向 React 元件新增多個類名
-
使用 Template Literals 方法將多個
classNames新增到 React 元件 -
使用
classnames包新增多個classNames到 React 元件 -
使用
classnames包和.map方法將多個classNames新增到 React 元件 - まとめ

React 中的 classNames 執行與 JavaScript 中的類相同的功能。它們被用來代替類,因為 class 是 React 中的保留字。
向一個元件新增多個 classNames 為我們提供了為該元件設定一些條件的空間。一個 className 用於設定樣式;另一個用於設定條件。
當我們建立具有按鈕的網頁時,這是理想的選擇。
此外,我們可能希望為元件新增額外的樣式以在某些情況下覆蓋原始樣式。新增一個額外的 className 可以讓我們順利地做到這一點。
此外,使用多個 className 來設定樣式使 CSS 檔案更易於閱讀、跟蹤和調整,因為單個 className 可能會因過多的樣式而過載。此外,在多個 CSS 類具有相似屬性的情況下,我們應該為相似屬性建立另一個類,以便於更正和附加元件。
讓我們看看將多個 classNames 新增到元件的不同方法。
使用 Template Literals 方法將多個 classNames 新增到 React 元件
模板文字,也稱為模板字串,允許使用者建立和操作用反引號括起來的多個表示式,後跟 $ 符號和花括號。
我們將建立一個按鈕網頁示例,顯示多個 classNames 的效果,同時使用 CSS 樣式。導航到我們專案資料夾的 App.js 檔案並編寫以下程式碼:
程式碼片段 - App.js:
import React from "react";
import "./App.css";
export default function App() {
const [classNames, setClassNames] = React.useState(``);
const [showRed, setShowRed] = React.useState(false);
const [showBlue, setShowBlue] = React.useState(false);
React.useEffect(() => {
setClassNames(`${showRed ? "red" : ""} ${showBlue ? "blue" : ""}`);
}, [showRed, showBlue]);
return (
<div>
<button onClick={() => setShowRed(showRed => !showRed)}>
Toggle Red
</button>
<button onClick={() => setShowBlue(showBlue => !showBlue)}>
Toggle Light Blue
</button>
<div className={classNames}>hit me!</div>
</div>
);
}
當我們呼叫 setClassNames 函式時,模板文字對於容納 classNames 很方便。這是我們分別設定類 red 和 blue 的地方。
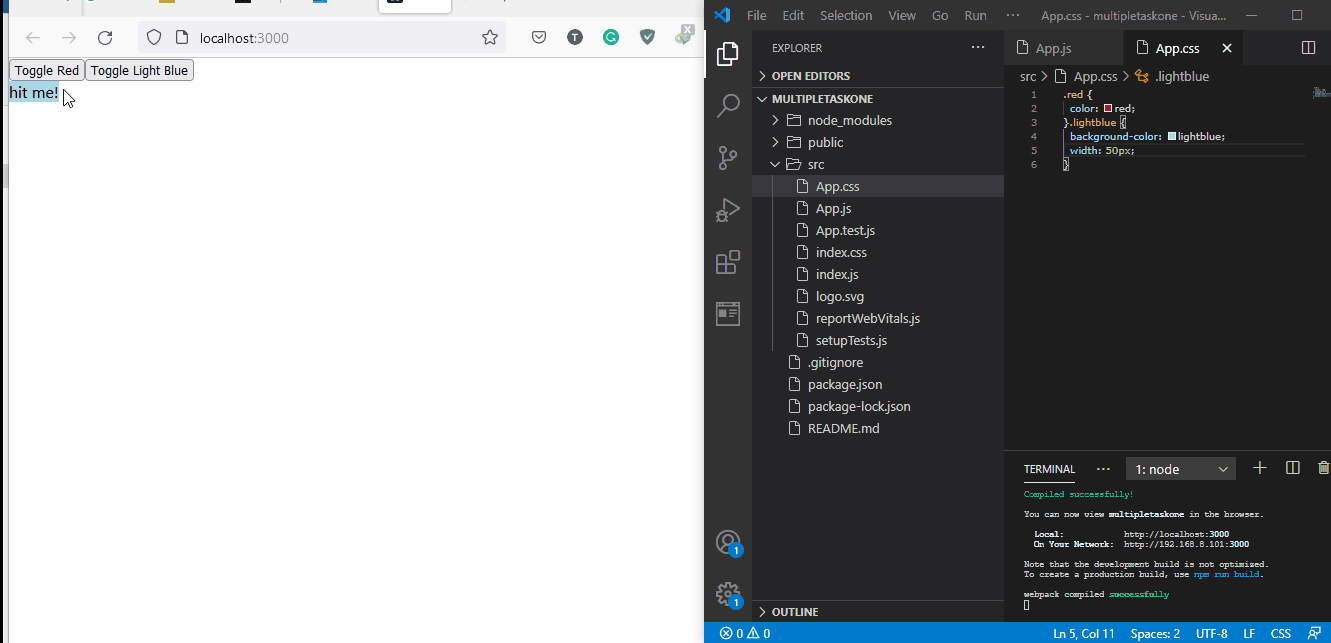
然後我們將在 App.css 檔案中進行一些編碼:
程式碼片段 - App.css:
.red {
color: red;
}.blue {
background-color: lightblue;
width: 50px;
}
輸出:

我們使用 button onClick 事件偵聽器來告訴 React 當任一按鈕被點選時該做什麼。當我們點選其中一個按鈕時,我們可以看到一個 className 被啟用,當我們點選另一個按鈕時,另一個 className 被呼叫,並且顏色發生了變化。
使用 classnames 包新增多個 classNames 到 React 元件
React 被廣泛接受的原因之一是,由於它的依賴包,它具有無限的潛在開發和調整空間。
classnames 包是我們可以用來向元件新增多個 classNames 的另一種方法。與模板文字方法相比,它可以幫助我們編寫更少的程式碼,並且在處理兩個以上的 classNames 時可以更好地應用。
建立專案資料夾後,我們將導航到仍在內部的專案資料夾並安裝 classnames 包:
npm install classnames
然後,我們開始編碼,從 App.js 檔案開始。
我們使用與第一個示例相同的樣式。我們不會在這裡重複 CSS 片段。
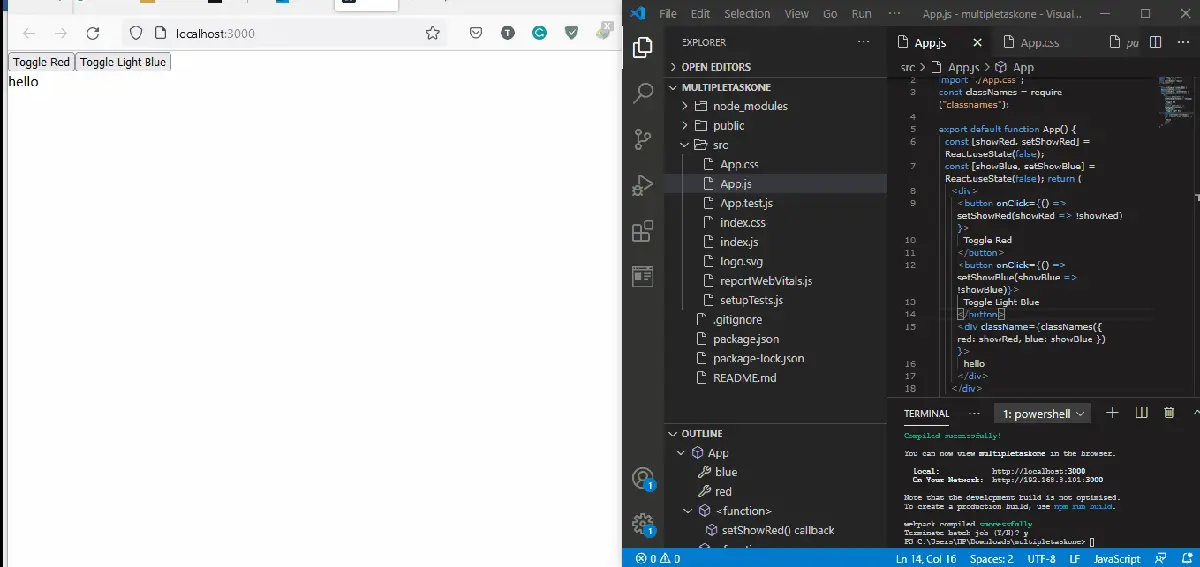
程式碼片段 - App.js:
import React from "react";
import "./App.css";
const classNames = require("classnames");
export default function App() {
const [showRed, setShowRed] = React.useState(false);
const [showBlue, setShowBlue] = React.useState(false); return (
<div>
<button onClick={() => setShowRed(showRed => !showRed)}>
Toggle Red
</button>
<button onClick={() => setShowBlue(showBlue => !showBlue)}>
Toggle Light Blue
</button>
<div className={classNames({ red: showRed, blue: showBlue })}>
hello
</div>
</div>
);
}
輸出:

classnames 包被應用幷包裝在 div 中,我們在其中為每個元件設定 classNames,然後我們使用 onClick 事件偵聽器來更改每個類的狀態。
當我們單擊分配給類的任一按鈕時,我們可以看到每個 className 被開啟/關閉。
使用 classnames 包和 .map 方法將多個 classNames 新增到 React 元件
如果我們想同時對多個類應用相同的樣式,我們可以使用 classnames 包和 .map 方法。 .map 方法是一個 JavaScript 函式,可幫助我們在相似元素之間傳遞函式。
一旦我們建立了專案資料夾,我們將導航到仍在內部的專案資料夾,我們將安裝 classnames 包:
npm install classnames
接下來,我們開始編碼;首先,使用 App.js 檔案:
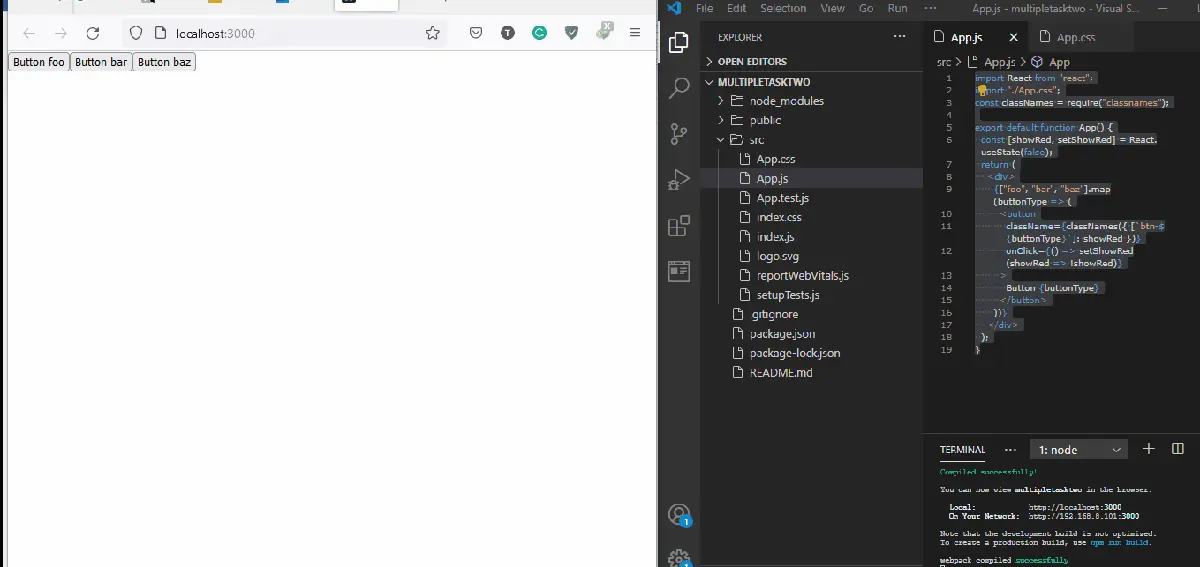
程式碼片段 - App.js:
import React from "react";
import "./App.css";
const classNames = require("classnames");
export default function App() {
const [showRed, setShowRed] = React.useState(false);
return (
<div>
{["foo", "bar", "baz"].map(buttonType => (
<button
className={classNames({ [`btn-${buttonType}`]: showRed })}
onClick={() => setShowRed(showRed => !showRed)}
>
Button {buttonType}
</button>
))}
</div>
);
}
在宣告瞭我們的 classNames 之後,.map 函式將所有三個類對映到 buttonType 物件。這將使我們能夠跨多個類傳遞相同的函式。
然後,我們的 App.css 將如下所示:
.btn-foo,
.btn-bar,
.btn-baz {
color: red;
}
輸出:

我們為所有類分配了相同的顏色,當我們切換任何按鈕時,onClick 事件監聽器啟用了這個 CSS 函式。
まとめ
在 React 中使用多個類允許我們嘗試不同的組合,因此我們有不同的方法來繞過障礙。而且因為它使我們能夠在一個元件中執行多種樣式和條件,編碼更加靈活,我們可以精確地檢測錯誤和錯誤。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn