使用 Material UI 樣式化的檔案上傳元件

許多庫允許你為 React 應用程式構建使用者介面。Material UI 是最受歡迎且可以說是最安全的選項之一。
該庫提供自定義元件,例如按鈕、文字欄位和強大的 API,允許你自定義 UI 元件的外觀和行為。
只有一個問題:Material UI 不包含任何用於上傳檔案的自定義元件。此功能通常是必需的,尤其是當你正在開發涉及共享照片和其他媒體的 React 應用程式時。
React 中 Material UI 中的檔案上傳
使用 Material UI 樣式建立迷人的檔案上傳元件的一種方法是從常規的 HTML 元素開始。
讓我們看一下實際的程式碼:
export default function App() {
return (
<div className="App">
<input type="file" />
</div>
);
}
正如你在現場 codesandbox 演示中看到的,它看起來並不迷人。
這就是 Material UI 元件的用武之地。UI 庫包含現有樣式,你可以使用這些樣式來改善 <input> 元素的外觀。
首先,你必須匯入一個 <Button> 自定義元件並將其包裹在你不吸引人的檔案輸入元素周圍。
此時,我們的程式碼應如下所示:
export default function App() {
return (
<div className="App">
<Button variant="contained" component="label" color="primary">
{" "}
Upload a file
<input type="file" hidden />
</Button>
</div>
);
}
在這種情況下,我們的 <Button> 元件已經看起來好多了。使用 variant 屬性,我們指定了按鈕的型別。
Material UI 中的 component 屬性允許我們識別用於根節點的 HTML 元素。換句話說,通過給它一個 label 的值,我們確保 Button 元件將被編譯為 HTML 中的 label 元素。
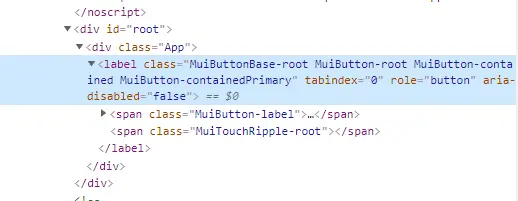
事實上,如果你檢查元素以檢視 HTML 結構,你會發現它是一個 <label> 元素。

最後,我們給我們的按鈕一個預設的藍色。
為了保留底層 <input> HTML 元素的功能但隱藏其不吸引人的視覺效果,我們為其分配了 hidden 屬性。這樣,當使用者點選一個按鈕時,瀏覽器會提示他們選擇一個檔案。
它是 Material UI 中自定義 Button 元件的基本樣式。請檢視其 API 文件 以瞭解有關自定義可能性的更多資訊。
例如,你可以使用 Material UI 庫中的一個圖示來使你的按鈕更具吸引力和直觀性。
export default function App() {
return (
<div className="App">
<Button variant="contained" component="label" color="primary">
{" "}
<AddIcon/> Upload a file
<input type="file" hidden />
</Button>
</div>
);
}
你可以在 codesandbox 上自行測試。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn