Flask 除錯模式

通過這個解釋,我們將學習在 Flask 中使用除錯模式時會得到的一些東西,以及如何使用提供偵錯程式工具欄的擴充套件。
在 Flask 中啟用除錯模式
除錯模式適用於開發環境。在開發應用程式時,你可以使用它,但如果你有應用程式的實時版本,則需要關閉除錯模式。
我們建立了一個基本的 Flask 應用程式並在 run() 方法中開啟了除錯模式。
from flask import Flask
app = Flask(__name__)
@app.route("/", methods=["GET"])
def Basic_DEBUG():
return "Hi there, debug mode is on"
if __name__ == "__main__":
app.run(debug=True)
還有其他方法可以做到這一點,但現在,我們將向你展示這種除錯 Flask 應用程式的簡單方法。在下一節中,我們將學習另一種除錯它的方法。
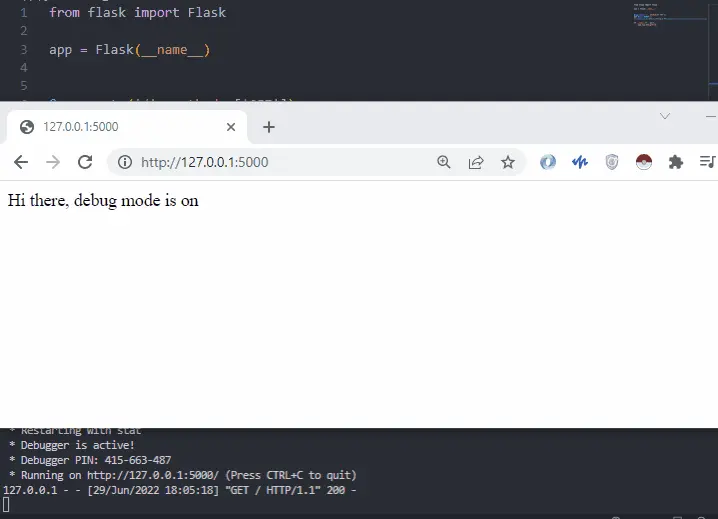
讓我們使用這個檔案啟動伺服器,我們可以看到我們的伺服器以除錯模式啟動。現在,如果我們想對檔案進行更改並且一旦我們儲存它,除錯模式將檢測到更改並自動重新啟動伺服器。
我們不必退出並重新啟動它。我們只需要重新整理頁面。

讓我們看看當除錯處於活動狀態時出現問題時會發生什麼。讓我們提出一個例外:
from flask import Flask
app = Flask(__name__)
@app.route("/", methods=["GET"])
def Basic_DEBUG():
CHECK = 6 / 0
return "Hi there, debug mode is on"
if __name__ == "__main__":
app.run(debug=True)
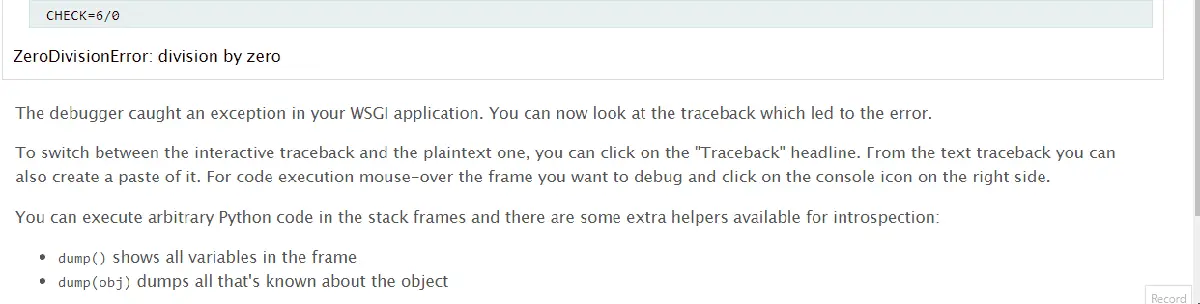
當我們儲存它並重新整理頁面時,它會丟擲一個 ZeroDivisionError,我們可以看到它失敗的位置的回溯。我們可以檢視失敗的來源;當我們單擊此處時,它會向我們顯示原始碼並具有互動模式。
它開啟了一個小控制檯,你可以在這裡進行一些更改,看看為什麼你不希望在生產環境中使用它,因為任何人都可以在這裡執行程式碼。

在 DebugToolbarExtension 的幫助下渲染偵錯程式工具
我們將展示它是如何工作的,以及在我們開發 Flask 應用程式時我們會發現它在哪裡有用。我們首先需要使用以下命令安裝此軟體包。
pip install flask-debugtoolbar
安裝後,我們必須在 Flask 應用程式中進行設定;它是一個可視工具欄,可與模板一起使用。你可以使用它的唯一方法是使用 jinja 模板,這就是為什麼我們將包含 render_template() 並建立一個 HTML 檔案。
現在我們將處理除錯工具欄擴充套件。要使用它,我們需要匯入的第一件事是 DebugToolbarExtension;然後,我們需要設定幾個配置。
我們將設定 debug 屬性等於 True,我們需要在例項化工具欄之前宣告它。然後我們需要的另一個配置值是 SECRET_KEY。
然後我們需要例項化名為 DebugToolbarExtension() 的除錯工具欄並將其傳遞給應用程式。
TBAR = DebugToolbarExtension(app)
一旦我們例項化除錯工具欄,工具欄將自動注入到你作為響應返回的任何模板中。
from flask import Flask, render_template
from flask_debugtoolbar import DebugToolbarExtension
app = Flask(__name__)
app.debug = True
app.config["SECRET_KEY"] = "TEST_KEY"
TBAR = DebugToolbarExtension(app)
@app.route("/", methods=["GET"])
def DEBUG_ToolBar():
return render_template("index.html")
if __name__ == "__main__":
app.run()
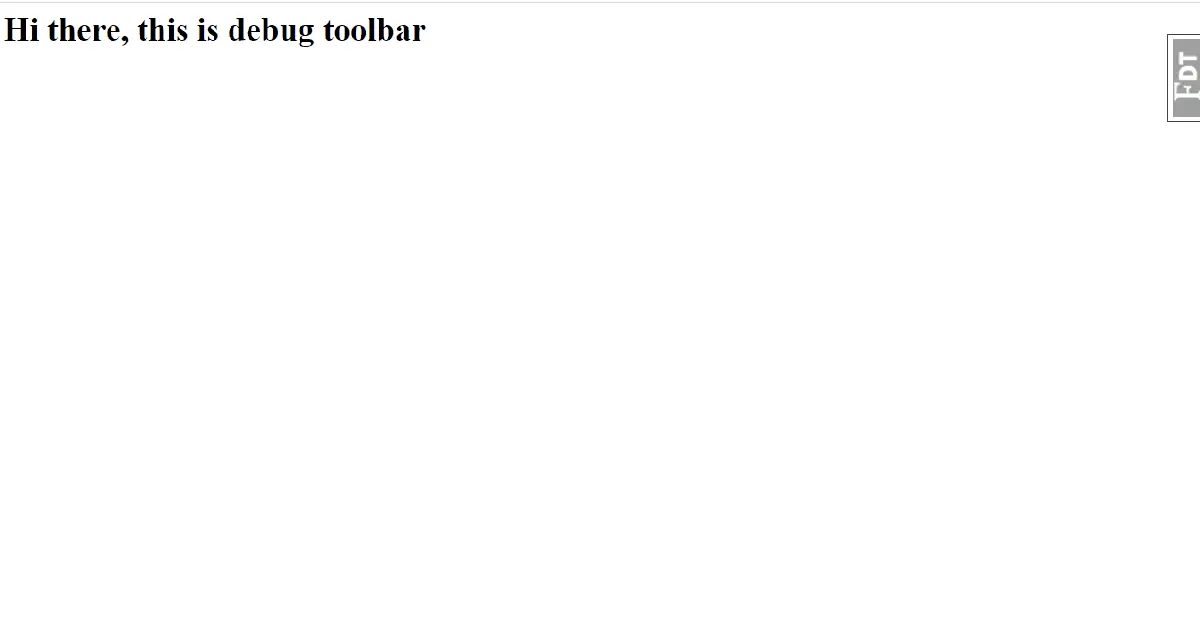
當我們重新整理頁面時,工具欄出現在右側。它向我們展示了除錯時可能需要的一堆有用的東西。
首先是版本;它告訴我們我們正在使用什麼版本,下一個是時間,它告訴我們生成這個頁面需要多長時間。你可以自己探索所有這些變數。

即使我們不必在控制檯或瀏覽器的開發人員工具中檢視偵錯程式內部,我們也可以看到此功能的有用性。
模板原始碼:
<html>
<head>
<body>
<h1>Hi there, this is debug toolbar</h1>
</body>
</head>
</html>
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn