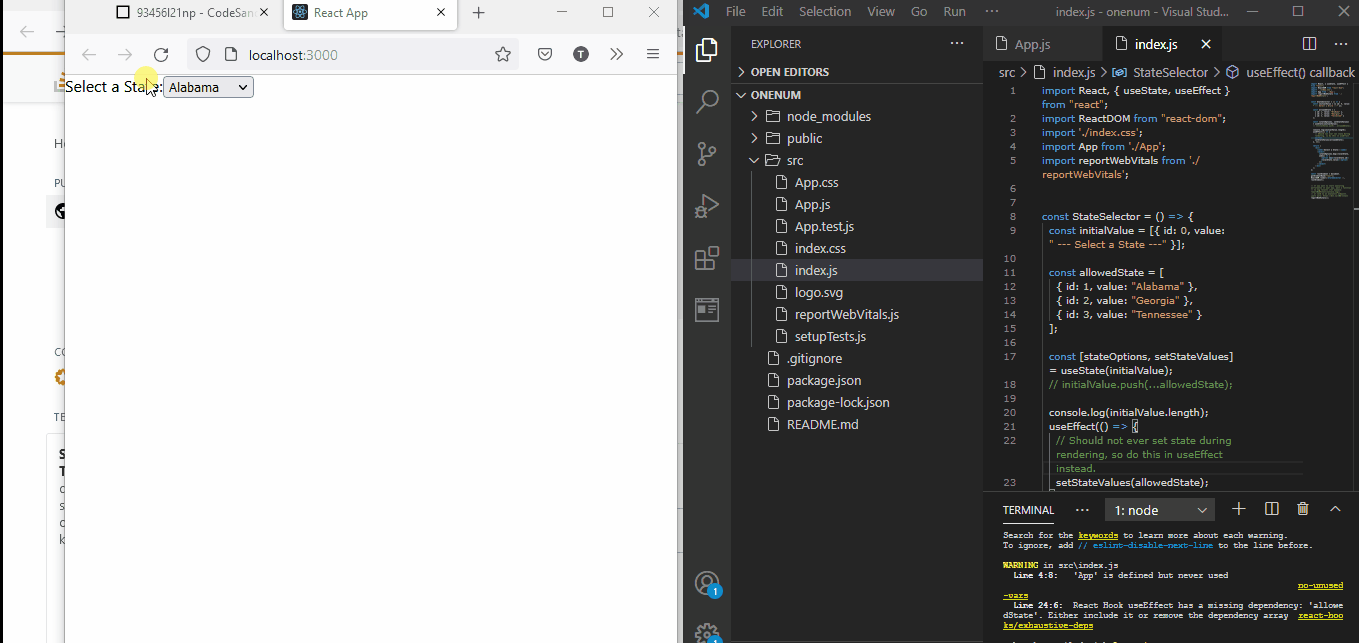
輸出:

此示例顯示原始頁面已呈現並顯示 Select a State。下拉選單中的列表是我們希望元件通過的新狀態。
這就是我們在分配 useEffect 以設定 allowedState 陣列的值的狀態時定義該指令的地方。
使用 onClick 事件更新 React useState 掛鉤中的陣列值
此方法利用 onClick 事件偵聽器將元件從其初始狀態 Choose One 移動到新狀態。
首先,我們需要在專案資料夾的 src 資料夾中建立一個新檔案 Dropdown.js。我們將在這裡定義 onClick 事件監聽器的功能。
然後我們在編輯器中開啟 Dropdown.js 檔案並編寫一些程式碼:
程式碼片段 - Dropdown.js:
import { useState } from "react";
function Dropdown({ selected, setSelected }) {
const [isActive, setIsActive] = useState(false);
const options = ["Me", "You", "Us"];
return (
<div className="dropdown">
<div className="dropdown-btn" onClick={(e) => setIsActive(!isActive)}>
{selected}
<span className="fas fa-caret-down"></span>
</div>
{isActive && (
<div className="dropdown-content">
{options.map((option) => (
<div
onClick={(e) => {
setSelected(option);
setIsActive(false);
}}
className="dropdown-item"
>
{option}
</div>
))}
</div>
)}
</div>
);
}
export default Dropdown;
當我們點選下拉選單時,onClick 啟用並立即訪問我們已對映到事件偵聽器的 option 元件。
接下來,我們需要將 Dropdown.js 檔案匯入到我們專案資料夾的 App.js 中,以便它可以被渲染。
程式碼片段 - App.js
import "./App.css";
import Dropdown from "./Dropdown";
import { useState } from "react";
export default function App() {
const [selected, setSelected] = useState("Choose One");
return (
<div className="App">
<Dropdown selected={selected} setSelected={setSelected} />
<br />
<br />
<br />
{selected}
</div>
);
}
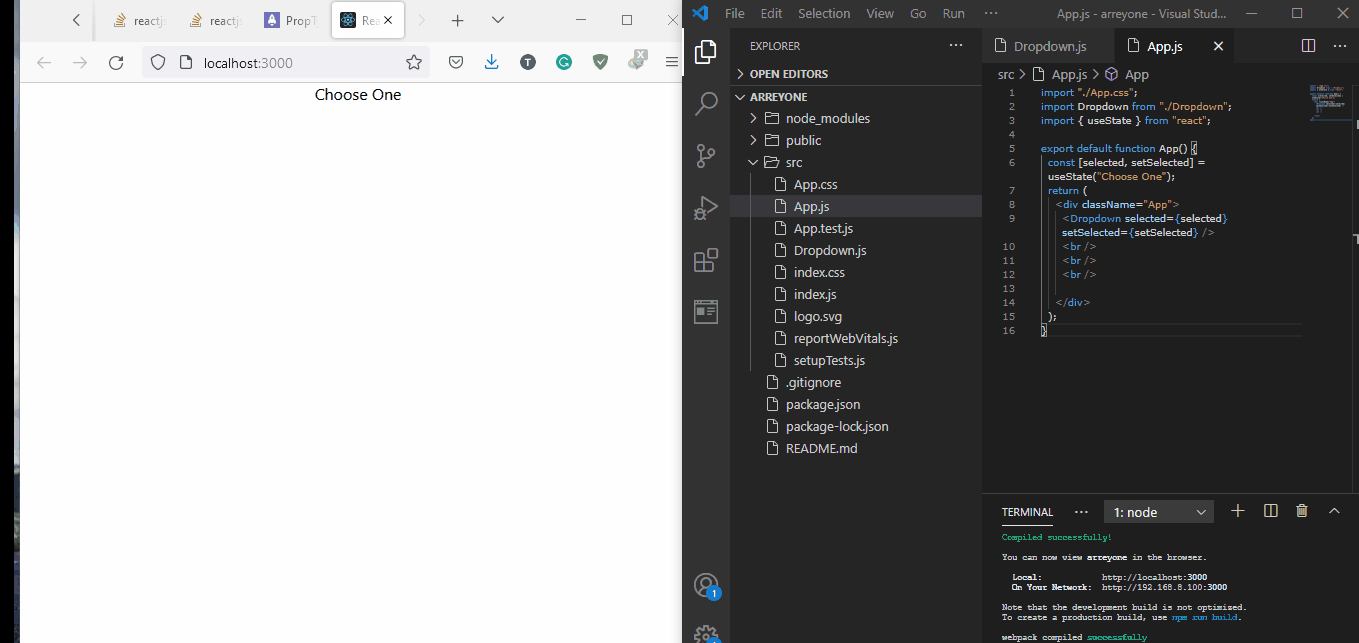
輸出:

在這裡,我們匯入了 Dropdown 並將我們元件的初始狀態設定為 Choose One。這是 onClick 事件偵聽器在啟用時更新的內容。
然後我們將 Dropdown 包裹在 App div 中,以便它可以被渲染。
使用滑鼠事件更新 React useState 鉤子中的陣列值
這種方法使我們的 Web 應用程式以時尚的方式外觀和執行。使用者只需將滑鼠懸停在下拉選單上,就會顯示列表。
在本例中,我們將應用 onMouseEnter 和 onMouseLeave 事件。建立一個新的專案資料夾後,我們將在 src 資料夾中建立兩個檔案:dropdown.js 和 dropdown.css。
在 dropdown.js 檔案中,我們將編寫以下程式碼:
程式碼片段 - Dropdown.js
import React, { useState } from 'react'
import './Dropdown.css';
function Dropdown() {
const [state, setstate] = useState(false);
const showDropdown=()=>{
setstate(true);
}
const hideDropdown=()=>{
setstate(false);
}
return (
<div className="dropdown">
<div className="dropdown-menu" onMouseEnter={showDropdown} onMouseLeave={hideDropdown}>
Dropdown
{state ?( <ul className="dropdown-list" onMouseEnter={showDropdown}>
<li>1st Value</li>
<li>2nd Value</li>
<li>3rd Value</li>
<li>4th Value</li>
</ul>):
null}
</div>
</div>
)
}
export default Dropdown;
我們在這個檔案 onMouseEnter 中宣告瞭滑鼠事件,並且我們宣告它通過將事件分配給 showDropdown 來顯示下拉選單中的專案。我們對 onMouseLeave 做了同樣的事情,所以一旦我們將滑鼠從下拉選單中移開,列出的專案就會被隱藏。
然後我們需要將 Dropdown 匯入 App.js 檔案並將其包裝在 App div 中。這樣做會導致我們的元件渲染。
程式碼片段 - App.js:
import React from 'react';
import Dropdown from './Dropdown';
function App() {
return (
<div>
<Dropdown/>
</div>
)
}
要在網頁上建立一些樣式,我們可以應用以下 CSS:
.dropdown {
height: 2rem;
}
.dropdown-menu{
width:20rem;
text-align: center;
color: black;
background: lightgray;
position: relative;
cursor: pointer;
padding: 2rem;
}
.dropdown-menu:hover{
color:white;
background: gray;
}
.dropdown-list{
list-style-type: none;
position: absolute;
bottom: -7rem;
left:0;
width:100%;
background:gray;
}
.dropdown-list>li{
border:1px solid transparent;
}
.dropdown-list>li:hover{
border:1px solid white;
}
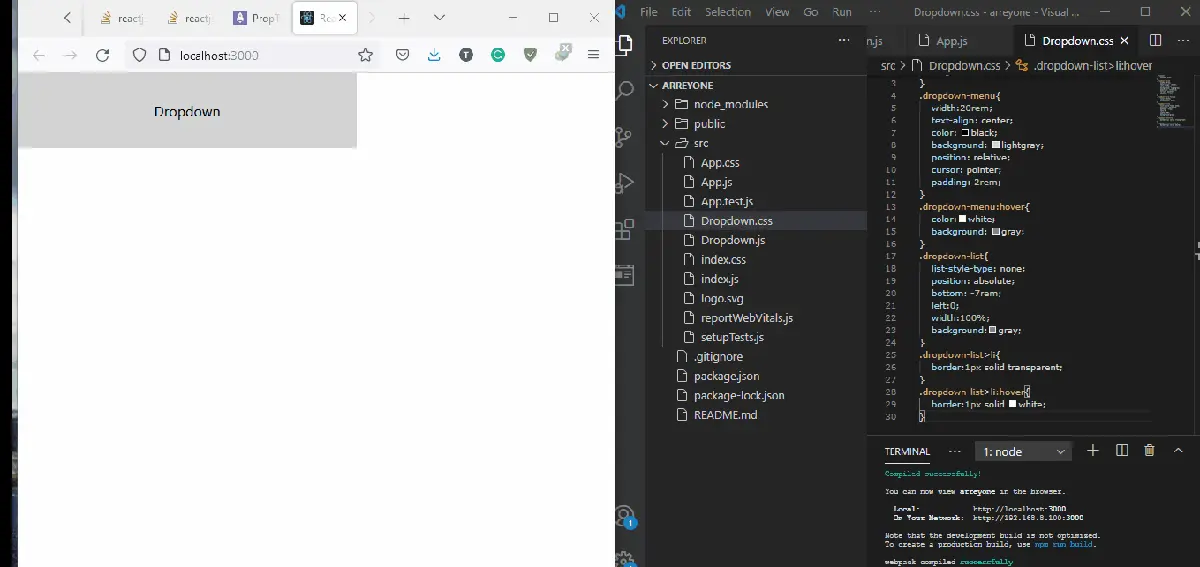
輸出:

まとめ
毫無疑問,在 React 中使用下拉功能的重要性和有效性。精心設計的下拉選單使我們的 Web 應用程式在以最佳速度載入時令人賞心悅目,因為下拉選單中的內容並未載入到網頁上,而是隱藏在函式後面。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn