使用 React 的響應式輪播

React carousel 是一種效果,它允許我們以幻燈片的形式顯示專案。這樣,我們可以輕鬆地顯示多個專案,而無需上下滾動頁面,因為我們希望看到的專案一個接一個地展開。
這個很棒的設計非常適合電子商務網站。這是一次展示產品的好方法。
此外,對於打算建立投資組合的人來說,輪播效果非常好,可以讓網站訪問者輕鬆檢視所提供的服務。
在 React 中,我們可以通過不同的方式利用這種滑動效果。我們可以使用帶有箭頭按鈕的輪播,因此使用者可以手動單擊前進或後退來檢視專案。
我們可以讓它自動,專案從頭到尾自動顯示,然後重新開始,就像一個迴圈。
所以接下來,讓我們看看在 React 框架中呼叫這個函式的不同方法。
使用 React Slick 的響應式輪播
這個例子利用了 react-slick 依賴來工作。建立一個新的專案資料夾後,我們進入終端內的專案資料夾並安裝庫。我們將使用 npm install react-slick --save 進行安裝。
我們還需要安裝 React slick-carousel;這將允許我們配置輪播的 CSS 和字型。我們將使用 npm install slick-carousel 安裝此依賴項。
然後我們將建立兩個資料夾:一個用於輪播,另一個用於 CSS 方面。我們將建立 Components 資料夾;在其中,我們將建立 Slider.js。
然後我們建立另一個資料夾;我們稱之為 css。我們將在其中建立 App.scss 檔案。
然後,我們進入 Slider.js 檔案並輸入以下程式碼:
程式碼片段(Slider.js):
import React from 'react';
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
function ImageSlider() {
let settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 1,
cssEase: "linear"
}
return (
<Slider {...settings}>
<div className="card-wrapper">
<div className="card">
<div className="card-image">
<img src="images/1.jpg" />
</div>
<ul className="social-icons">
<li><a href="#"><i className="fa fa-facebook"></i></a></li>
<li><a href="#"><i className="fa fa-instagram"></i></a></li>
<li><a href="#"><i className="fa fa-twitter"></i></a></li>
<li><a href="#"><i className="fa fa-dribbble"></i></a></li>
</ul>
<div className="details">
<h2>BMW <span className="job-title">M5</span></h2>
</div>
</div>
</div>
<div className="card-wrapper">
<div className="card">
<div className="card-image">
<img src="images/2.png" />
</div>
<ul className="social-icons">
<li><a href="#"><i className="fa fa-facebook"></i></a></li>
<li><a href="#"><i className="fa fa-instagram"></i></a></li>
<li><a href="#"><i className="fa fa-twitter"></i></a></li>
<li><a href="#"><i className="fa fa-dribbble"></i></a></li>
</ul>
<div className="details">
<h2>Graphic <span className="job-title">Design</span></h2>
</div>
</div>
</div>
<div className="card-wrapper">
<div className="card">
<div className="card-image">
<img src="images/3.png" />
</div>
<ul className="social-icons">
<li><a href="#"><i className="fa fa-facebook"></i></a></li>
<li><a href="#"><i className="fa fa-instagram"></i></a></li>
<li><a href="#"><i className="fa fa-twitter"></i></a></li>
<li><a href="#"><i className="fa fa-dribbble"></i></a></li>
</ul>
<div className="details">
<h2>Embrace<span className="job-title">Your Darkness</span></h2>
</div>
</div>
</div>
<div className="card-wrapper">
<div className="card">
<div className="card-image">
<img src="images/4.jpg" />
</div>
<ul className="social-icons">
<li><a href="#"><i className="fa fa-facebook"></i></a></li>
<li><a href="#"><i className="fa fa-instagram"></i></a></li>
<li><a href="#"><i className="fa fa-twitter"></i></a></li>
<li><a href="#"><i className="fa fa-dribbble"></i></a></li>
</ul>
<div className="details">
<h2>ML <span className="job-title">Fashion</span></h2>
</div>
</div>
</div>
</Slider>
)
}
export default ImageSlider
我們建立包含我們想要使用的專案的資料和圖片的元件,然後我們將所有這些包裝在 <Slider></Slider> 標記中。這是我們之前安裝的輪播庫。
接下來,我們進入 App.js 資料夾來編寫這些程式碼:
程式碼片段(App.js):
import ImageSlider from "./Components/Slider";
import "./css/App.css"
function App() {
return (
<div className="container mt-5 carousel">
<h1 className="slider_title">React Image Carousel</h1>
<ImageSlider />
</div>
);
}
export default App;
因為輪播是一種網頁效果設計,所以 CSS 方面是設定中非常重要的部分。我們會做大量的 CSS 來控制每張圖片如何移動以及傳輸需要多長時間。
程式碼片段(App.scss):
* {
margin: 0;
padding: 0;
}
body {
display: block;
width: 100%;
height: 100vh;
overflow: hidden;
font-family: "Raleway", sans-serif;
position: relative;
background: #333;
}
.slider_title {
font-size: 5vw;
color: tomato;
text-transform: uppercase;
text-align: center;
margin-bottom: 2vw;
}
.card-wrapper {
position: relative;
width: 100%;
padding: 0 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.card-wrapper:active, .card-wrapper:hover, .card-wrapper:focus {
outline: none;
border: none;
}
.card {
width: 100%;
height: 450px;
border-radius: 16px;
overflow: hidden;
cursor: pointer;
position: relative;
}
.card .card-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
background-color: #000;
-webkit-transition: .5s;
transition: .5s;
}
.card .card-image img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
.card:hover img {
opacity: .4;
-webkit-transition: .5s;
transition: .5s;
}
.card:hover .card-image {
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
-webkit-transition: all .9s;
transition: all .9s;
}
.social-icons {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 3;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.social-icons li {
list-style: none;
}
.social-icons li a {
position: relative;
display: block;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
background: #fff;
font-size: 23px;
color: #333;
font-weight: bold;
margin: 0 6px;
-webkit-transition: .4s;
transition: .4s;
-webkit-transform: translateY(200px);
transform: translateY(200px);
opacity: 0;
}
.card:hover .social-icons li a {
-webkit-transform: translateY(0px);
transform: translateY(0px);
opacity: 1;
}
.social-icons li a:hover {
background: #000;
-webkit-transition: .2s;
transition: .2s;
}
.social-icons li a:hover .fa {
color: #fff;
}
.social-icons li a .fa {
-webkit-transition: .8s;
transition: .8s;
}
.social-icons li a .fa:hover {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg);
color: #fff;
}
.card:hover li:nth-child(1) a {
-webkit-transition-delay: .1s;
transition-delay: .1s;
}
.card:hover li:nth-child(2) a {
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
.card:hover li:nth-child(3) a {
-webkit-transition-delay: .3s;
transition-delay: .3s;
}
.card:hover li:nth-child(4) a {
-webkit-transition-delay: .4s;
transition-delay: .4s;
}
.details {
position: absolute;
bottom: 400px;
left: 0;
background: #fff;
width: 100%;
height: 120px;
z-index: 1;
padding: 10px;
-webkit-transition: .6s;
transition: .6s;
}
.details h2 {
margin: 30px 0;
padding: 0;
text-align: center;
}
.details h2 .job-title {
font-size: 16px;
line-height: 2;
color: #333;
font-weight: 300;
display: block;
}
.card:hover .details {
bottom: 0;
}
.carousel .slick-dots {
bottom: -2.5vw;
}
.carousel .slick-dots li button {
width: 20px;
height: 20px;
border: 1px solid #fff;
border-radius: 20px;
}
.carousel .slick-dots li button:before {
position: absolute;
top: 50%;
left: 50%;
width: 10px;
height: 10px;
border-radius: 10px;
content: "";
text-align: center;
opacity: .5;
color: #000;
background-color: #fff;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.carousel .slick-dots li.slick-active button, .carousel .slick-dots li:hover button {
border-color: tomato;
}
.carousel .slick-dots li.slick-active button:before, .carousel .slick-dots li:hover button:before {
background-color: tomato;
opacity: 1;
}
.carousel .slick-prev, .carousel .slick-next {
width: 50px;
height: 50px;
background-color: #fff;
}
.carousel .slick-prev:hover, .carousel .slick-prev:focus, .carousel .slick-next:hover, .carousel .slick-next:focus {
color: #fff;
outline:
none;
background: #fff;
}
.carousel .slick-prev:before, .carousel .slick-next:before {
color: #000;
font-family: "Raleway", sans-serif;
}
.carousel .slick-next {
right: -55px;
}
.carousel .slick-prev {
left: -55px;
}
我們還在 CSS 中設定圖片大小。我們還設定瞭如何顯示新增到圖片和字型的資訊。
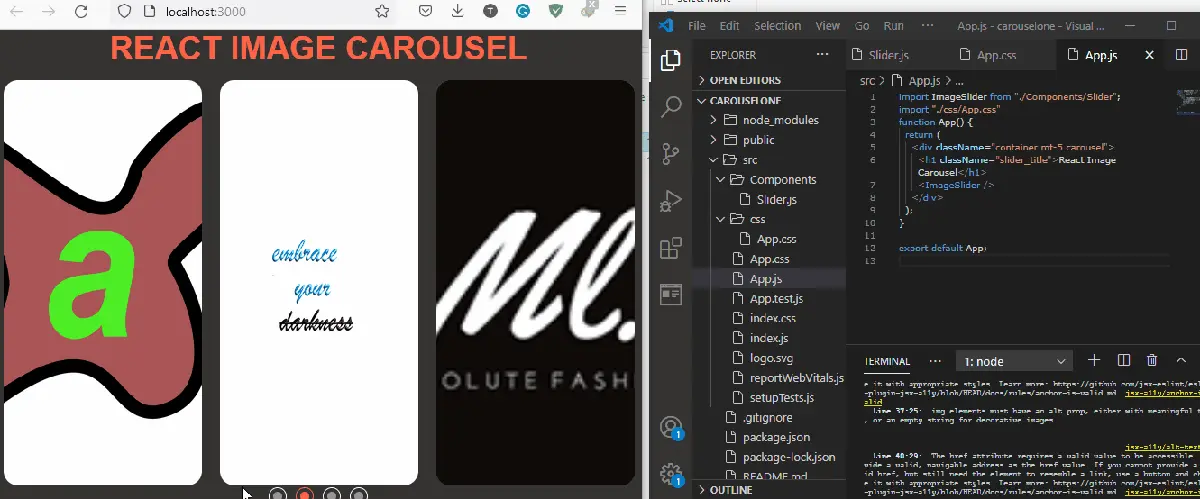
輸出:

使用 React Hooks 的響應式輪播
在這個例子中,我們將使用 React 的 useState 鉤子,因為它有助於在值之間切換,這發生在輪播效果中。
建立一個新的 react 專案後,我們需要使用 npm install react-icons 安裝 react-icons 庫。此依賴項將為我們提供左右箭頭圖示,我們將使用它們在影象之間滑動。
然後我們導航到專案資料夾中的 src 資料夾並建立一個名為 components 的新資料夾。我們將在其中建立兩個檔案,即:SliderData.js 和 ImageSlider。
我們繼續編碼方面,首先是 ImageSlider.js:
程式碼片段(ImageSlider.js):
import React, { useState } from 'react';
import { SliderData } from './SliderData';
import { FaArrowAltCircleRight, FaArrowAltCircleLeft } from 'react-icons/fa';
const ImageSlider = ({ slides }) => {
const [current, setCurrent] = useState(0);
const length = slides.length;
const nextSlide = () => {
setCurrent(current === length - 1 ? 0 : current + 1);
};
const prevSlide = () => {
setCurrent(current === 0 ? length - 1 : current - 1);
};
if (!Array.isArray(slides) || slides.length <= 0) {
return null;
}
return (
<section className='slider'>
<FaArrowAltCircleLeft className='left-arrow' onClick={prevSlide} />
<FaArrowAltCircleRight className='right-arrow' onClick={nextSlide} />
{SliderData.map((slide, index) => {
return (
<div
className={index === current ? 'slide active' : 'slide'}
key={index}>
{index === current && (
<img src={slide.image} alt='travel image' className='image' />
)}
</div>
);
})}
</section>
);
};
export default ImageSlider;
應用 useState 函式,我們將 nextSlide 設定為增加,即移動到下一個專案,而 prevSlide 則完全相反。然後我們呼叫 onClick 事件偵聽器以在單擊相應箭頭時啟用這些函式。
繼續前進,我們繼續前進到 SliderData.js。這是我們製作一系列影象的地方,這些影象要使用輪播效果顯示。
程式碼片段(SliderData.js):
export const SliderData = [
{
image:
'https://images.unsplash.com/photo-1546768292-fb12f6c92568?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1350&q=80'
},
{
image:
'https://images.unsplash.com/photo-1501446529957-6226bd447c46?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1489&q=80'
},
{
image:
'https://images.unsplash.com/photo-1483729558449-99ef09a8c325?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
},
{
image:
'https://images.unsplash.com/photo-1475189778702-5ec9941484ae?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1351&q=80'
},
{
image:
'https://images.unsplash.com/photo-1503177119275-0aa32b3a9368?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
}
];
然後我們進入 App.js 並新增一點程式碼:
程式碼片段(App.js):
import './App.css';
import ImageSlider from './components/ImageSlider';
import { SliderData } from './components/SliderData';
function App() {
return <ImageSlider slides={SliderData} />;
}
export default App;
前面提到的 CSS 在確保輪播效果按預期工作方面起著至關重要的作用,因此我們進入 App.css 檔案並進行一些調整:
程式碼片段(App.css):
.slider {
position: relative;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.image {
width: 1000px;
height: 600px;
border-radius: 10px;
}
.right-arrow {
position: absolute;
top: 50%;
right: 32px;
font-size: 3rem;
color: #000;
z-index: 10;
cursor: pointer;
user-select: none;
}
.left-arrow {
position: absolute;
top: 50%;
left: 32px;
font-size: 3rem;
color: #000;
z-index: 10;
cursor: pointer;
user-select: none;
}
.slide {
opacity: 0;
transition-duration: 1s ease;
}
.slide.active {
opacity: 1;
transition-duration: 1s;
transform: scale(1.08);
}
當我們按照說明放置所有這些程式碼時,輪播效果應該會很好地發揮作用。
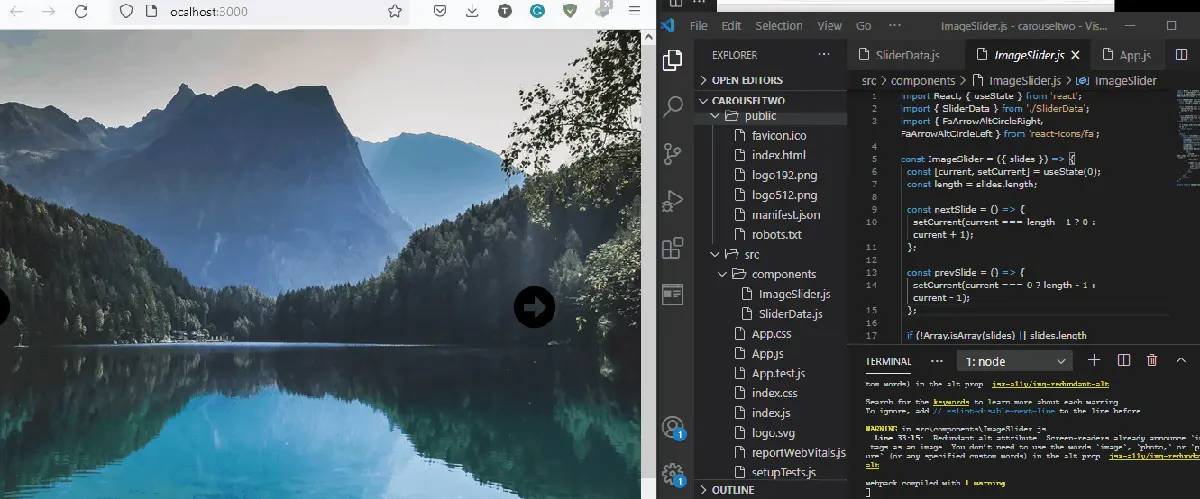
輸出:

使用 React Material-UI 的響應式輪播
React Material-UI 是一個特性庫,我們將部署它來設定 React 輪播的導航箭頭,然後我們將使用 React 狀態鉤子來完成這項工作。
建立一個新專案後,我們使用 npm install @material-ui/core 和 npm install @material-ui/icons 安裝 material-UI。
現在我們進入 src 並建立 3 個資料夾,Components、Helpers 和 Images。我們將在 Components 資料夾中建立 Carousel.js 和 Carousel.css。
我們將在 Helpers 資料夾中建立 CarouselData.js 並將影象放入 Images 資料夾中。我們從 Carousel.js 資料夾開始並輸入以下程式碼:
程式碼片段(Carousel.js):
import React, { useState } from "react";
import "./Carousel.css";
import { images } from "../Helpers/CarouselData";
import ArrowBackIosIcon from "@material-ui/icons/ArrowBackIos";
import ArrowForwardIosIcon from "@material-ui/icons/ArrowForwardIos";
function Carousel() {
const [currImg, setCurrImg] = useState(0);
return (
<div className="carousel">
<div
className="carouselInner"
style={{ backgroundImage: `url(${images[currImg].img})` }}
>
<div
className="left"
onClick={() => {
currImg > 0 && setCurrImg(currImg - 1);
}}
>
<ArrowBackIosIcon style={{ fontSize: 30 }} />
</div>
<div className="center">
<h1>{images[currImg].title}</h1>
<p>{images[currImg].subtitle}</p>
</div>
<div
className="right"
onClick={() => {
currImg < images.length - 1 && setCurrImg(currImg + 1);
}}
>
<ArrowForwardIosIcon style={{ fontSize: 30 }} />
</div>
</div>
</div>
);
}
export default Carousel;
這是我們使用 useState 設定所有導航操作的地方,以定義當我們單擊任一箭頭時會發生什麼,這會觸發 onClick 事件偵聽器。
然後我們使用 Carousel.css 設定相應的 CSS:
程式碼片段(Carousel.css):
.carousel {
width: 60%;
height: 700px;
background-color: black;
}
.carouselInner {
height: 100%;
width: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: flex;
}
.carouselInner .left {
flex: 5%;
height: 100%;
background-color: rgb(0, 0, 0, 0.6);
display: grid;
place-items: center;
color: white;
cursor: pointer;
}
.carouselInner .center {
flex: 80%;
height: 100%;
display: grid;
place-items: center;
font-family: Arial, Helvetica, sans-serif;
text-align: justify;
text-align-last: center;
}
h1 {
font-size: 5rem;
}
p {
font-size: 2rem;
}
h1, p {
background-color: rgb(255, 255, 255, 0.8);
padding: 20px;
border-radius: 9px;
}
.carouselInner .right {
flex: 5%;
height: 100%;
background-color: rgb(0, 0, 0, 0.6);
display: grid;
place-items: center;
color: white;
cursor: pointer;
}
在 Helpers 資料夾中,我們有 CarouselData.js 檔案。顧名思義,該檔案包含我們要在網頁上顯示的影象和其他資訊。
程式碼片段(CarouselData.js):
import City from "../Images/city.jpg";
import Salvador from "../Images/salvador.jpg";
import Ubc from "../Images/ubc.jpg";
export const images = [
{ title: "San Diego",
subtitle: "This is San Diego",
img: City,
},
{
title: "Salvador, Brazil",
subtitle: "The Best City in the World",
img: Salvador,
},
{
title: "UBC (Vancouver)",
subtitle: "The University of British Columbia",
img: Ubc,
},
];
最後,我們在 App.js 中進行一些編碼。該檔案確保我們的專案渲染良好。
程式碼片段(App.js):
import "./App.css";
import Carousel from "./Components/Carousel";
import React from "react";
function App() {
return (
<div className="App">
<Carousel />
</div>
);
}
export default App;
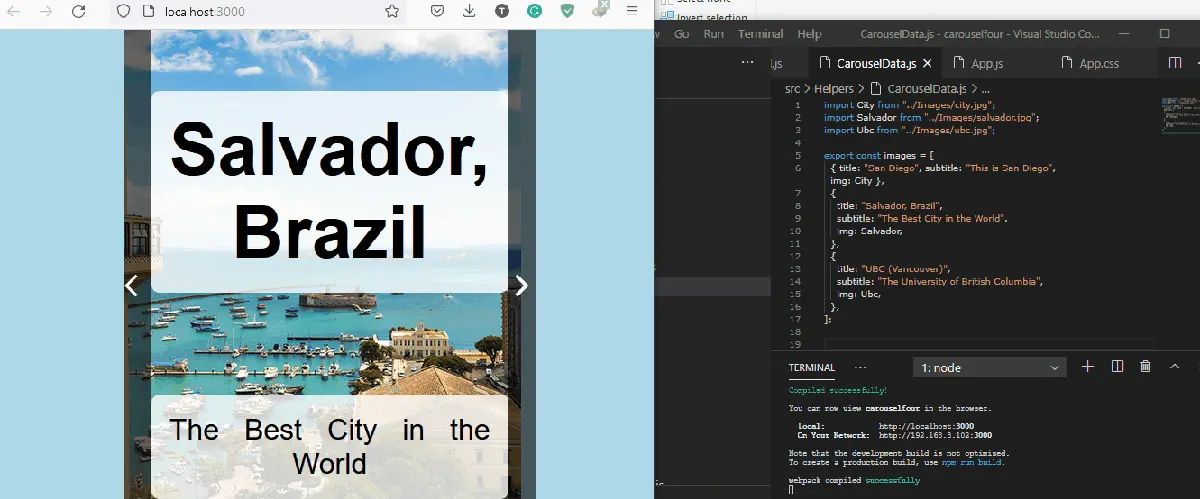
輸出:

まとめ
輪播效果可以美化網頁,無論其用途如何。React 框架提供了一個非常靈活的平臺,可以探索多種方法來讓幻燈片效果在我們的 Web 應用程式上執行並執行。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn