Route 確切路徑和路由路徑之間的區別

react router 是一種在 React 中建立多頁應用程式的方法;應用時,它會建立允許使用者單擊將他們帶到新頁面的連結的功能。
當我們在一個元件中建立兩個或多個連結時,事情變得棘手,我們需要即興發揮。
Route 確切路徑和路由路徑之間的區別
當我們在一個元件中有兩個或多個連結並使用路由路徑時,如果我們只想呈現第二個連結,頁面將呈現兩個連結上的專案。但是當我們使用路由確切路徑時,頁面只呈現第二個連結中的詳細資訊。
讓我們看看下面的例子。
首先,我們建立了一個新的 React 專案;接下來,我們將導航到終端中的專案資料夾並安裝 react router;我們將使用 npm install react-router-dom@5.2.0。
然後我們將在我們的 App.js 檔案中放入一些程式碼,如下所示。
程式碼片段 - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
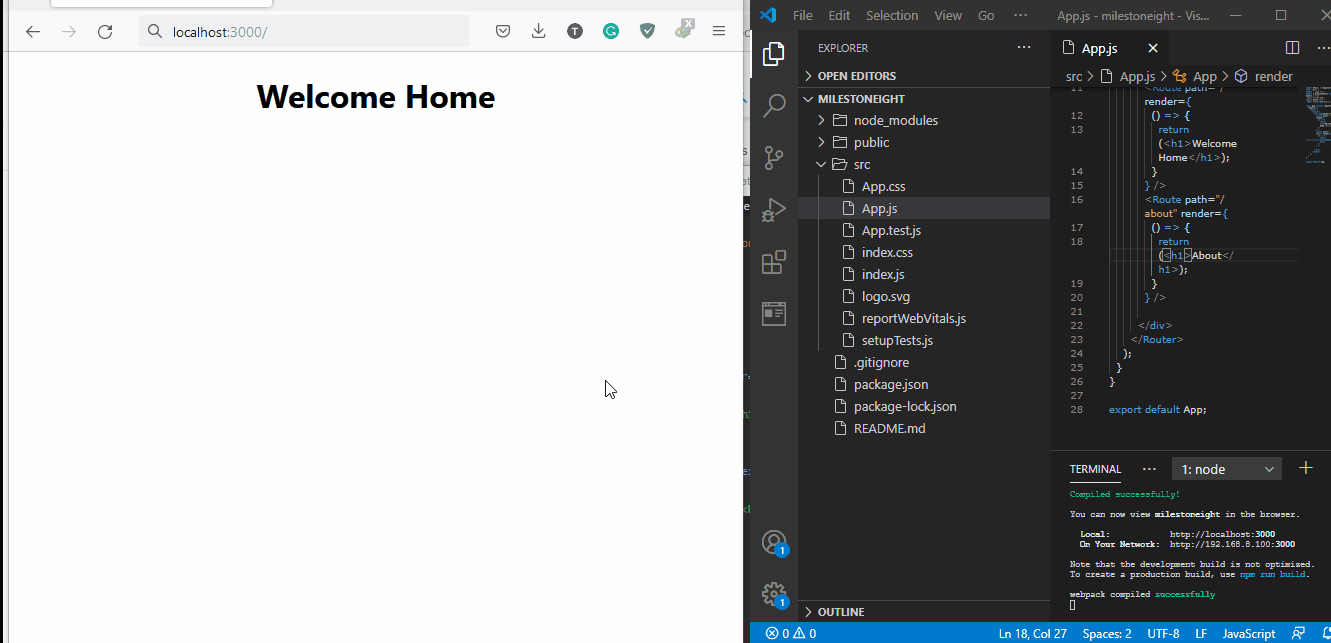
輸出:

當我們執行應用程式時,我們會在頁面上看到 "Welcome Home",但是當我們嘗試使用此地址導航到 "about" 頁面時,"localhost:3000/about",我們看到頁面載入了兩條路線,我們同時看到了"Welcome Home" 和 "About"。
這是因為 React 從 "/" 讀取 URL,因為我們沒有在程式碼中另外指定。
但是在 exact path 的幫助下,我們可以指定我們希望 React 讀取的內容,因此我們在程式碼中執行此操作。
程式碼片段 - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route exact path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route exact path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
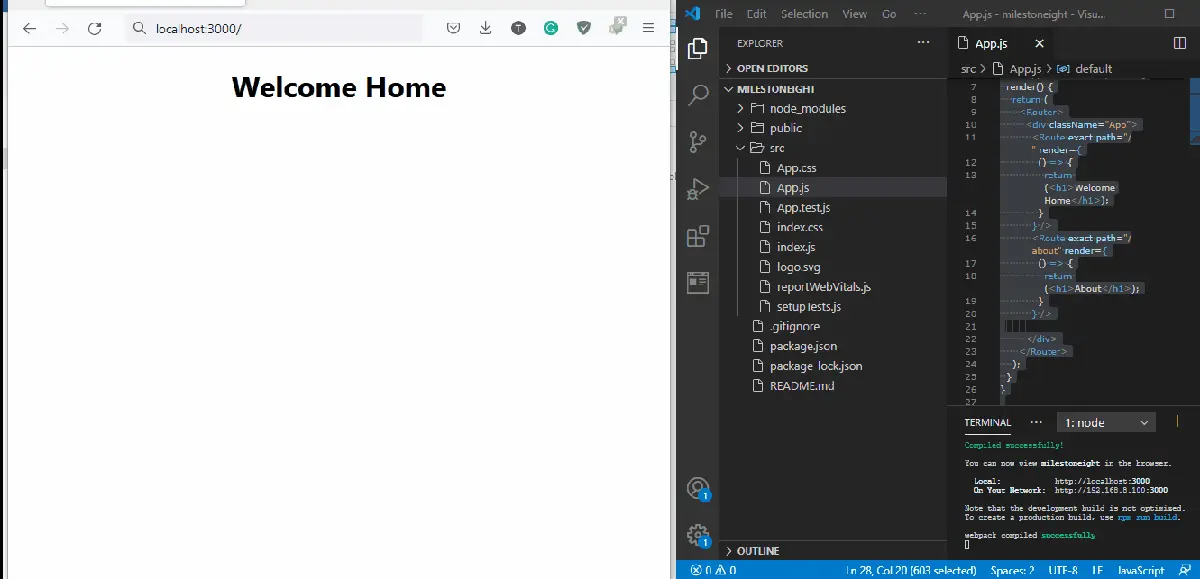
輸出:

我們將 exact path 新增到兩個元件,並看到當我們轉到"About"時,它只呈現"about"頁面。
まとめ
如果沒有 exact path 功能,React 開發人員將不斷需要為每個連結建立單獨的元件;這將導致程式碼變得混亂,網站渲染會變慢,更不用說這將是一個嚴格和重複的練習。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn