Plotly 樹狀圖

本教程將討論在 Python 中使用 Plotly 的 treemap() 函式建立樹狀圖。
在 Python 中使用 Plotly 的 treemap() 函式建立 Treemap 圖
樹狀圖將資料表示為圖表上的巢狀矩形。我們可以使用 plotly.express 的 treemap() 函式在 Python 中建立樹狀圖。要建立樹形圖,我們必須定義其父級的名稱並將它們傳遞到 treemap() 函式中。
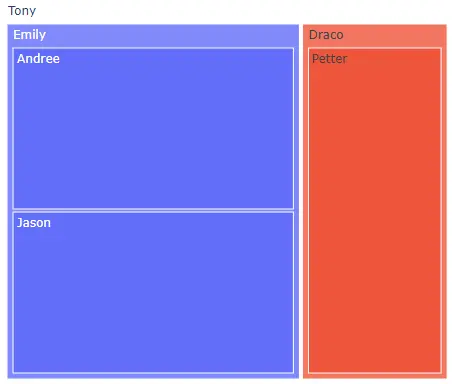
例如,讓我們建立一個家庭的樹形圖,其中 Tony 有兩個孩子,Emily 和 Draco,Emily 也有兩個孩子,Andree 和 Jason,而 Draco 只有一個孩子,Peter。
我們將在列表中定義所有家庭成員的名稱並將其傳遞給 names 引數,然後我們將定義每個成員的父級並將其傳遞給 parents 引數。
請參閱下面的程式碼。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
輸出:

parents 列表中的第一個元素是空的,因為 Tony 沒有父元素。我們可以使用 width 和 height 引數來設定繪圖的寬度和高度。
使用顏色引數,我們可以使用預設顏色序列為每個矩形賦予不同的顏色。我們可以使用 title 引數給直方圖一個標題。
我們可以使用 hover_name 引數更改懸停標題,並將其值設定為與輸入資料大小相同的列表。我們可以使用 ids 引數給每個三角形一個不同的 id。
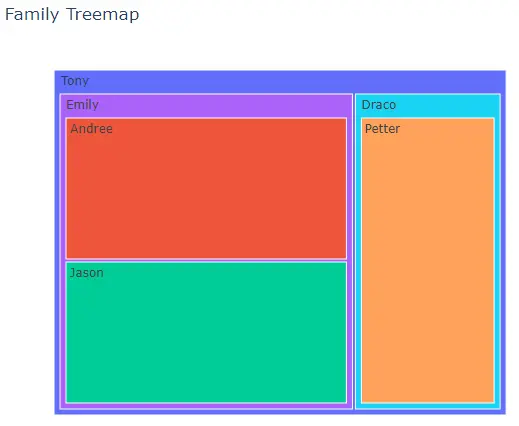
例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
輸出:

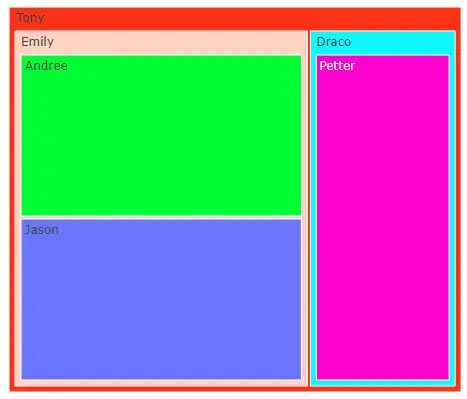
我們可以使用 color_discrete_sequence 引數更改預設顏色序列。我們可以將顏色序列設定為 Plotly 支援的顏色序列,如 Dark24 或 Light24。
例如,讓我們改變上面直方圖的顏色順序。請參閱下面的程式碼。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
輸出:

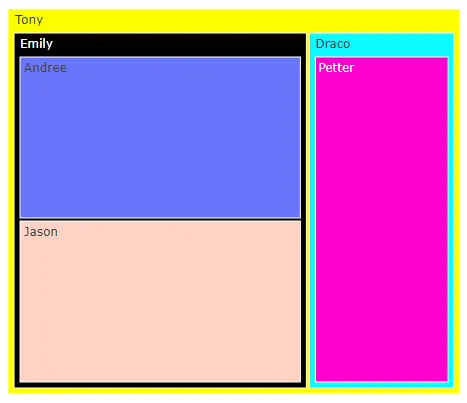
除了使用顏色序列,我們還可以使用 color_discrete_map 引數為每個矩形賦予任何顏色。此引數用於覆蓋預設顏色。
如果我們只改變幾個矩形顏色,其餘的將從顏色序列中分配。例如,讓我們將前兩個矩形顏色更改為黃色和黑色。
請參閱下面的程式碼。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
輸出:

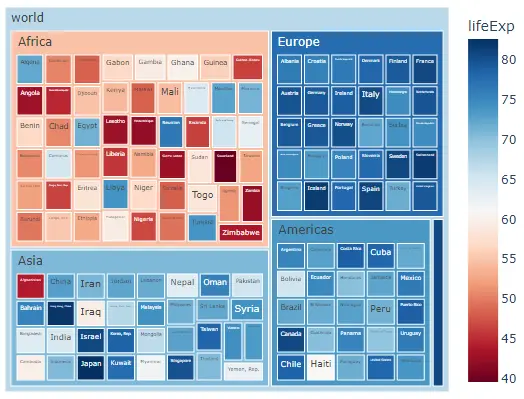
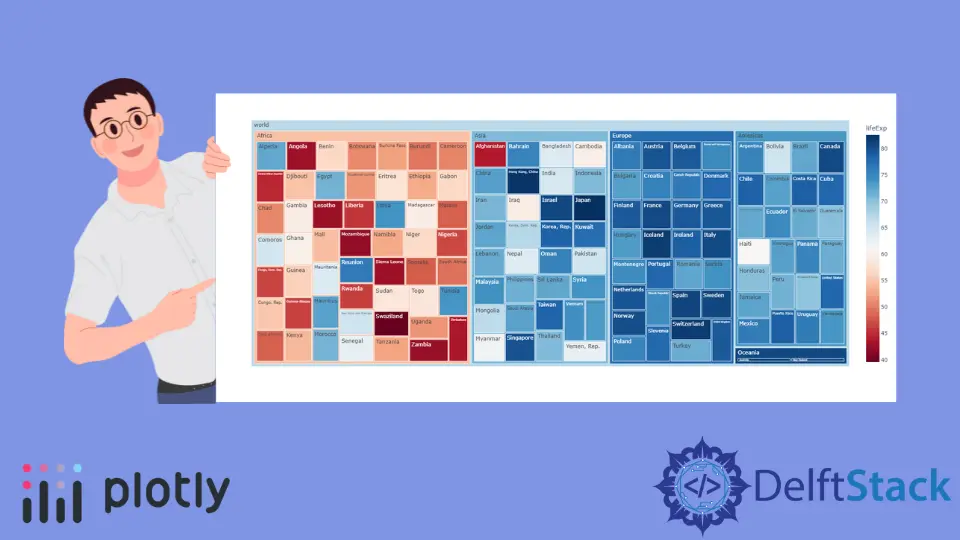
我們還可以使用資料框來建立樹狀圖。例如,讓我們閱讀 2007 年的世界預期壽命資料,並建立它的樹狀圖,其中以大陸名稱作為父母,以國家名稱作為孩子。
請參閱下面的程式碼。
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
輸出: