在 React 中將狀態傳遞迴父元件

讓一個優秀的開發人員從普通人中脫穎而出的一件事是編寫乾淨、格式良好的程式碼的能力。
這是 React 功能背後的大腦,它允許編碼人員在一個元件記憶體儲資訊並執行操作,然後讓另一個元件訪問資料並使用它。這就是 React 中子元件和父元件之間的關係。
父元件或原始元件已經有要處理的操作。想要執行另一個過程來替換、更新或新增資料到父元件的編碼器建立子元件來執行此操作。
在某些情況下,開發人員可能希望將多個資料傳遞給父級。建立多個子元件也是一種理想的方法。
這將導致父元件更短更整潔,程式碼更少。
使用回撥函式將資料返回給父元件
callback 函式是一個 React 概念,它允許你在處理該函式的操作後呼叫該函式。這是將子元件中的函式呼叫回父元件的直接方法。
我們將從終端建立一個新專案開始。我們輸入 npx create-react-app illustrationone。
建立專案後,我們轉到編輯器中的資料夾,移動到 src 資料夾並建立一個新檔案 Child.js。我們將在示例中使用 App.js 和 Child.js。
我們的 App.js 將作為我們的父元件,我們將像這樣啟動 callback 函式:
程式碼片段(App.js):
import React from 'react';
import Child from './Child'
class App extends React.Component{
state = {
name: "",
}
handleCallback = (childData) =>{
this.setState({name: childData})
}
render(){
const {name} = this.state;
return(
<div>
<Child parentCallback = {this.handleCallback}/>
{name}
</div>
)
}
}
export default App
我們首先建立 name 狀態,然後宣告將從 Child.js 元件中獲取與 name 變數對應的資料的回撥函式。
一旦我們從子元件取回資料,我們將建立一個函式,該函式將返回分配給 Child.js 中的 name 變數的資料。
接下來,我們轉到 Child.js,在這裡,我們宣告我們想要執行的操作。
程式碼片段(Child.js):
import React from 'react'
class Child extends React.Component{
onTrigger = (event) => {
this.props.parentCallback(event.target.myname.value);
event.preventDefault();
}
render(){
return(
<div>
<form onSubmit = {this.onTrigger}>
<input type = "text"
name = "myname" placeholder = "Enter Name"/>
<br></br><br></br>
<input type = "submit" value = "Submit"/>
<br></br><br></br>
</form>
</div>
)
}
}
export default Child
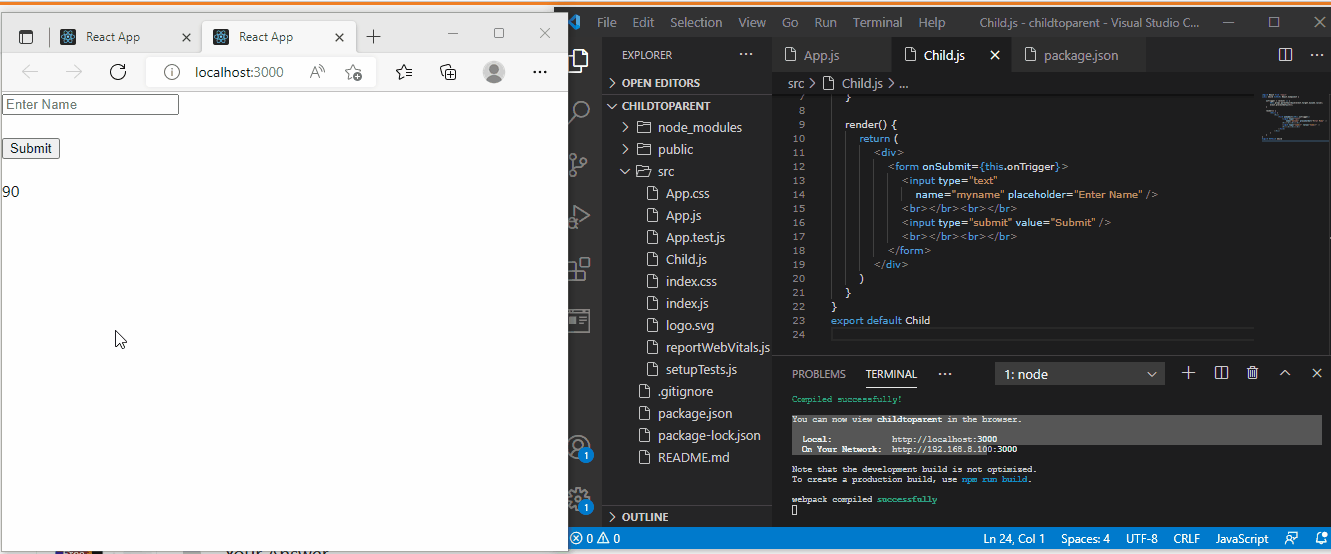
輸出:

因為我們想將此資料傳遞迴父元件,所以我們需要一個函式來啟動子元件內的 callback 函式。這就是我們需要 onTrigger 事件監聽器的地方。
一旦我們點選 Submit 按鈕並顯示結果,onTrigger 立即啟用 callback 函式,將分配給 name 變數的值傳回父元件。
使用道具將狀態傳遞迴父元件
與前面的示例相比,這是一種更直接的方法。我們使用 props 將處理後的結果返回給父元件。
我們導航到 src 資料夾並建立一個新檔案 User.js。這將是我們的子元件。
App.js 是我們的父元件,我們將傳遞這些程式碼:
程式碼片段(App.js):
import React from 'react'
import './App.css';
import User from './User'
function App() {
function getName(name) {
alert(name)
}
return (
<div className="App">
<h1>Returning State Back to Parent</h1>
<User getData={getName} />
</div>
);
}
export default App;
我們建立了一個 name 函式,它指示 React 框架我們希望它獲取分配給 name 函式的日期。然後我們想提醒它,即我們想以彈窗的形式返回。
然後我們在子元件 User.js 中新增更多程式碼:
程式碼片段(User.js):
function User(props)
{
const name="Oluwafisayo"
return(
<div>
<h1>My Name is : </h1>
<button onClick={()=>props.getData(name)} >Click Me</button>
</div>
)
}
export default User;
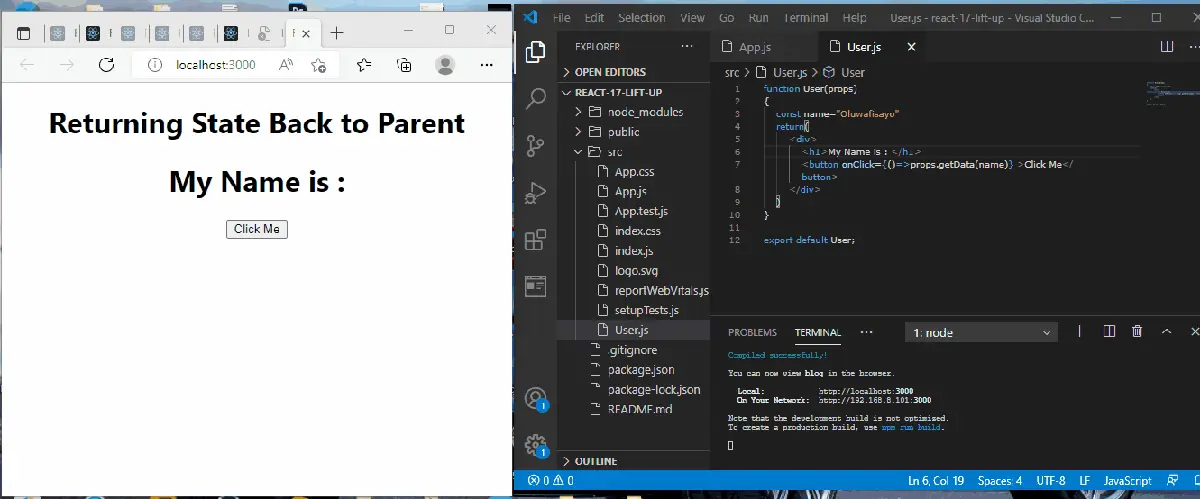
輸出:

這裡我們將資料分配給 name 函式,然後一旦按下 Click me 按鈕,它就會啟用 onClick 事件偵聽器,它將資料作為 props 返回給父級。請記住,props 是屬性的縮寫。
從多個子元件向父元件傳遞資料
由於我們從兩個子元件向父元件傳遞資料,我們將為父元件建立一個檔案 TodoList.js,為子元件建立兩個檔案 Todo.js 和 DeadlineList.js。
父元件將包含程式碼,這些程式碼將定義函式以派生我們要從子元件中檢索的資料:
程式碼片段(TodoList.js):
import React from "react";
import Todo from "./Todo";
import DeadlineList from "./DeadlineList";
const TodoList = ({ todos, toggleTodo }) =>
console.log(todos) || (
<table>
<tbody>
<tr>
<th className="taskTH">TASK</th>
<th className="deadlineTH">DEADLINE</th>
</tr>
<tr>
<td className="taskTD">
{todos.map((todo) => (
<Todo
key={todo.id}
text={todo.text}
completed={todo.completed}
toggleTodoItem={() => toggleTodo(todo.id)}
/>
))}
</td>
<td className="deadlineTd">
{" "}
{todos.map(
(todo) =>
console.log("TODO", todo) || (
<DeadlineList
key={todo.id}
value={todo.date}
completed={todo.completed}
onClick={() => toggleTodo(todo.id)}
/>
)
)}
</td>
</tr>
</tbody>
</table>
);
export default TodoList;
接下來,我們處理 Todo.js,一個表單。輸入資料後,我們單擊 Add Todo 按鈕,它會返回資料:
程式碼片段(Todo.js):
import React, { useState } from 'react';
import wooHooSound from '../utils/wooHoo.js'
const Todo = (props) => {
const { toggleTodoItem, completed, text } = props;
let [ shouldPlaySound, setShouldPlaySound ] = useState(true);
function wooHooEverySecondClick() {
if (shouldPlaySound) {
wooHooSound.play();
setShouldPlaySound(false);
} else {
setShouldPlaySound(true);
}
}
return (
<li className="bananaLi"
onClick={() => {
toggleTodoItem();
wooHooEverySecondClick();
}}
style={{
textDecoration: completed ? 'line-through' : 'none'
}}
>
{text}
</li>
);
};
export default Todo;
然後 DeadlineList.js 負責將列表以列表格式的形式呈現給父級:
程式碼片段(DeadlineList.js):
import React from "react";
const DeadlineList = ({ onClick, completed, value }) => {
return (
<li
className="deadlineLi"
onClick={onClick}
style={{
textDecoration: completed ? "line-through" : "none"
}}
>
{new Intl.DateTimeFormat("en-US").format(value)}
</li>
);
};
export default DeadlineList;
然後我們匯入 App.js 中的所有內容:
程式碼片段(App.js):
import React from 'react';
import AddTodo from '../containers/AddTodo'
import VisibleTodoList from '../containers/VisibleTodoList';
import Footer from './Footer';
const App = () => (
<div className="appCSS">
<AddTodo />
<VisibleTodoList />
<Footer />
</div>
);
export default App;
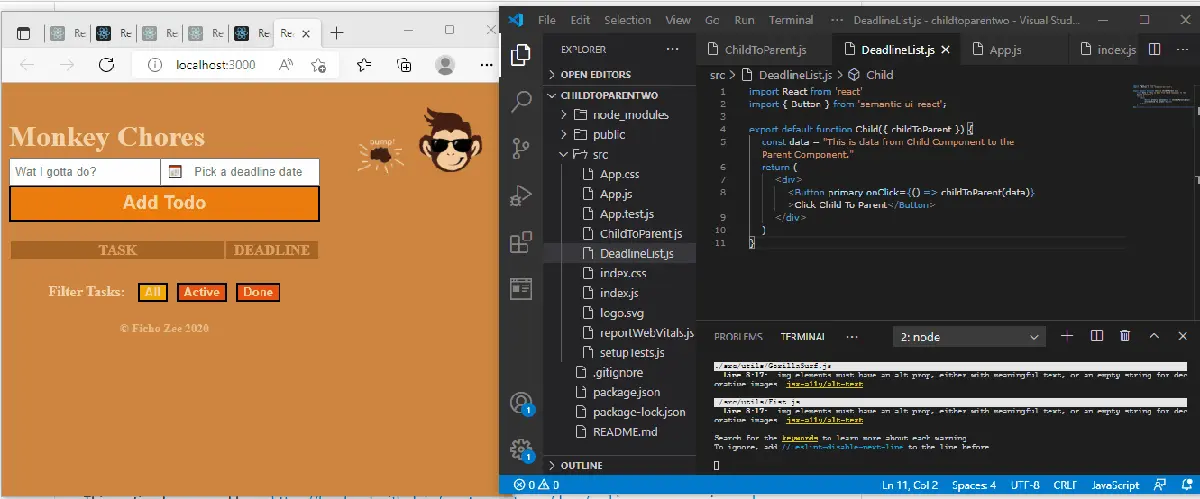
輸出:

まとめ
當開發人員作為一個團隊構建專案時,為每個元件編寫連貫的短程式碼可以很容易地從隊友那裡獲得幫助。相反,一個程式碼混亂的專案會很容易讓想要幫助的同伴望而卻步。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn