Plotly 甘特圖
-
在 Python 中使用
plotly.express的timeline()函式建立甘特圖 -
在 Python 中使用
plotly.figure_factory的create_gantt()函式建立甘特圖

本教程將討論在 Python 中使用 Plotly 的 timeline() 和 create_gantt() 函式建立甘特圖。
在 Python 中使用 plotly.express 的 timeline() 函式建立甘特圖
甘特圖用於顯示專案進度。我們可以使用 plotly.express 的 timeline() 函式來建立甘特圖。
我們必須建立一個資料框,該資料框應包含三個變數任務、開始資料和結束日期。
任務應該是一個包含作業名稱的字串。開始和結束日期應該是格式年-月-日的字串。
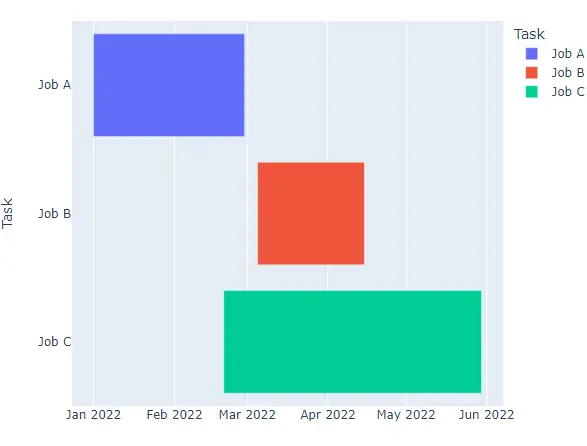
例如,讓我們建立一個包含三個作業的資料框,使用 timeline() 函式建立其甘特圖,並使用 color 引數為每個條形圖賦予不同的顏色。請參閱下面的程式碼。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Task")
fig.show()
輸出:

我們可以使用 color_discrete_sequence 引數更改預設顏色序列。我們可以將顏色序列設定為 Plotly 支援的顏色序列,如 Dark24 或 Light24。
例如,讓我們改變上面直方圖的顏色和圖案順序。請參閱下面的程式碼。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color="Task",
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
輸出:

除了使用顏色序列,我們還可以使用 color_discrete_map 引數為每個條形賦予任何顏色。此引數用於覆蓋預設顏色。
如果我們只更改幾個條形顏色,其餘的將從顏色序列中分配。
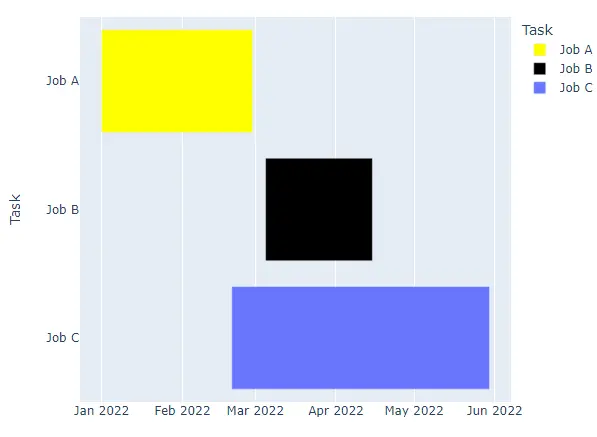
例如,讓我們將前兩個條形顏色更改為黃色和黑色。請參閱下面的程式碼。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
color_discrete_sequence=px.colors.qualitative.Light24,
pattern_shape_sequence=["-", ".", "x"],
color_discrete_map={"Day1": "yellow", "Day2": "black"},
)
fig.show()
輸出:

我們還可以使用 title() 引數更改圖表的標題並將其值設定為字串。我們可以使用 width 和 height 引數來設定圖表的寬度和高度(以畫素為單位)。
我們可以使用 hover_name 引數設定懸停標題,並將其值設定為資料框列或字串列表。我們還可以使用 text 引數在每個欄內新增文字,並將其值設定為資料框列或字串列表。
我們可以使用 opacity 引數設定條形的不透明度,並將其值設定為 0 到 1。要將甘特圖轉換為在每個子圖中包含單個條形的一組子圖,我們可以將 facet_row 用於行和 facet_col 用於列並將其值設定為整數或字串列表將用於設定子圖的名稱。
我們可以使用 facet_row_spacing 和 facet_col_spacing 引數更改每個子圖之間的間距,並將其值設定為從 0 到 1 的浮點數。
例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color="Task",
title="Gantt Chart",
hover_name="Task",
text="Task",
opacity=0.8,
facet_row="Task",
)
fig.show()
輸出:

在 Python 中使用 plotly.figure_factory 的 create_gantt() 函式建立甘特圖
我們可以使用 plotly.figure_factory 的 create_gantt() 函式來建立甘特圖。我們必須建立一個資料框,該資料框應包含三個變數任務、開始資料和結束日期。
任務應該是一個包含作業名稱的字串。開始和結束日期應該是格式年-月-日的字串。
例如,讓我們建立一個包含三個作業的資料框並建立它的甘特圖。請參閱下面的程式碼。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
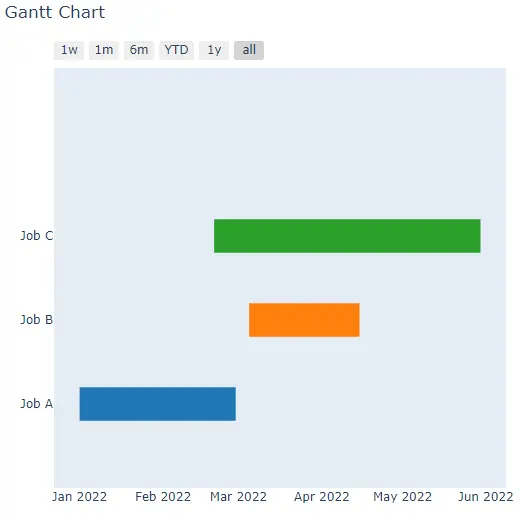
fig = pff.create_gantt(df)
fig.show()
輸出:

我們可以使用 index_col 和 colors 引數更改每個條的顏色。我們必須定義要在顏色設定中使用的列,並將其傳遞到 index_col 引數中,就像我們可以將其設定為任務一樣,使用任務名稱為每個條形圖賦予顏色。
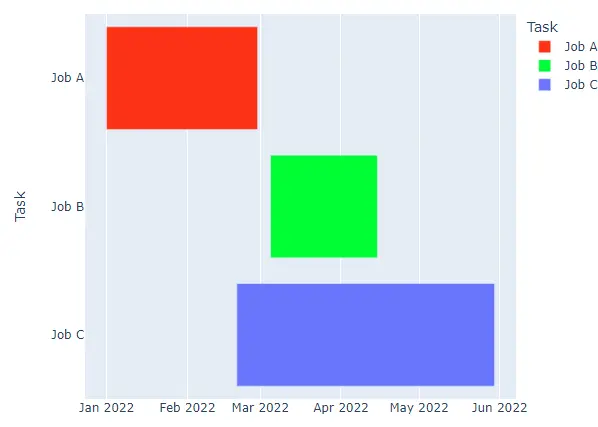
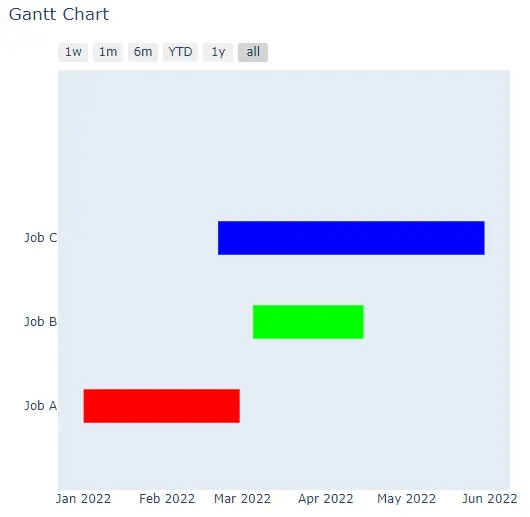
我們可以使用 colors 引數中的任務名稱和 RGB 值來設定顏色。例如,讓我們設定上圖中每個條的顏色。
請參閱下面的程式碼。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = pff.create_gantt(
df,
index_col="Task",
colors={"Job A": "rgb(255,0,0)", "Job B": "rgb(0,255,0)", "Job C": "rgb(0,0,255)"},
)
fig.show()
輸出:

我們可以使用 show_colorbar 引數顯示顏色條並將其設定為 true。我們可以使用 group_task 引數來設定每個條的位置。
我們可以使用 showgrid_x 和 showgrid_y 引數來顯示或隱藏 x 和 y 軸網格。我們可以使用 bar_width 引數設定條的寬度並將其設定為浮點值。
我們還可以使用 title() 引數更改圖表的標題並將其值設定為字串。我們可以使用 width 和 height 引數來設定圖表的寬度和高度(以畫素為單位)。
我們還可以使用 show_hover_fill 引數啟用或禁用填充區域的懸停文字,並將其值設定為布林值。
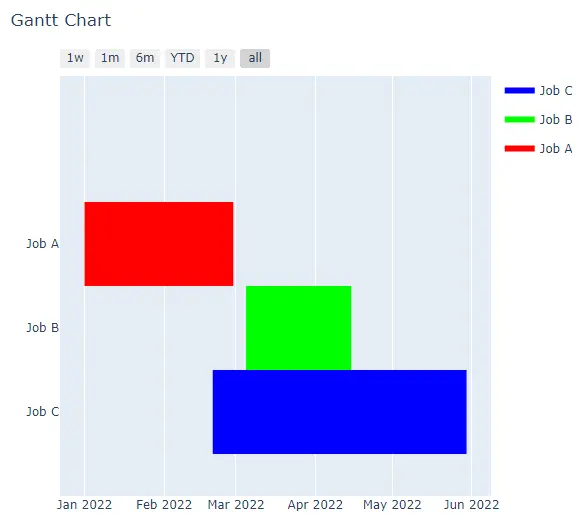
例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = pff.create_gantt(
df,
index_col="Task",
colors={"Job A": "rgb(255,0,0)", "Job B": "rgb(0,255,0)", "Job C": "rgb(0,0,255)"},
show_colorbar=True,
group_tasks=True,
showgrid_x=True,
bar_width=0.5,
)
fig.show()
輸出: