Plotly 餅圖

我們將討論餅圖並使用 Plotly 的 pie() 函式建立它。
Plotly 餅圖
餅圖在包含不同顏色切片的圓形圖中表示資料。餅圖中每一塊的大小取決於數值資料的比例。
餅圖用於研究數值資料的比例。它顯示了資料佔整體的百分比。
如果一個數量在給定資料中的比例較高,則其切片大小和百分比將大於餅圖中的其他切片。我們必須在 pie() 函式內傳遞一個資料框或值和標籤陣列,以建立給定資料的餅圖。
此程式碼建立一些隨機資料的餅圖。
import plotly.express as px
values = [100, 200, 300]
labels = ["A", "B", "C"]
fig = px.pie(values=values, names=labels, width=400, height=400)
fig.show()
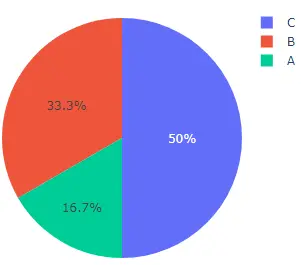
輸出:

width 和 height 引數用於設定餅圖的寬度和高度(以畫素為單位)。我們可以使用 hover_name 引數設定懸停在每個單元格上顯示的文字,並設定包含文字的字串列表。
我們可以使用 title 引數來設定餅圖的標題。預設情況下,pie() 函式將為每個單元格賦予不同的顏色,但我們可以使用 color 和 color_discrete_map 引數設定每個單元格的顏色。
我們必須在 color 引數中傳遞每個單元格標籤,然後使用 color_discrete_map 引數給每個標籤一個顏色,以更改每個單元格的顏色。如果我們沒有為標籤定義顏色,pie() 函式會自動為其賦予隨機顏色。
此程式碼更改了上述引數。
import plotly.express as px
values = [100, 200, 300, 500]
labels = ["A", "B", "C", "D"]
fig = px.pie(
values=values,
names=labels,
width=400,
height=400,
hover_name=labels,
title="plotly pie Chart",
color=labels,
color_discrete_map={"A": "green", "B": "cyan", "C": "yellow", "D": "darkblue"},
)
fig.show()
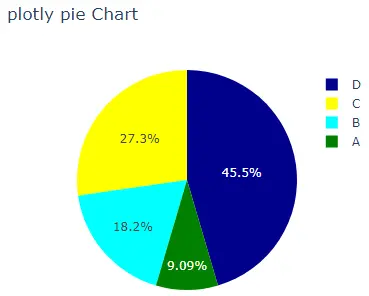
輸出:

我們可以使用 color_discrete_sequence 引數更改用於設定每個單元格顏色的預設色標或序列。引數的值應該是有效 CSS 顏色的列表。我們可以使用 Plotly 的內建顏色序列,如 RdBu、Inferno、Jet、Hot、Rainbow 和 Sunset。
此程式碼使用 Sunset 顏色序列更改餅圖的顏色。
import plotly.express as px
values = [100, 200, 300, 500]
labels = ["A", "B", "C", "D"]
fig = px.pie(
values=values,
names=labels,
width=400,
height=400,
hover_name=labels,
title="plotly pie Chart",
color_discrete_sequence=px.colors.sequential.Sunset,
)
fig.show()
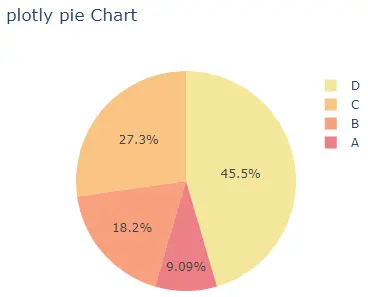
輸出:

要更改上面程式碼中的顏色序列,我們必須將顏色序列的名稱從 Sunset 更改為 Rainbow。有關 Plotly 中顏色序列的更多詳細資訊,請訪問此連結。
我們可以使用 fig.update_traces() 函式更新 pie() 函式的軌跡。我們可以使用 textinfo 引數來設定每個單元格內顯示的文字資訊。我們可以使用 textfont_size 引數更改文字的字型大小。
我們可以使用 marker 引數更改標記屬性,例如線寬和顏色。使用 hole 引數,我們可以在餅圖中建立一個孔,使其成為一個甜甜圈,並將其值設定為 0 到 1。
此程式碼顯示每個單元格內的值而不是百分比,並在每個單元格的邊界和圖例的邊界處新增一條紅線。
import plotly.express as px
values = [100, 200, 300, 500]
labels = ["A", "B", "C", "D"]
fig = px.pie(
values=values,
names=labels,
width=400,
height=400,
hover_name=labels,
title="plotly pie Chart",
color_discrete_sequence=px.colors.sequential.Sunset,
)
fig.update_traces(
textinfo="value",
textfont_size=20,
hole=0.5,
marker=dict(line=dict(color="red", width=3)),
)
fig.show()
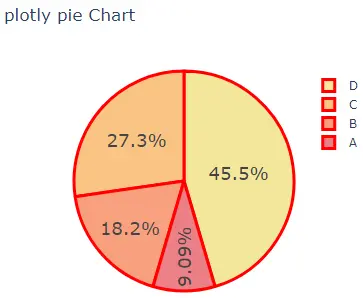
輸出:

訪問此連結瞭解有關 pie() 函式跟蹤的更多詳細資訊。
