在 React 中使用 console.log()方法進行除錯

現代 Web 應用程式通常是具有不同技能的人之間協作的結果。專案的複雜性為錯誤留下了很大的空間,因此公司投資於除錯和測試工具來查詢和解決程式碼中的錯誤。
如果你的團隊正在使用 React 構建 Web 應用程式,你可以使用多種工具來除錯程式碼。然而,沒有一個像 console.log() 方法那麼簡單。
React 中的控制檯登入
console.log() 允許你將值(或返回值的表示式的結果)從應用程式顯示到控制檯。它允許你在 Web 應用程式的不同階段檢查 JavaScript 表示式的值。
例如,如果你使用 React 中的 componentDidMount() 生命週期方法來載入外部資料,你可以使用 console.log() 來檢查資料是否載入成功。它也可以有許多其他用途。
console.log() 方法最好的部分是它是原生 JavaScript API 的一部分。你無需安裝任何外部包即可在應用程式中使用它們。
但是,你必須記住,儘管 console.log() 方法對除錯很有用,但對該方法的呼叫不會為你的應用程式新增特定的價值或功能。完成除錯程式碼後,建議刪除 console.log() 呼叫。
React 中功能元件的控制檯登入
從 React 16.8 版本開始,越來越多的開發者開始使用函式式元件。在結構上,這些元件只是返回 JSX 程式碼的簡單函式。
你可以在 React 功能元件中使用 console.log(),但它通常在 JSX 程式碼之外。讓我們看一個例子。
export default function App() {
console.log("hello world");
return (
<div className="App">
<h1>a simple app</h1>
</div>
);
}
console.log() 方法在主函式範圍內的 return 語句之前呼叫。這樣,每次渲染元件時,字串 "hello world" 都會記錄到控制檯。
也可以在 JSX 中使用 console.log() 方法。根據 JSX 規則,用花括號包裹 JavaScript 程式碼是必要的。
例如,我們可以有一個帶有呼叫 console.log() 方法的事件處理程式的按鈕。讓我們考慮這個例子。
export default function App() {
console.log("hello world");
return (
<div className="App">
<button onClick={() => console.log("button clicked")}>Console Log</button>
</div>
);
}
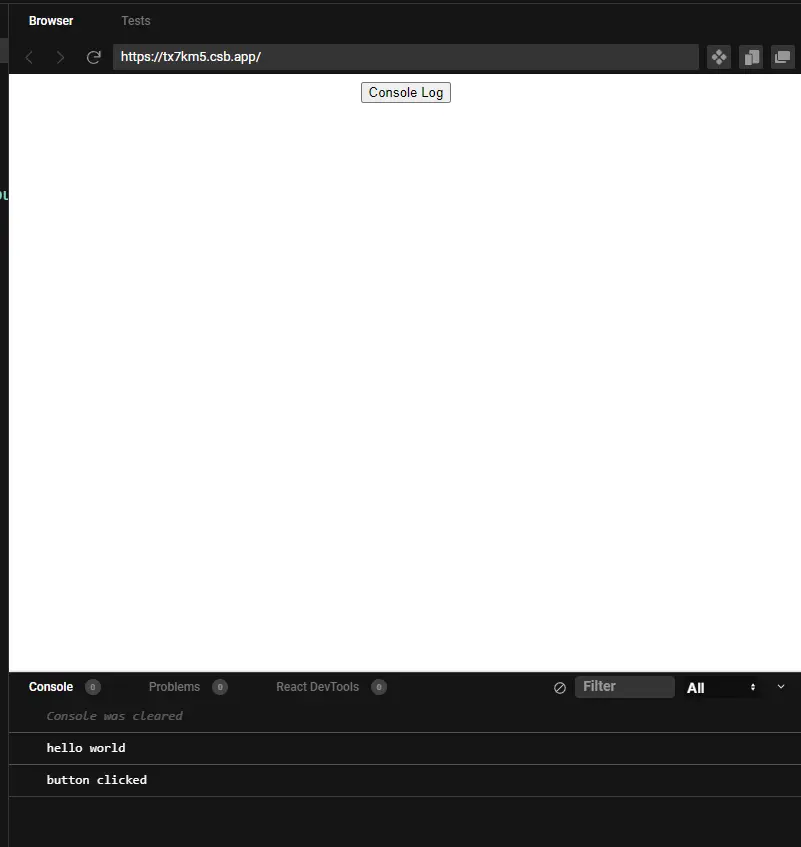
如果你檢視 CodeSandbox 上的演示,你會看到單擊按鈕確實會將文字 "button clicked" 記錄到控制檯。

或者,你可以在 useEffect() 掛鉤中呼叫 console.log() 方法,將類元件的生命週期掛鉤替換為功能元件。這是一個使用這個鉤子的非常基本的例子。
useEffect(() => console.log("mounted"));
useEffect() 鉤子接受多個引數,但它至少需要一個引數 - 一個回撥函式,一旦安裝元件就會被呼叫。你還可以新增另一個引數,一個依賴陣列,它將列出狀態變數。
這些狀態變數的變化會觸發回撥函式的執行。我們沒有陣列,所以函式引數只被呼叫一次。
React 類元件中的控制檯日誌記錄
要在類元件中使用 console.log() 方法,React 開發人員必須遵循與功能元件相同的原則,幾乎沒有關鍵區別。第一個區別是我們在類元件中使用了生命週期鉤子,例如 componentDidMount()、componentDidUpdate() 等。
例如,上面的 useEffect() 鉤子示例在類元件中看起來像這樣。
componentDidMount(){
console.log("mounted")
}
第二個區別是類元件也有一個 render() 方法。它包含一個 return 語句。
與功能元件類似,你應該在 render 函式範圍內但在 return 語句之前呼叫 console.log() 方法。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn