Flask Post 請求

我們將通過這個解釋瞭解兩種基本的 HTTP 方法(get 和 post),我們還將瞭解它們之間的區別,然後通過一個基本示例來了解如何從 Flask 中的基本表單傳送資料.
在 Flask 中使用 Post 請求
我們將解釋 HTTP 方法、get 和 post 請求。你可能以前聽說過這兩種方法; get 是獲取資訊或向網站或客戶傳送資訊的最常用方式,具體取決於資訊的傳送方式。
Post 是一種安全的方式; get 本質上是一種不安全的獲取資訊的方式;它是最常用的。當我們執行我們的應用程式並瀏覽它時,我們可以看到它已連線到我們擁有主頁的位置;如果我們進入控制檯,會彈出一條語句並說 get。
這是什麼意思?本質上,每當我們在這裡輸入內容時都是不安全的,這意味著你知道任何人都可以看到它。
將傳送到伺服器並使用 get 方法返回給我們實際網頁的資訊不是安全資訊。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hi there, this is testing"
if __name__ == "__main__":
app.run(debug=True)
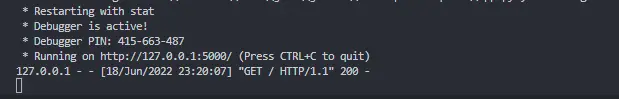
輸出:

如果我們使用 post 請求,我們可以傳送加密的安全資訊,我們不會從任何一個端點看到它。它不儲存在實際的 Web 伺服器上,因此這就是 get 和 post 之間的區別。
我們可能沒有以最好的方式解釋它,但是通過這篇文章,我們將瞭解它們之間的主要區別以及考慮用於傳送不安全請求和 post 請求的 get 方法是安全的基本方法用於傳送資料,通常用於傳送表單資料。
讓我們來看一個基本的例子:我們想在這個應用程式中設定幾個不同的頁面。我們將編寫一個帶有對話方塊的指令碼,在該對話方塊中,有人可以使用按鈕鍵入併傳送它,我們在使用 post 請求時執行此操作。
我們將使用名為 LOGIN() 的方法設定一個頁面,在頂部給它一個裝飾器,然後放置 "/login"。我們需要新增另一個我們還沒有看到的方面:方法。
我們可以在這個登入頁面上使用它,所以預設情況下,每當你連線,或者你去幾個頁面之一,然後你去一個 get 請求,這意味著我們需要獲取該資訊,但它不會為了安全起見,這就是為什麼我們有一種不同的方法,即 post 方法。
在裝飾器中,我們需要使用一個名為 methods 的引數,它接受一個列表,然後我們在列表中放置一個 post 和 get。
@app.route("/login", methods=["POST", "GET"])
問題是我們如何在這個 login 函式中確定我們是呼叫 get 請求還是呼叫 post 請求?我們需要開始匯入 request 並將其與 if 語句一起使用,以檢查我們是否通過 get 請求或 post 請求到達此頁面。
如果我們有一個 post,我們會重定向使用者並將資料傳送到使用者頁面,我們可以在其中顯示資料。我們還使用 Data 作為表單字典的鍵,並從我們的 login.html 檔案中訪問它,其中我們有一個名為 name 的屬性。
如果我們有 get 請求,我們使用 render_template() 方法呈現登入頁面。
def LOGIN():
if request.method == "POST":
UER_DATA = request.form["DATA"]
return redirect(url_for("USER", usr=UER_DATA))
else:
return render_template("login.html")
現在我們需要再建立一個頁面,函式的名稱將是 USER(),它將接受一個變數 usr。我們將返回基本的 HTML,而不是返回模板。
@app.route("/<usr>")
def USER(usr):
return f"<h1>{usr}</h1>"
現在我們需要構建一個簡單的 HTML 表單的登入頁面,因此,在模板資料夾中,我們建立一個 login.html 檔案;在這個檔案中,我們將使用 Bootstrap 啟動器模板。在 body 標籤內,我們開始建立表單。
我們使用了 method 屬性,在這種情況下,我們的方法將是 post,因為我們將釋出資訊,而不是獲取資訊,通常,如果你將 get 放在這裡,這意味著你將使用你從伺服器獲得的資訊填寫此表格。
<h1>Hello, this is login page!</h1>
<form action="#" method="post">
<p>Name:</p>
<p><input type="text" name="DATA" /></p>
<p><input type="submit" value="submit"/></p>
</form>
這是我們上面解釋的 app.py 檔案的完整原始碼。
from flask import Flask, render_template, redirect, url_for, request
app = Flask(__name__)
@app.route("/")
def INDEX():
return render_template("index.html")
@app.route("/login", methods=["POST", "GET"])
def LOGIN():
if request.method == "POST":
UER_DATA = request.form["DATA"]
return redirect(url_for("USER", usr=UER_DATA))
else:
return render_template("login.html")
@app.route("/<usr>")
def USER(usr):
return f"<h1>{usr}</h1>"
if __name__ == "__main__":
app.run(debug=True)
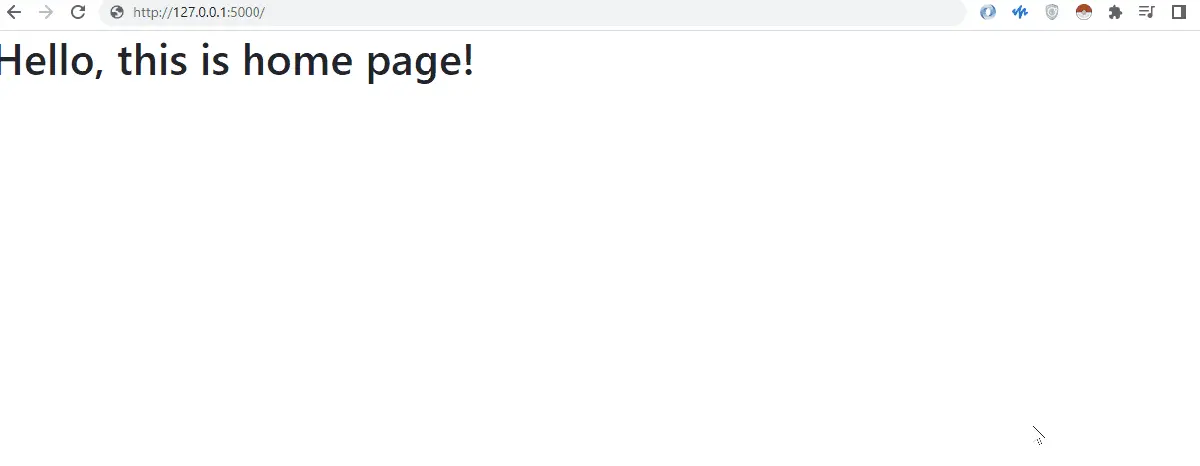
輸出:

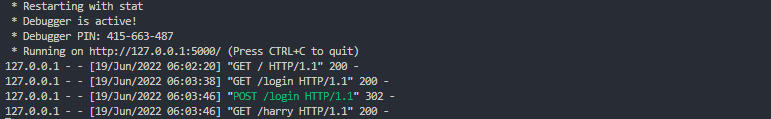
控制檯輸出:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn