讓 React 元件/Div 可拖動
-
使用
onMouse使 React 元件/Div 可拖動 - 使用 React-Draggable 依賴項使 React 元件/Div 可拖動
- 使用漂亮的 DnD 使 React 元件/Div 可拖動
- まとめ

現在成為網站建設者或者選擇網站建設作為一種愛好很有趣。你可以簡單地使用滑鼠選擇內容並排列它們來構建網站,就像拼圖一樣。
當我們建立使使用者能夠輕鬆拖放專案的內容或應用程式時,它使應用程式易於使用,即使對於新手也是如此,這可能會導致該應用程式在市場上得到廣泛接受。
當我們在 React 中構建應用程式或遊戲時,拖放內容的能力可以輕鬆快速地完成這些任務,即使是更復雜的任務。
讓我們看一些示例,這些示例將幫助我們學習如何使元件可拖動。
使用 onMouse 使 React 元件/Div 可拖動
React 的可拖動特性利用了大量的事件偵聽器,但本示例將利用三個:onMouseDown、onMouseMove 和 onMouseUp。
我們首先建立一個新的 React 專案。我們在 VS Code 中開啟終端並輸入 npx create-react-app dragone。
然後我們導航到 dragone 資料夾並建立兩個資料夾。第一個資料夾將命名為 Main,在其中,我們將建立 MainApp.js 和 MainApp.css 檔案。
這些檔案將包含主頁的程式碼。
第二個資料夾將命名為 Components,其中包含兩個檔案 Dialog.js 和 Dialog.css。這些將是我們想要在瀏覽器螢幕上拖動的元件。
在 MainApp.js 中,我們將輸入以下程式碼:
程式碼片段(MainApp.js):
import React, { Component } from 'react';
import './MainApp.css';
import Dialog from '../Components/Dialog';
export default class MainApp extends Component {
constructor(props) {
super(props);
this.state = {
showDialog: false
}
}
_showDialog() {
this.setState({showDialog: !this.state.showDialog});
}
render() {
return (
<div className='MainApp'>
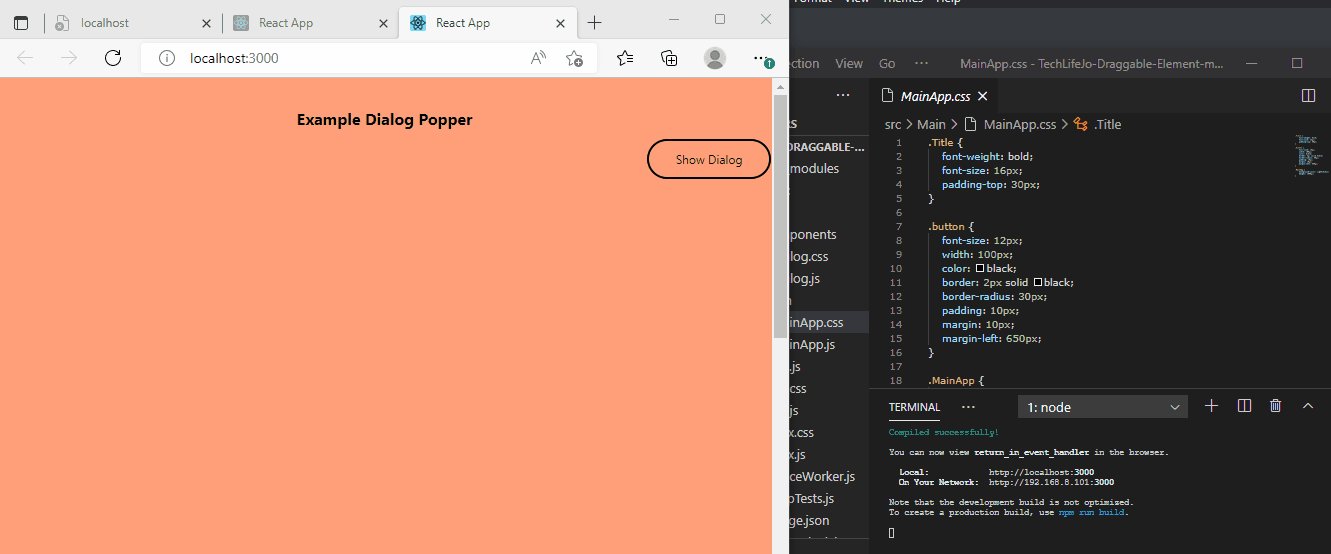
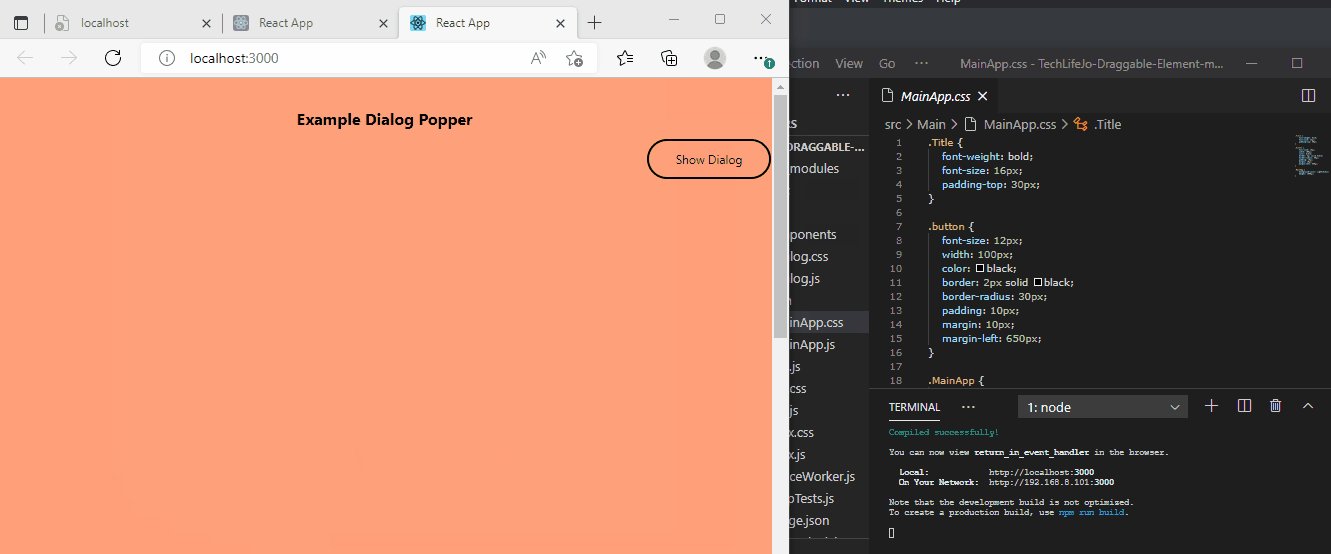
<div className='Title'>Example Dialog Popper</div>
<div className='button' onClick={this._showDialog.bind(this)}> Show Dialog </div>
<Dialog onClose={this._showDialog.bind(this)} show={this.state.showDialog}/>
</div>
);
}
}
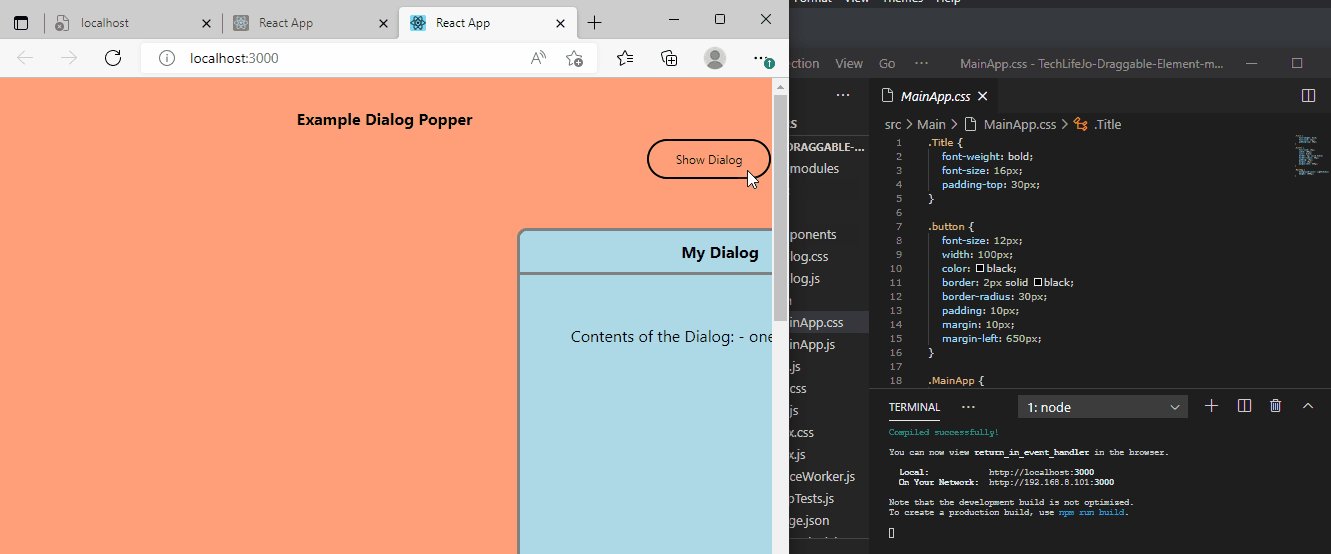
在這個頁面上,一旦點選 Show Dialog 按鈕,onClick 事件監聽器被啟用,並且它彈出我們想要拖動的元件。
MainApp.css 包含美化頁面的樣式:
程式碼片段(MainApp.css):
.Title {
font-weight: bold;
font-size: 16px;
padding-top: 30px;
}
.button {
font-size: 12px;
width: 100px;
color: black;
border: 2px solid black;
border-radius: 30px;
padding: 10px;
margin: 10px;
margin-left: 650px;
}
.MainApp {
background-color: lightsalmon;
height: 1000px;
}
我們移動到這個例子的最佳部分,我們建立了可拖動元件。我們進入 Dialog.js,然後進行一些編碼:
程式碼片段(Dialog.js):
import React, { Component } from 'react';
import './Dialog.css';
export default class Dialog extends Component {
constructor(props) {
super(props);
this.state = {
diffX: 0,
diffY: 0,
dragging: false,
styles: {}
}
this._dragStart = this._dragStart.bind(this);
this._dragging = this._dragging.bind(this);
this._dragEnd = this._dragEnd.bind(this);
}
_dragStart(e) {
this.setState({
diffX: e.screenX - e.currentTarget.getBoundingClientRect().left,
diffY: e.screenY - e.currentTarget.getBoundingClientRect().top,
dragging: true
});
}
_dragging(e) {
if(this.state.dragging) {
var left = e.screenX - this.state.diffX;
var top = e.screenY - this.state.diffY;
this.setState({
styles: {
left: left,
top: top
}
});
}
}
_dragEnd() {
this.setState({
dragging: false
});
}
render() {
var classes = this.props.show ? 'Dialog' : 'Dialog hidden';
return (
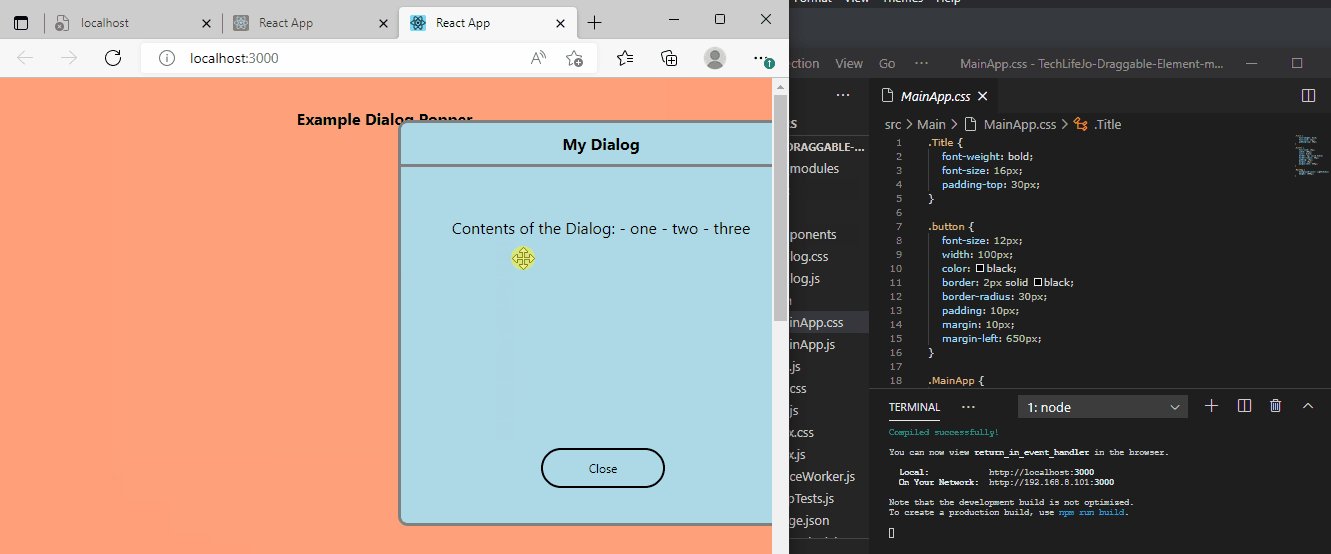
<div className={classes} style={this.state.styles} onMouseDown={this._dragStart} onMouseMove={this._dragging} onMouseUp={this._dragEnd}>
<div className='DialogTitle'>My Dialog</div>
<div className='Contents'>
Contents of the Dialog:
- one
- two
- three
</div>
<div className='closeButton' onClick={this.props.onClose}>
Close
</div>
</div>
);
}
}
我們定義了我們希望元件在每種情況下所處的狀態。在預設狀態下,元件不會移動到任何地方,我們將拖動設定為 false。
然後我們繫結元件將處於的三個狀態,即 dragStart、dragging 和 dragEnd,並將每個狀態分配給適合的 onMouse 事件偵聽器。一旦滑鼠放在元件上,onMouseDown 啟用,然後分配給 _dragStart 的函式開始工作。
onMouseMove 表示正在拖動元件,這將啟用分配給 _dragging 的功能。
最後,onMouseUp 表示滑鼠不再放置在元件上。這將啟用與 _dragEnd 相關的功能。
Dialog.css 是用於設定可拖動元件樣式的程式碼:
程式碼片段(Dialog.css):
.Dialog {
width: 400px;
height: 400px;
background-color: lightblue;
border-radius: 10px;
border: 3px solid grey;
position: absolute;
cursor: move;
top: 150px;
left: 520px;
}
.hidden {
display: none;
}
.DialogTitle {
font-weight: bold;
padding-top: 10px;
padding-bottom: 10px;
border-bottom: 3px solid grey;
}
.Contents {
padding-top: 50px;
padding-bottom: 200px;
}
.closeButton {
font-size: 12px;
width: 100px;
color: black;
border: 2px solid black;
border-radius: 25px;
padding: 10px;
margin: 10px;
margin-left: 140px;
cursor: pointer;
}
然後我們將 MainApp 匯入 App.js 中,如下所示:
程式碼片段(App.js):
import React from 'react';
import './App.css';
import MainApp from './Main/MainApp.js';
function App() {
return (
<div className="App">
<MainApp />
</div>
);
}
export default App;
輸出:

使用 React-Draggable 依賴項使 React 元件/Div 可拖動
我們還可以利用 react 的依賴項使元件可拖動。在我們使用 npx create-react-app dragtwo 建立新專案後。
我們導航到 dragtwo 資料夾以安裝依賴項。在我們的終端中,我們輸入 npm install react-draggable。
然後我們會去 App.js 做一點編碼:
程式碼片段(App.js):
import logo from './logo.svg';
import './App.css';
import Draggable from "react-draggable";
function App() {
return (
<Draggable>
<img
src="https://images.pexels.com/photos/20787/pexels-photo.jpg?auto=compress&cs=tinysrgb&h=350"
alt="new"
/>
</Draggable>
);
}
export default App;
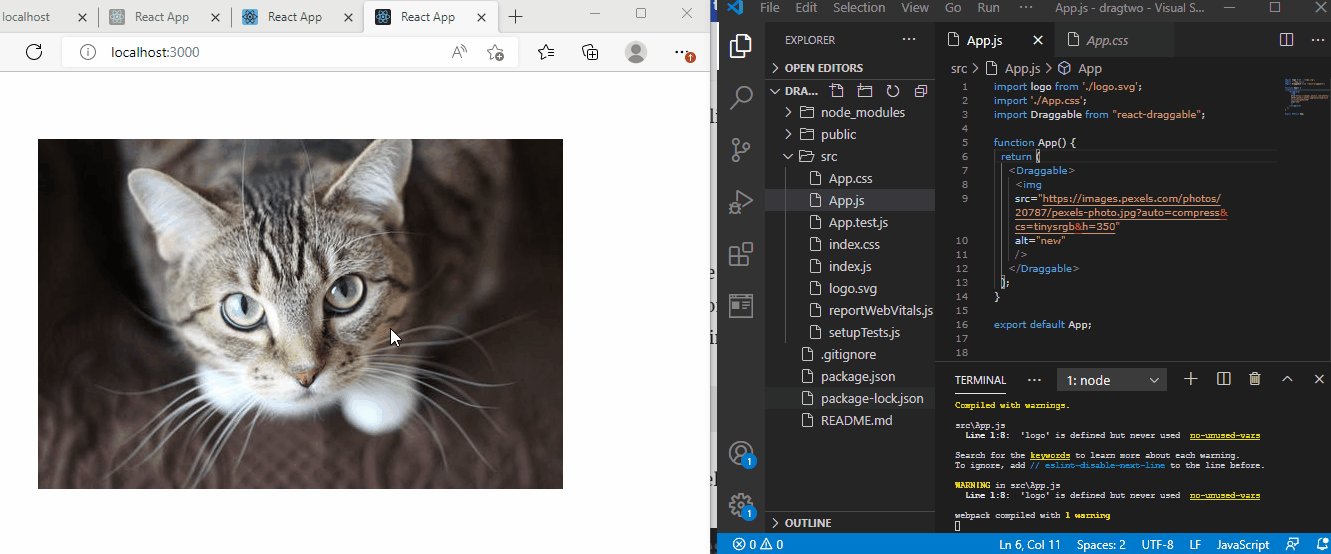
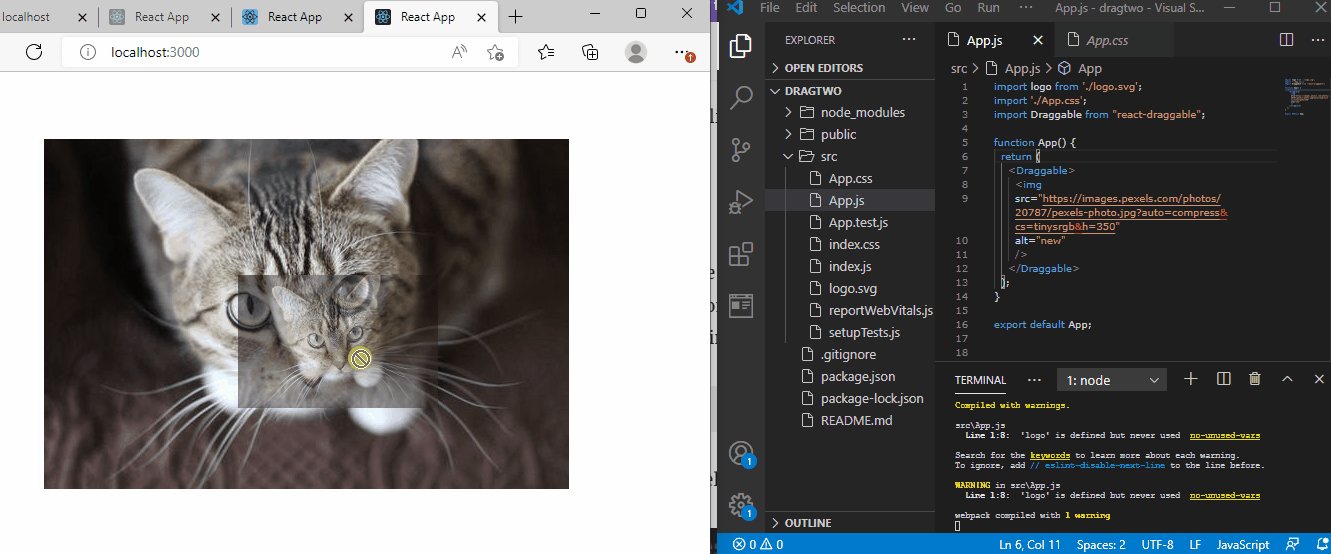
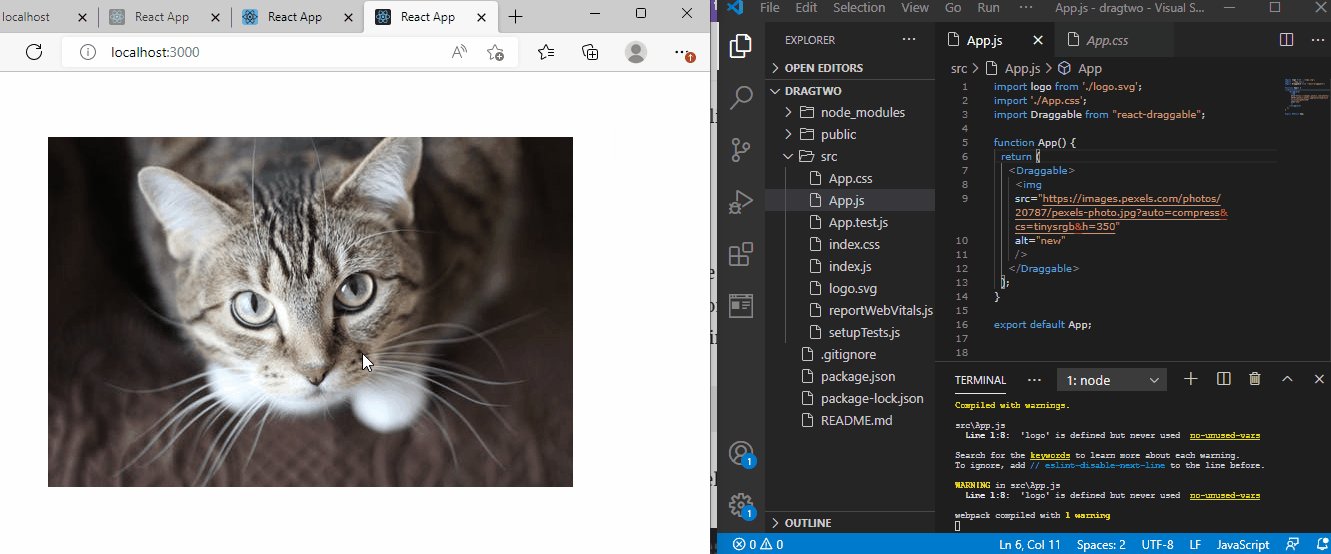
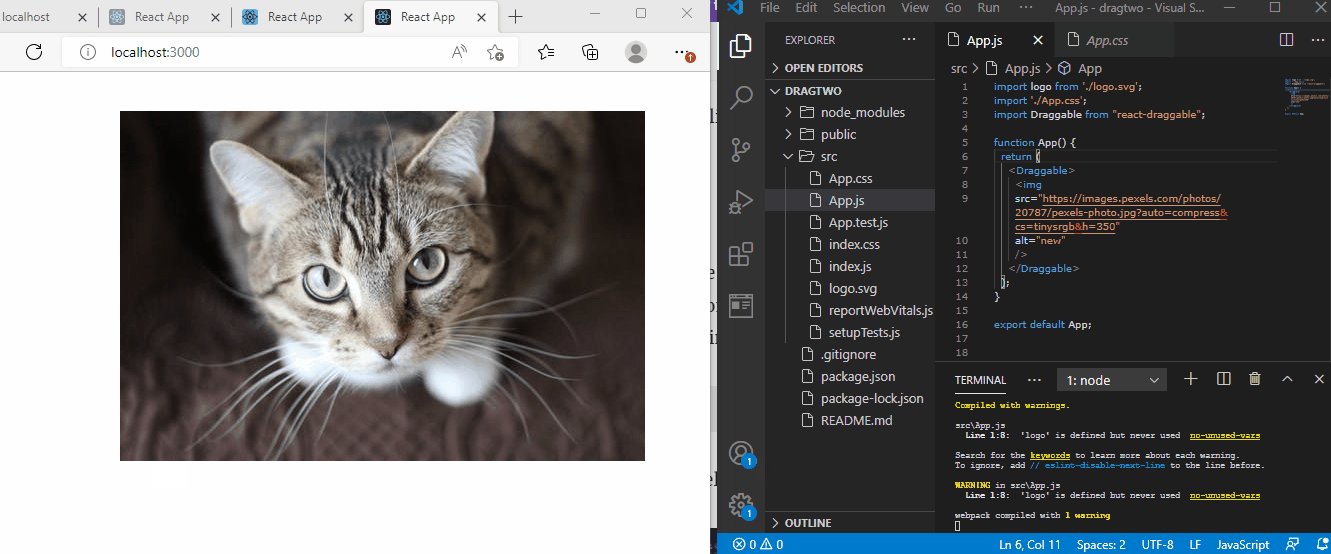
輸出:

首先,我們從 react-draggable 匯入 Draggable。然後我們建立可拖動的元件。
然後我們將該元件包裝在 <Draggable></Draggable> 標記中。
使用漂亮的 DnD 使 React 元件/Div 可拖動
React 的 Beautiful DnD 依賴項是另一個簡單易用的庫,可用於使元件可拖動。
要啟動,我們首先建立我們的 react 元件,然後導航到專案資料夾以安裝依賴項:install react-beautiful-dnd --save。
接下來,我們開啟 App.js 檔案並輸入以下程式碼:
程式碼片段(App.js):
import React, { useState } from 'react';
import { DragDropContext, Droppable, Draggable } from 'react-beautiful-dnd';
import './App.css';
const finalSpaceCharacters = [
{
id: 'james',
name: 'James',
},
{
id: 'john',
name: 'John',
},
{
id: 'israel',
name: 'Israel',
},
{
id: 'joker',
name: 'Joker',
},
{
id: 'quinn',
name: 'Quinn',
}
]
function App() {
const [characters, updateCharacters] = useState(finalSpaceCharacters);
function handleOnDragEnd(result) {
if (!result.destination) return;
const items = Array.from(characters);
const [reorderedItem] = items.splice(result.source.index, 1);
items.splice(result.destination.index, 0, reorderedItem);
updateCharacters(items);
}
return (
<div className="App">
<header className="App-header">
<h1>Final Space Characters</h1>
<DragDropContext onDragEnd={handleOnDragEnd}>
<Droppable droppableId="characters">
{(provided) => (
<ul className="characters" {...provided.droppableProps} ref={provided.innerRef}>
{characters.map(({ id, name }, index) => {
return (
<Draggable key={id} draggableId={id} index={index}>
{(provided) => (
<li ref={provided.innerRef} {...provided.draggableProps} {...provided.dragHandleProps}>
<p>
{name}
</p>
</li>
)}
</Draggable>
);
})}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>
</header>
</div>
);
}
export default App;
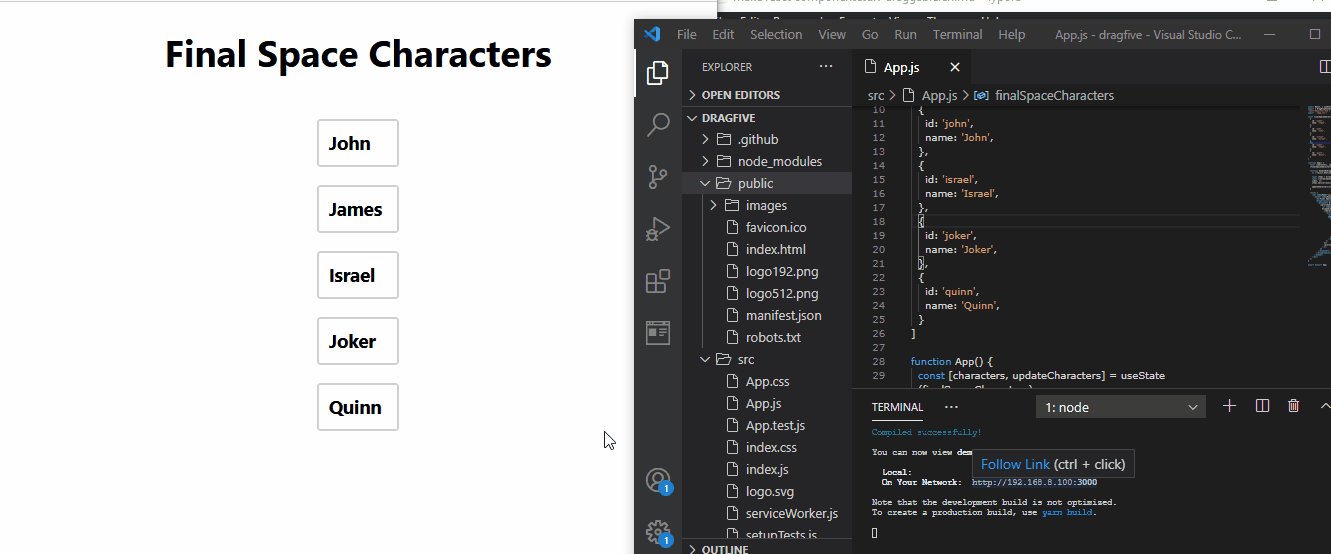
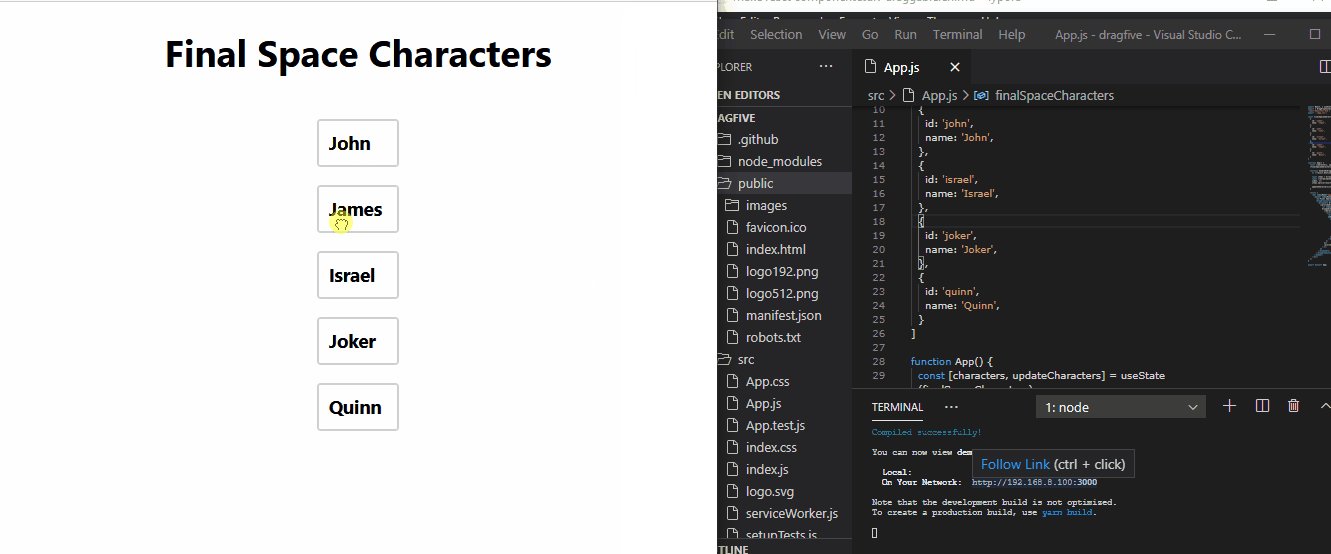
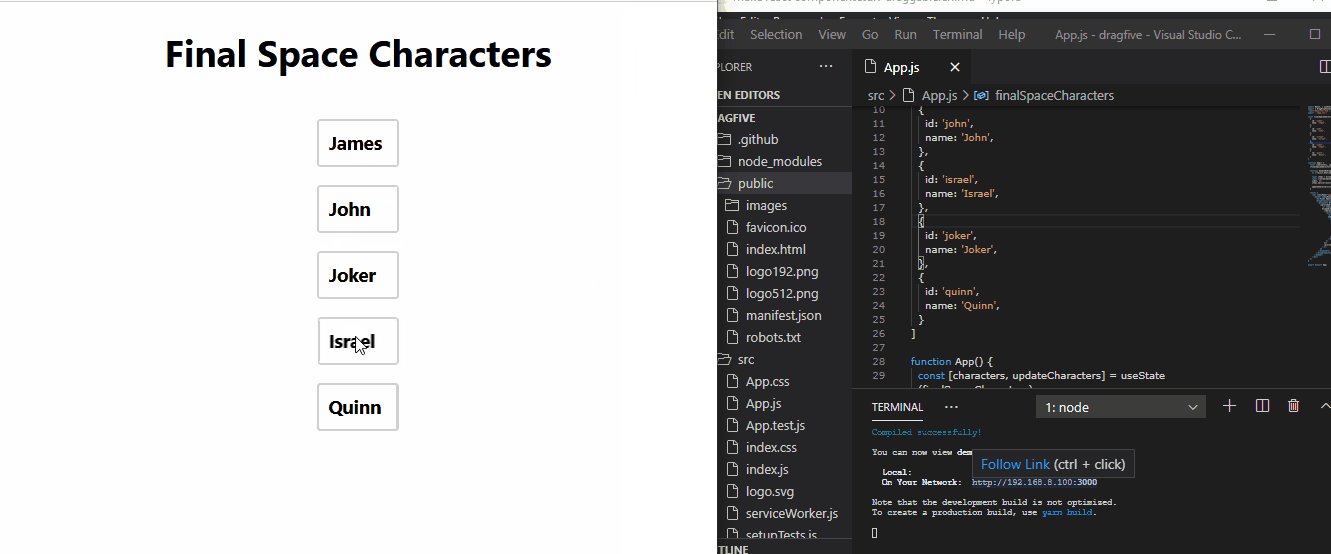
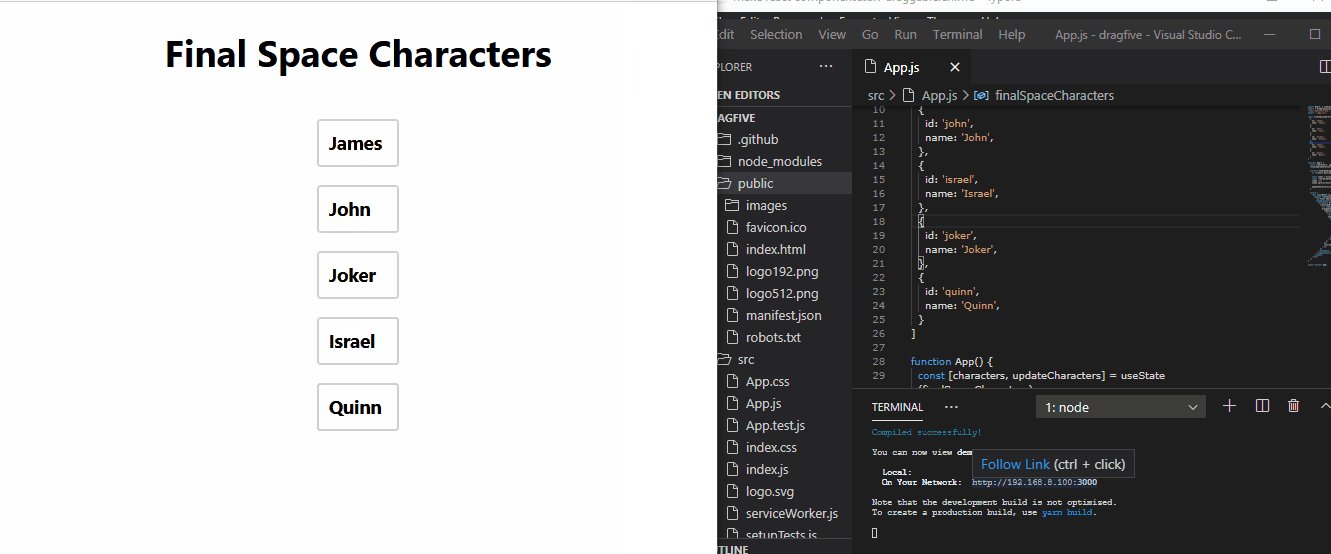
輸出:

要啟動,我們首先建立一個需要拖動和重新排序的名稱陣列。然後我們使用拼接方法,這樣一旦我們將一個專案從它的位置取出,它就會自動被下一個專案替換。
接下來,我們建立處理專案拖放的函式。在建立用於拖動元件的函式之後,我們將所有這些函式包裝在 <Draggable></Draggable> 標記中。
我們建立用於放置專案的函式,並將其包裝起來,包括 <Droppable></Droppable> 內的 draggable 標籤中的函式,然後我們將所有這些包裝在 <DragDropContext></DragDropContext>中標籤。
まとめ
React 的靈活性使得幾乎每個專案都可以直接建立。React 拖動功能對於為使用者建立遊戲和易於使用的應用程式非常有用。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn