React onSubmit

我們將演示如何在 React 中使用帶有按鈕的 onSubmit 方法。
在 React 中使用 onSubmit 方法提交任何表單
onSubmit 方法允許在 submit 事件觸發時執行該函式。
我們在所有表單中使用 onSubmit 方法來使用表單將資料表單使用者提交到我們的資料庫。
它是表格的主要部分之一。隨著管理系統時代的到來,幾乎每個網站和 Web 應用程式都有表單和幾乎所有這些表單中的 onSubmit 方法。
本教程將討論如何在我們的 React 應用程式中使用 onSubmit 和按鈕,並將輸入欄位的資料與提交請求繫結。
讓我們使用以下命令建立一個新的 React 應用程式。
# react
npx create-react-app my-app
在 React 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# react
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# react
npm start
在我們的 App.js 檔案中,我們將使用 export default class App extends React.Component 而不是使用 export default function App()。
在我們的 App 類中,我們將使用 state 來定義我們將從使用者輸入中獲取的 yourname 變數。
在 return 中,我們將使用 onSubmit 方法建立一個表單來呼叫函式 onSubmitEvent。在表單內部,我們將有一個輸入欄位,它將使用者名稱作為輸入。
我們將有一個型別為 submit 的按鈕,它將觸發表單提交。
# react
<>
<form onSubmit={this.onSubmitEvent}>
<input
type="text"
name="yourname"
placeholder="Enter Your Name"
onChange={this.onChange}
/>
<button type="submit">Save</button>
</form>
</>
我們將建立 2 個函式,onChange 和 onSubmitEvent,它們將使用 setState 將輸入值設定為我們的變數 yourname。
因此,我們在 App.js 中的程式碼將如下所示。
# react
import React from "react";
import "./styles.css";
export default class App extends React.Component {
state = {
yourname: ""
};
onChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
};
onSubmitEvent = (e) => {
e.preventDefault();
const { yourname } = this.state;
console.log("Hello " + yourname + "!");
};
render() {
return (
<>
<form onSubmit={this.onSubmitEvent}>
<input
type="text"
name="yourname"
placeholder="Enter Your Name"
onChange={this.onChange}
/>
<button type="submit">Save</button>
</form>
</>
);
}
}
我們將新增一些 CSS 來更改我們的表單輸入欄位和按鈕。
# react
.App {
font-family: sans-serif;
text-align: center;
}
input{
padding: 5px;
color: black;
border: none;
border-bottom: 1px solid black;
margin-right: 10px;
}
button{
background: black;
padding: 10px;
border: none;
color: white;
}
button:hover{
background: white;
border: 1px solid black;
color: black;
}
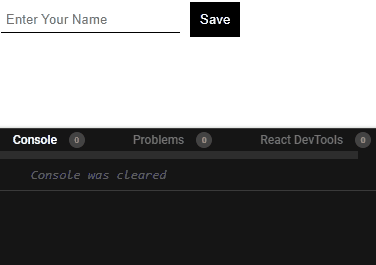
輸出:

我們可以輕鬆地使用 onSubmit 方法在 React 中提交任何表單,獲取該表單的值,並按照這些簡單的步驟儲存它。
你可以在此處檢視完整程式碼。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn