在 React 中匯入 JSON 檔案

我們將介紹如何在 React 應用程式中匯入和解碼 JSON 檔案。
在 React 中匯入 JSON 檔案
在處理 React 應用程式時,我們可能經常需要處理 JSON 資料。這些資料可能來自第三方 API、外部檔案,有時也可能來自內部檔案。
本教程將解釋我們如何在我們的 React 應用程式中匯入 JSON 檔案並將它們解碼以在表格或我們想要的任何形式中顯示資料。
有兩種方法可以匯入 JSON 檔案並對其進行解碼。一種是使用 json-loader 模組並將其新增到 webpack.config 中,另一種是使用 json-loader 直接匯入。
我們將瀏覽這兩個選項並瞭解如何輕鬆匯入 JSON 檔案並使用這兩個選項對其進行解碼。
讓我們使用以下命令建立一個新應用程式。
# react
npx create-react-app my-app
在 React 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# react
cd my-app
讓我們執行我們的應用程式來檢查所有依賴項是否都安裝正確。
# react
npm start
我們將在 src 資料夾中建立一個新的 JSON 檔案並新增示例 JSON 資料。因此,new.json 將如下所示。
[
{
"_id": "61fb989256f61bab608dc4d2",
"index": 0,
"guid": "d3b6f613-08d9-4adb-98db-3f41b9cd99a1",
"isActive": true,
"balance": "$2,909.62",
"age": 27,
"name": "Shields Cummings",
"gender": "male",
"company": "STRALUM",
"email": "shieldscummings@stralum.com",
"phone": "+1 (995) 477-2970",
"address": "434 Lamont Court, Marne, Guam, 4195"
},
{
"_id": "61fb98922547ddb0d59c98ba",
"index": 1,
"guid": "296d2400-c3d8-44fb-aaa5-f117b11952bf",
"isActive": true,
"balance": "$1,184.19",
"age": 33,
"name": "Mildred Burns",
"gender": "female",
"company": "TERRAGEN",
"email": "mildredburns@terragen.com",
"phone": "+1 (839) 497-3120",
"address": "746 Clay Street, Delco, Hawaii, 3210"
},
{
"_id": "61fb98921eacae6e7fe57679",
"index": 2,
"guid": "bd6e11a1-27ef-44be-8f8c-8855814efd0f",
"isActive": false,
"balance": "$1,485.42",
"age": 24,
"name": "Blanca Gilbert",
"gender": "female",
"company": "FLEETMIX",
"email": "blancagilbert@fleetmix.com",
"phone": "+1 (996) 472-2126",
"address": "783 Tudor Terrace, Rivera, Nebraska, 6089"
},
{
"_id": "61fb9892c2a1fb24a0d20157",
"index": 3,
"guid": "5f29ae59-93cb-4809-93c0-88e74ab5d3e0",
"isActive": true,
"balance": "$1,581.33",
"age": 25,
"name": "Avery Knox",
"gender": "male",
"company": "CRUSTATIA",
"email": "averyknox@crustatia.com",
"phone": "+1 (805) 440-2822",
"address": "184 Harbor Court, Alden, Delaware, 5527"
},
{
"_id": "61fb9892884ed91223aa4bb1",
"index": 4,
"guid": "c92d9bd4-d1dc-4311-a2d0-bd3278df2ba3",
"isActive": false,
"balance": "$1,098.88",
"age": 28,
"name": "Haley Mclaughlin",
"gender": "male",
"company": "GEEKFARM",
"email": "haleymclaughlin@geekfarm.com",
"phone": "+1 (824) 539-2915",
"address": "428 Douglass Street, Deseret, Colorado, 7275"
}
]
可以使用稱為 json-generator 的線上服務建立這種虛假或臨時 JSON 資料。我們將使用 npm 安裝 json-loader 並對其進行解碼。
# react
npm i json-loader --save-dev
在 React 中使用 json-loader 匯入 JSON 檔案
一旦我們安裝了 json-loader 庫,我們需要在 webpack.config 中新增一個載入器。
# react
loaders: [
{ json: /\.json$/, loader: 'json-loader' },
]
通過在 webpack.config 中新增 json-loader 可以幫助我們避免在每個檔案中新增 json-loader。
一旦我們在載入器中新增了 JSON 載入器,我們就可以匯入它。
# react
import new from "./new.json";
在使用 json-loader 時,我們需要確保我們使用的是 v2 的 webpack,因為它在 v1 中不起作用。
我們可以輕鬆解碼 JSON 檔案並在表格中顯示資料。首先,我們將從 App.js 中的 JSON 檔案中匯入 person。
匯入後,我們可以使用 person 作為陣列從 JSON 中獲取資料。因此,我們將建立一個顯示 id、Name、Age、Company 和 Balance 的表。
App.js 中的程式碼如下所示。
# react
import "./styles.css";
import person from "./new.json";
export default function App() {
return (
<div className="App">
<h1>Decoding JSON File</h1>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Age</th>
<th>Company</th>
<th>Balance</th>
</tr>
<tr>
<td>{person[0]._id}</td>
<td>{person[0].name}</td>
<td>{person[0].age}</td>
<td>{person[0].company}</td>
<td>{person[0].balance}</td>
</tr>
<tr>
<td>{person[1]._id}</td>
<td>{person[1].name}</td>
<td>{person[1].age}</td>
<td>{person[1].company}</td>
<td>{person[1].balance}</td>
</tr>
<tr>
<td>{person[2]._id}</td>
<td>{person[2].name}</td>
<td>{person[2].age}</td>
<td>{person[2].company}</td>
<td>{person[2].balance}</td>
</tr>
<tr>
<td>{person[3]._id}</td>
<td>{person[3].name}</td>
<td>{person[3].age}</td>
<td>{person[3].company}</td>
<td>{person[3].balance}</td>
</tr>
</table>
</div>
);
}
如你所見,我們很容易通過使用索引和鍵從 JSON 檔案中獲取特定值來獲取值。
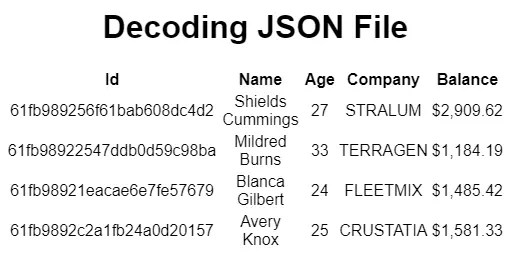
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn