Plotly 氣泡圖

本教程將討論使用 Plotly 的 scatter() 函式建立氣泡圖。
Python 中的 Plotly 氣泡圖
散點圖也稱為氣泡圖,將資料點顯示為圖形上的圓圈或氣泡。我們可以使用 plotly.express 的 scatter() 函式來建立氣泡圖或散點圖。
要建立散點圖或氣泡圖,我們必須在 scatter() 函式中傳遞 x 和 y 軸值。如果只給出一個軸值,該函式將使用值的索引作為第二個軸值。
例如,讓我們使用一些隨機資料建立一個氣泡圖。請參閱下面的程式碼。
import plotly.express as px
values = [2, 5, 7, 8, 3, 6]
fig = px.scatter(y=values, width=500, height=400)
fig.show()
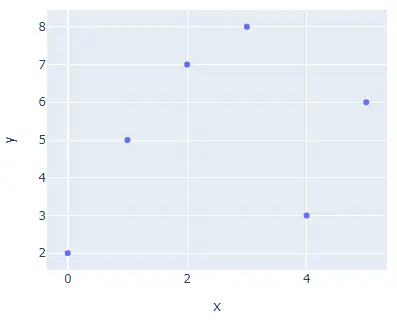
輸出:

width 和 height 引數用於設定上圖的寬度和高度(以畫素為單位)。我們還可以使用資料框建立氣泡圖。
對於資料框,我們可以使用 data_frame 引數在 scatter() 函式內傳遞資料。我們可以使用 color 引數為每個氣泡賦予隨機顏色。
scatter() 函式將使用顏色序列來設定每個氣泡的顏色。我們可以使用 size 引數設定每個氣泡的大小,並將其值設定為整數列表。我們可以使用 hover_name 引數為每個氣泡設定懸停標題,並將其值設定為字串列表。
我們還可以使用 text 引數在每個氣泡內新增文字,並將其值設定為字串列表。我們可以使用 facet_col 引數將每個氣泡拆分到不同的圖上,將每個氣泡放在不同的圖上。
我們可以使用 orientation 引數設定繪圖的方向,並將其值設定為 h 表示水平方向,v 表示垂直方向。例如,讓我們更改上面提到的屬性。請參閱下面的程式碼。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
facet_col=labels,
)
fig.show()
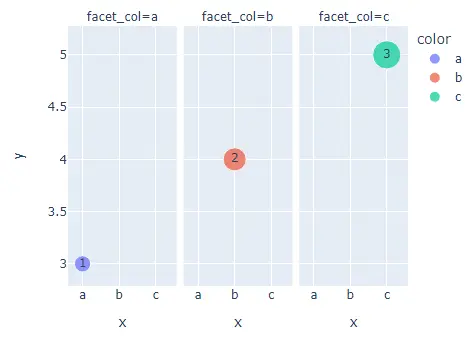
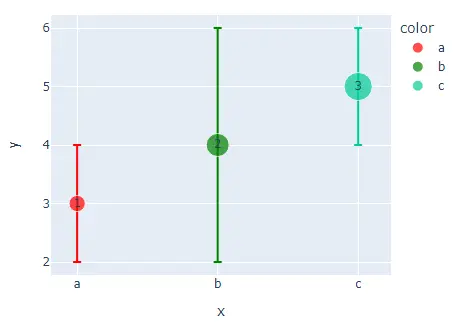
輸出:

我們還可以在每個氣泡上新增誤差條,使用 error_x 表示 x 軸誤差,error_y 表示 y 軸誤差。
我們可以使用 color_discrete_sequence 更改預設顏色序列,並使用 plotly.express.color.qualitative 屬性將其值設定為 Plotly 支援的顏色序列,如 Dark24 和 Light24。例如,讓我們改變上面氣泡圖的顏色順序。
請參閱下面的程式碼。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_sequence=px.colors.qualitative.Dark24,
)
fig.show()
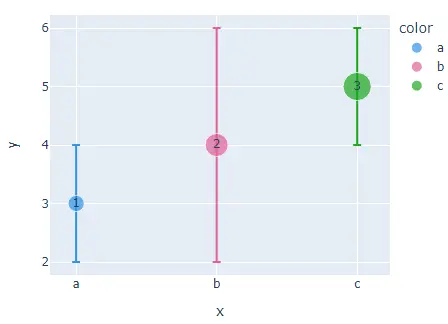
輸出:

要改變顏色序列,我們需要改變上面程式碼中的顏色序列名稱,比如從 Dark24 到 Light24。如果我們想給每個氣泡我們的顏色而不是顏色序列,我們可以使用 color_discrete_map 引數來覆蓋顏色序列。
檢查此連結以獲取有關 Plotly 顏色的更多詳細資訊。例如,讓我們更改上圖中前兩個氣泡的顏色。
請參閱下面的程式碼。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
)
fig.show()
輸出:

我們只更改了前兩種顏色,其餘顏色將來自預設顏色序列。我們可以使用 opacity 引數設定氣泡的不透明度,並將其值從 0 設定為 1。
我們還可以使用 log_x 和 log_y 引數將軸更改為對數比例,並將其值設定為 true。我們可以使用 title 引數設定圖形的標題。
我們可以使用 marginal_x 和 marginal_y 在氣泡圖上方繪製分佈圖,以顯示點的分佈。例如,讓我們更改上面提到的屬性。
請參閱下面的程式碼。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.show()
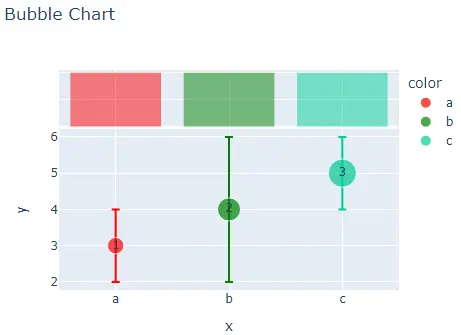
輸出:

我們還可以使用 fig.update_traces() 函式使用 scatter() 函式跟蹤更改氣泡圖的許多其他屬性。我們可以使用 showlegend 引數隱藏圖例並將其值設定為 false。
我們可以使用 error_y_color 引數更改誤差線的顏色,預設情況下與氣泡顏色相同。我們可以使用 error_y_thickness 引數來更改誤差線的線寬。
例如,讓我們改變上面提到的痕跡。請參閱下面的程式碼。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.update_traces(showlegend=False, error_y_color="red", error_y_thickness=5)
fig.show()
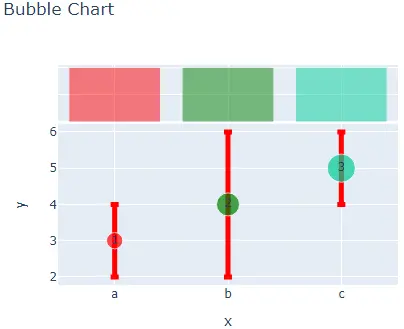
輸出:

檢查此連結以獲取有關 scatter() 函式跟蹤的更多詳細資訊。
