Flask 請求表

通過這個解釋,我們將瞭解提交表單時發生的兩件事,以及我們如何在 Flask 和 Python 的幫助下接收和獲取表單資料。
藉助 Flask 和 Python 接收和獲取表單資料
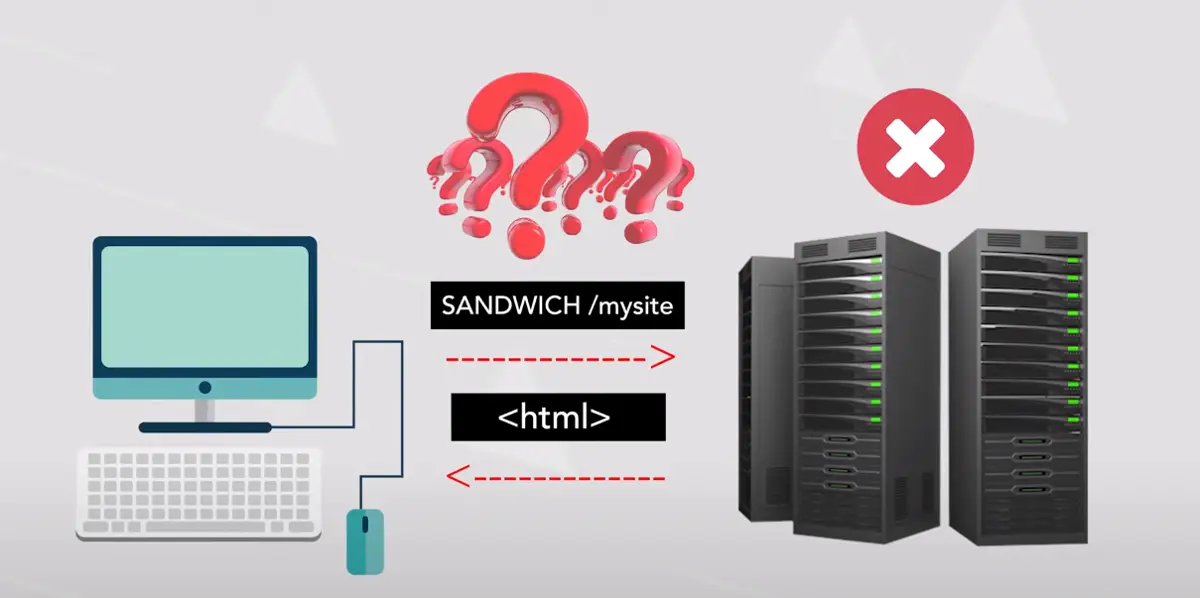
瀏覽器向伺服器發出請求;這就是他們交流的方式。Get 請求通常用於從伺服器檢索資料或向伺服器請求一些資料;但是,請求只是瀏覽器傳送到伺服器的幾條資料。
然後伺服器會看到這些片段,並希望能理解它們的含義。例如,請求的 get 部分只是請求中包含的字串。

當伺服器看到這一點時,如果它被程式設計為響應 get 請求,它就可以響應。但是,你可以發出三明治請求,而不是發出 get 請求。
除非你對伺服器進行編碼以專門理解這一點,否則伺服器將不知道你在說什麼。

如果你使用三明治請求,你將不再發出 HTTP 請求。HTTP 是一種協議,它意味著一組規則,如果你遵循規則,比如使用實際存在的 HTTP 方法,那麼你就是在使用 HTTP,如果你不這樣做,那麼你就不是。
這很重要,因為如果我們想使用 HTTP,我們需要了解一些規則。例如,post 請求是另一種型別的請求,它可以具有稱為主體的有效負載。
那是更長的資料,它包含在請求中;這可能是一串資料或像 JSON 這樣更正式的東西。它也可以是一個檔案,也可以是表單資料。
一些 HTTP 請求可以有有效負載,而另一些則不能。例如,Get 請求不能有有效負載,但 post 和 put 可以。
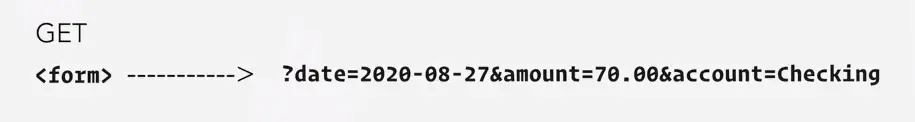
我們可以告訴我們的表單使用不同的請求型別,具體取決於我們希望它如何傳送資料。如果我們告訴我們的表單使用 get,那麼它就不能將資料放入有效負載中;它把它放在 URL 中。

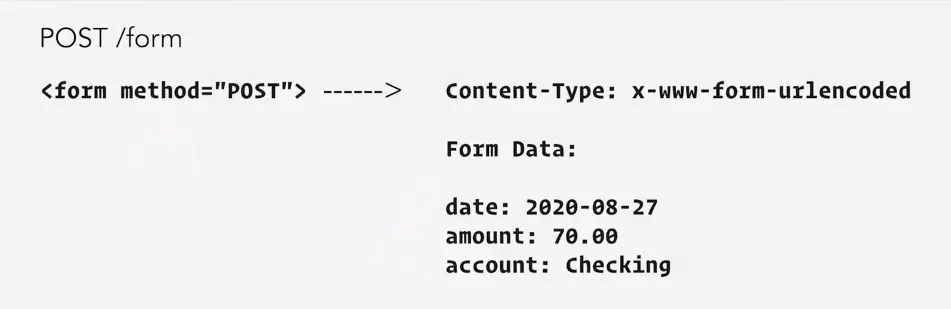
如果我們告訴它使用 post,它會將資料放入有效負載中。

讓我們建立一個 Flask 應用程式來接收此表單資料,例如 post。我們將建立一個名為 app.py 的檔案,其中包含我們的 Flask 程式碼,我們還將建立一個虛擬環境並在其中安裝一個 Flask。
我們知道 Flask 使用函式來響應瀏覽器請求,現在我們想用我們的 HTML 頁面響應瀏覽器請求,以便在我們第一次訪問 Flask 應用程式時瀏覽器可以真正顯示它。
要使用 Flask 做到這一點,我們需要進行一些初始設定。我們需要建立一個 templates 資料夾,該資料夾必須與 app.py 位於同一位置。
在 templates 中,我們將放入 index.html 檔案;然後,在這個檔案中,我們將使用對所有人開放原始碼的 bootstrap starter 模板。
然後我們找到 body 標籤並編寫一個包含兩個欄位的基本 HTML 表單。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
然後,我們需要使用 Flask 將 HTML 程式碼返回給使用者。為此,我們必須在 app.py 中匯入一個 Flask 和 render_template。
現在,我們需要使用裝飾器新增一個端點,然後返回 index.html 的 render_template()。
讓我們從 Flask 中匯入一個 request,並在我們的端點中新增一個 print 語句以顯示 request.args 的內容,Flask 將在其中放置查詢字串,並且它將接收任何請求。
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
請注意,我們只能在響應請求的函式中訪問 request.args。
現在,我們可以啟動 Flask 應用程式了。確保你首先啟用了虛擬環境,當我們到達端點時,我們會看到顯示錶單,然後填寫並提交表單。

現在,我們可以看到一些東西被列印出來了。
如果我們將 HTML 程式碼中的表單方法更改為 post,我們將不再接收查詢字串。相反,我們需要更改 Flask 程式碼以訪問 request.form,Flask 將收到的任何表單資料放入請求中。
<form action="#" method="post" >
我們還必須告訴端點可能會收到 get 和 post 請求。如果我們想訪問特定的表單資料欄位,我們可以使用 request.form.get()。
這是一個獲取我們要訪問的欄位的名稱並返回其值的方法,例如 request.form.get("candidate-name") 和 request.form.get("candidate-city") 會給我們他們的價值觀。
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
輸出:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn