React 中的全域性變數

我們將介紹如何在 React 應用程式中建立和使用全域性變數。
在 React 中建立一個全域性變數以在多個函式中使用
當多個函式需要訪問資料或寫入物件時,會使用全域性變數。
對於管理系統,我們需要在多個函式中訪問某些資料,以建立一個可以在所有函式中訪問的全域性變數。
本教程將解釋在 React 中建立全域性變數並在多個函式或檔案中使用它。
讓我們使用下面的命令建立一個 React 應用程式。
# react
npx create-react-app my-app
在 React 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# react
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# react
npm start
我們將建立一個新檔案 GlobalVar.js 來定義一個常量 globalVar 併為其分配一個值。之後,我們將匯出變數。
所以我們在 GlobalVar.js 中的程式碼將如下所示。
# react
const globeVar = "I am a Global Variable";
export default globeVar;
現在我們已經匯出了變數,它將作為全域性變數工作。我們可以將此檔案匯入任何檔案並將其用作全域性變數。
所以,讓我們在 App.js 中匯入這個檔案並使用全域性變數。
# react
import "./styles.css";
import globeVar from "./GlobalVar";
export default function App() {
return (
<div className="App">
<h2>{globeVar}</h2>
</div>
);
}
輸出:

現在,讓我們在多個函式中使用這個全域性變數來檢查我們是否可以輕鬆訪問它。
我們將在 App.js 中建立一個新函式 changeValue(),我們將在其中建立一個新變數 newVar 並將其中的 globeVar 與一個新字串連線起來。
之後,我們將 console.log 和 newVar。
# react
function changeValue() {
this.newVar = globeVar + " with Changed Value";
console.log(this.newVar);
}
一旦我們建立了一個函式,我們將返回一個帶有 onClick 方法的按鈕。所以我們在 App.js 中的程式碼將如下所示。
# react
import "./styles.css";
import globeVar from "./GlobalVar";
export default function App() {
function changeValue() {
this.newVar = globeVar + " with Changed Value";
console.log(this.newVar);
}
return (
<div className="App">
<h2>{globeVar}</h2>
<button onClick={changeValue}>Button</button>
</div>
);
}
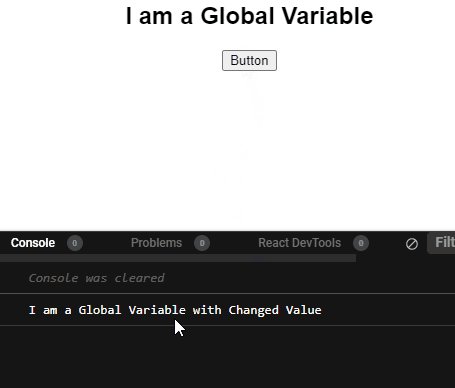
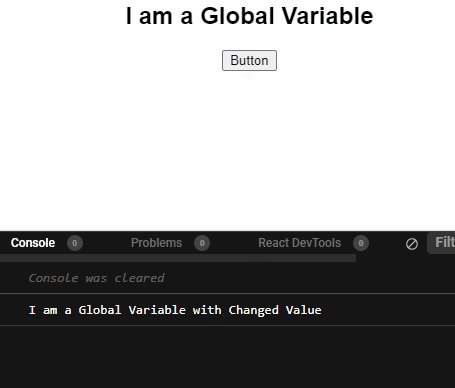
輸出:

這樣,我們就可以宣告一個全域性變數,並在一個或多個函式中顯示或使用它。
你可以在此處檢視完整程式碼。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn