Tkinter 畫線

Tkinter Canvas 元件可用於多種用途,例如繪製形狀和物件或建立圖形和影象。我們可以用它來繪製幾個元件:線條、圓弧點陣圖、影象、矩形、文字、橢圓、多邊形、矩形等等。
這個演示將探索一旦我們初始化 Tkinter 和 canvas 類,如何在 Tkinter 中繪製不同型別的線條。
使用 create_line() 方法在 Tkinter 的畫布中建立一條線
我們可以畫兩種線;這些簡單而虛線。有一個選項可以使用 dash 屬性指定虛線。
create_line() 將座標和方向作為引數,例如 'x1,y1,x2,y2'。
from tkinter import *
# Initialize an instance of tkinter window
root=Tk()
# Set the width and height of the tkinter window
root.geometry("600x300")
# Create a canvas widget
canvas=Canvas(root, width=500, height=300)
canvas.pack()
# Create a line in canvas widget
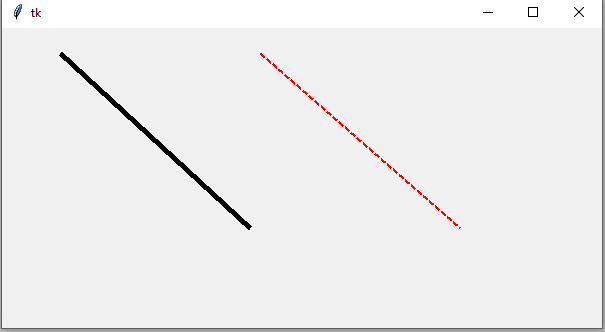
canvas.create_line(10, 25, 200, 200, width=5)
# Create a dashed line
canvas.create_line(210, 25,410 , 200,fill='red', dash=(10,5), width=2)
root.mainloop()
fill 屬性也是可選的。如果我們不設定顏色,則預設情況下該行將填充黑色。
我們使用了 dash 屬性,它有兩個引數:寬度和高度。
你可以看到帶有兩行的輸出視窗。

在 Tkinter 中繪製沒有畫布的線條
這是一個事實,在 Tkinter 上畫線沒有標準用途,而不是畫布。
如果你只需要一條直線作為分隔符,則可以使用畫素寬度的框架。
from tkinter import *
# # Initialize an instance of tkinter window
root=Tk()
# Create a vertical Frame
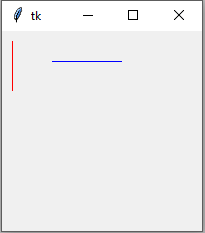
vertical =Frame(root, bg='red', height=50,width=1)
# Create a horizontal Frame
horizontal =Frame(root, bg='blue', height=1,width=70)
vertical.place(x=10, y=10)
horizontal.place(x=50, y=30)
root.mainloop()
place() 方法是接受兩個引數(開始、結束)點的位置持有者。

在 Tkinter 網格中畫線
現在我們將看到如何在網格中建立一條線。
一旦我們初始化 Separator() 類並使用 grid 元件將其設定在網格中,Separator 需要兩個引數:window 和 orient。
orient 引數採用一個值,垂直/水平。
from tkinter import *
from tkinter.ttk import Separator, Style
root = Tk()
# Create the left frame
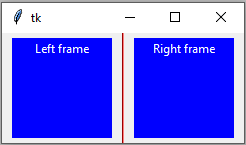
left_frame = Frame(root, bg="blue",width=100, height=100)
left_frame.pack_propagate(False)
left_label=Label(left_frame, text="Left_frame", fg="white", bg="blue", anchor="center")
left_label.pack()
# Set frame in the grid
left_frame.grid(column=2, row = 1, pady=5 ,padx=10, sticky="n")
sp = Separator(root, orient="vertical")
sp.grid(column=3, row=1, sticky="ns")
# edit: To change the color of the separator, you need to use a style
style = Style(root)
style.configure("TSeparator", background="red")
right_frame= Frame(root, bg="blue",width=100, height=100)
right_frame.pack_propagate(False)
right_label=Label(right_frame, text="Right_frame", fg="white", bg="blue")
right_label.pack()
right_frame.grid(column=4, row = 1, pady=5,padx=10, sticky="n")
root.mainloop()
Style() 類有助於設定整個視窗的樣式。

pack_propagate() 元件採用布林引數。這個元件將擴充套件與內容對應的框架。
#left_frame.pack_propagate(False)
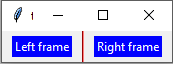
left_frame.pack_propagate()
#right_frame.pack_propagate(False)
right_frame.pack_propagate()
你可以比較以前和當前的輸出。False 引數有助於防止,預設情況下,引數為 True。
pack() 元件與 grid() 元件一起使用時會產生錯誤。
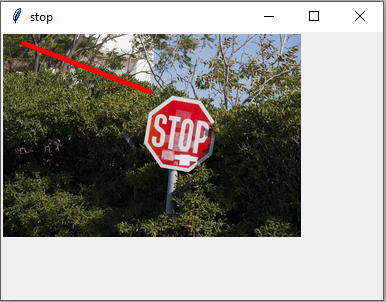
在 Tkinter 中的影象上畫線
有時我們需要在影象上畫線,畫布有一個 create_image() 方法可以在畫布上繪製影象,我們可以使用 create_line() 繪製線,如上所述。
from tkinter import *
from PIL import Image, ImageTk
root = Tk()
canvas = Canvas(root)
bg_image=Image.open('stop.png')
bg_image=bg_image.resize((300,205), Image.ANTIALIAS)
bg_image=ImageTk.PhotoImage(bg_image)
canvas.pack(fill=BOTH, expand=1)
bg_img = canvas.create_image(0, 0, anchor=NW, image=bg_image)
line = canvas.create_line(20, 10, 150, 60, fill="red",width=5)
root.title('stop')
root.mainloop()
你可以在影象中看到紅線。

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn