設定 onScroll 事件後的元件樣式

在開發 React 應用程式時,通常需要聽取使用者的輸入並相應地更新狀態。例如,你可能希望突出顯示當前在使用者檢視中的元件。
要有條件地更新元件的樣式,建議你使用 CSS-in-JS 解決方案,例如內聯元件或 styled-components 庫。
在繼續之前,你必須為 scroll 事件設定一個事件偵聽器:window.addEventListener('scroll')。然後你可以為滾動事件定義一個處理函式。
為類元件 React onScroll 事件
儘管設計略有不同,但 React 類元件與功能元件非常相似。兩者之間的一大區別是類元件沒有鉤子。相反,我們可以使用生命週期方法之一。
componentDidMount()
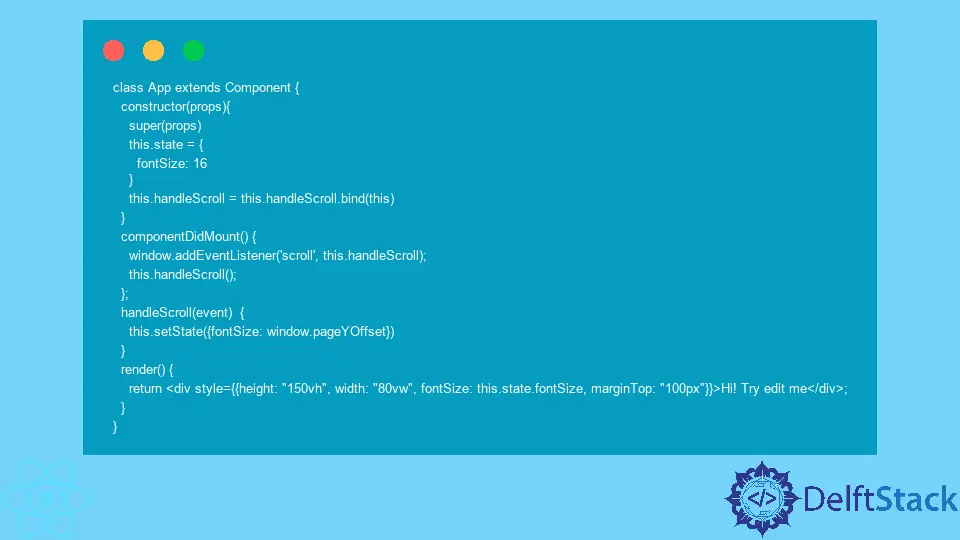
為簡單起見,讓我們使用具有最可預測行為的生命週期方法。在為 scroll 事件設定偵聽器後,我們必須將處理程式作為第二個引數傳遞給 window.addEventListener() 方法。然後,在生命週期方法中,我們必須呼叫處理程式。讓我們看一下 playcode.io 中的這個例子:
class App extends Component {
constructor(props){
super(props)
this.state = {
fontSize: 16
}
this.handleScroll = this.handleScroll.bind(this)
}
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
this.handleScroll();
};
handleScroll(event) {
this.setState({fontSize: window.pageYOffset})
}
render() {
return <div style={{height: "150vh", width: "80vw", fontSize: this.state.fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
}
}
每次 <div> 元素滾動時,我們的元件都會因為狀態的變化而重新渲染。處理程式根據視窗物件的 pageYOffset 屬性更新狀態。window.pageYOffset 的這個值顯示了我們向下滾動的距離。
前往 playcode.io 並親自嘗試一下。向下滾動得越遠,字型就會越大。
為功能元件 React onScroll 事件
要根據滾動事件觸發更改,首先必須為此事件設定偵聽器。這可以通過呼叫 window.addEventListener('scroll') 方法來完成。請注意,你必須傳遞一個字串,該字串指定你在呼叫中偵聽的事件型別。在這種情況下,我們通過'scroll'。第二個引數應該是對事件處理程式的引用。
useEffect()
你可以將 useEffect() 視為所有類元件的生命週期鉤子的組合。在這種情況下,為了複製 componentDidMount() 鉤子的行為,我們將傳遞一個空陣列作為第二個引數。例子:
const [fontSize, setFontSize] = useState(0);
const handleScroll = () => setFontSize(window.pageYOffset)
useEffect(() => {
window.addEventListener('scroll', handleScroll)
}, []);
fontSize 變數的值將動態變化。你可以在內聯樣式中引用它以更改元素的樣式。
<div style={{height: "150vh", width: "80vw", fontSize: fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
請注意,我們傳遞了對功能元件中狀態變數的簡單引用,而不是 this.state 物件。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn