使用 React 建立多頁應用

本文將演示使用 React 建立一個多頁 Web 應用程式,這是一個用於構建 US(使用者介面)的 JavaScript 庫。
在 React 中建立多頁應用程式
首先,我們通過鍵入 npx create-react-app new-project 在終端中建立一個新專案,然後我們導航到應用程式資料夾並使用 npm start 啟動應用程式。
在專案的 src 資料夾中,我們建立以下檔案:
Home.jsAbout.jsProjects.jsContact.js
然後我們在文字編輯器中開啟 App.js 檔案並將這段程式碼貼上到下面。
程式碼片段 - App.js:
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import Home from './Home';
import Projects from './Projects';
import Contact from './Contact';
import About from './About';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import { Link } from "react-router-dom";
import NavBar from './NavBar';
function App() {
return (
<div className="App">
<NavBar />
<Routes>
<Route exact path="/" element={<Home />} />
<Route exact path="/about" element={<About />} />
<Route exact path="/projects" element={<Projects />} />
<Route exact path="/contact" element={<Contact />} />
</Routes>
</div>
);
}
export default App;
在 App.js 中,我們將從 react-router-dom 匯入 Route 和 Link 並建立一個 navbar.js 以使我們能夠瀏覽每個網頁。以下是上述專案中建立的檔案的片段。
程式碼片段 - navbar.js:
import React from 'react'
import {Link} from 'react-router-dom'
function NavBar(){
return(
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/projects">Projects</Link></li>
<li><Link to="/contact">Contact</Link></li>
</ul>
);
}
export default NavBar;
程式碼片段 - Home.js:
import React from 'react'
function Home(){
return(
<div>
<h1>Welcome to my website!</h1>
</div>
)
}
export default Home;
程式碼片段 - About.js:
import React from 'react'
function About(){
return(
<div>
<h1>About Me!</h1>
</div>
)
}
export default About;
程式碼片段 - Rpojects.js:
import React from 'react'
function Projects(){
return(
<div>
<h1>My Projects</h1>
</div>
)
}
export default Projects;
程式碼片段 - Contact.js:
import React from 'react'
function Contact(){
return(
<div>
<h1>Contact Me!</h1>
</div>
)
}
export default Contact;
安裝和部署 React 路由
完成上述所有操作後,我們將安裝 react-router -dom。在專案資料夾中開啟終端,然後我們輸入 npm install --save react-router-dom。
安裝後,我們轉到 index.js 檔案,從 react-router-dom 匯入 BrowserRouter 並將 BrowserRouter 包裝在 ReactDOM.render 中。
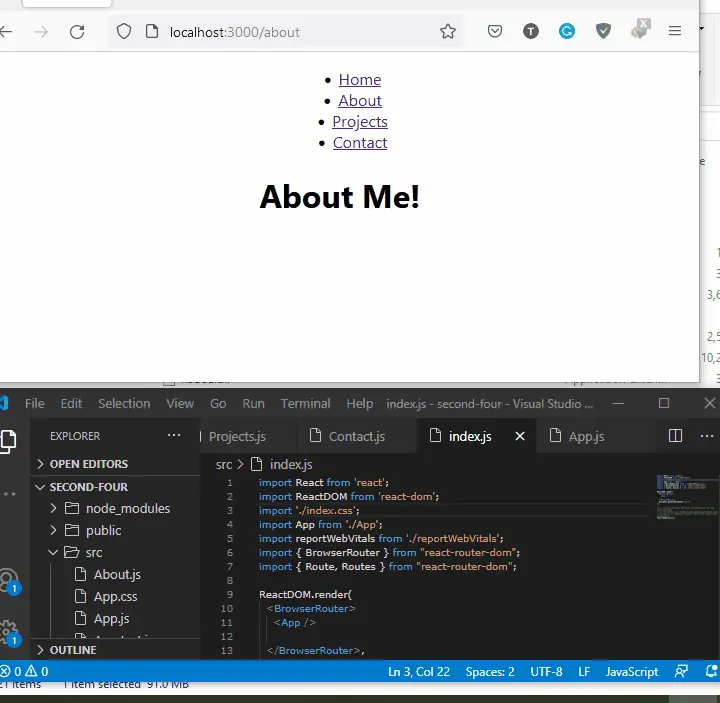
程式碼片段 - index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from "react-router-dom";
import { Route, Routes } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
完成後,我們應該能夠點選每個連結並立即切換頁面,如下面的輸出。
輸出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn