Plotly 條形圖

本教程將討論使用 Plotly 的 bar() 函式建立條形圖。
Plotly 條形圖
條形圖將資料顯示為矩形條,其高度等於它所代表的值。我們可以使用 Plotly 的 bar() 函式來建立條形圖。
條形圖有兩個軸;一個軸將資料表示為矩形條,另一個軸是標籤。我們可以通過交換軸使垂直條形圖水平。
我們應該在 bar() 函式中傳遞資料和標籤來建立條形圖。我們還可以在 bar() 函式中傳遞資料框或陣列。
讓我們建立一個隨機資料的條形圖。請參閱下面的程式碼。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(x=labels, y=value, height=400, width=500)
fig.show()
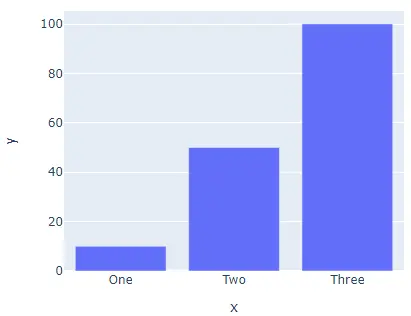
輸出:

width 和 height 引數用於設定圖形的寬度和高度(以畫素為單位)。我們可以使用 color 引數和與輸入資料長度相同的數字陣列為每個單元格賦予不同的顏色。
我們可以使用 text 引數和包含每個單元格文字的字串列表在每個單元格中放置文字。我們可以使用 base 引數和包含每個細胞鹼基位置的列表來設定每個細胞鹼基的位置。
我們可以使用 x 軸的 error_x 引數和 y 軸的 error_y 引數為每個單元格新增誤差線。引數的值應該是一個包含每個單元格的數字錯誤值的列表。
我們可以使用 opacity 引數將每個單元格的不透明度設定為 0 到 1。我們可以使用 orientation 引數將單元格的方向設定為水平或垂直,並將其設定為 v 表示垂直,h 表示水平。
我們可以使用 x 軸的 log_x 引數和 y 軸的 log_y 引數將每個軸設定為對數比例,並將其值設定為 true。我們還可以使用 title() 引數和包含標題文字的字串來設定圖形標題。
讓我們改變上面提到的引數。請參閱下面的程式碼。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=[1, 5, 10],
text=["a", "b", "c"],
base=[0, 15, 50],
error_y=[5, 10, 15],
opacity=0.8,
orientation="v",
title="plotly bar plot",
)
fig.show()
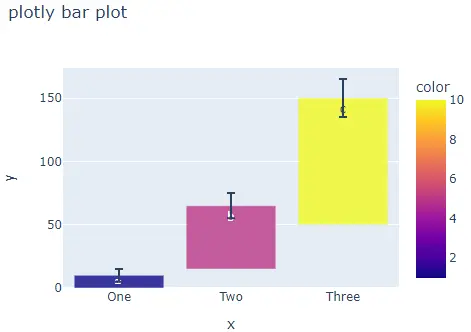
輸出:

預設情況下,bar() 函式為每個單元格賦予不同的顏色,但我們可以使用 color 和 color_discrete_map 引數設定每個單元格的顏色。我們必須在 color 引數中傳遞每個單元格標籤,並使用 color_discrete_map 引數給每個標籤一個顏色,以更改每個單元格的顏色。
如果我們沒有為標籤定義顏色,bar() 函式會自動為其賦予隨機顏色。讓我們設定每個單元格的顏色。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=labels,
color_discrete_map={
"A": "green",
"B": "cyan",
"C": "yellow",
},
)
fig.show()
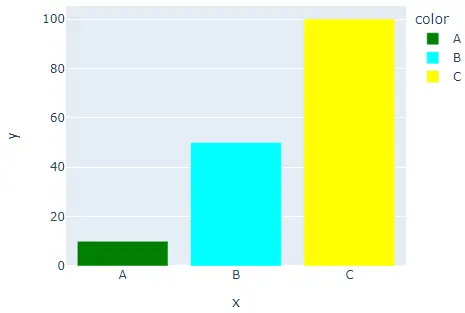
輸出:

我們還可以使用 color_continuous_scale 引數更改預設顏色比例或序列以設定每個單元格的顏色。引數的值應該是有效 CSS 顏色的列表。我們可以使用 Plotly 的內建顏色序列,如 RdBu、Inferno、Jet、Hot、Rainbow 和 Sunset。
讓我們使用 Rainbow 顏色序列更改餅圖的顏色。請參閱下面的程式碼。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.show()
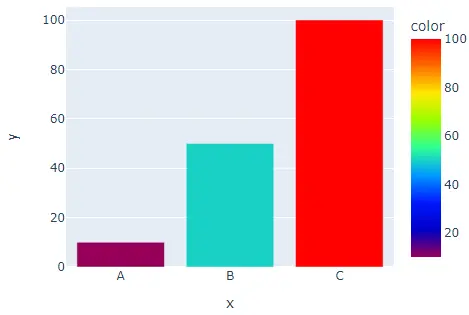
輸出:

要更改程式碼中的顏色序列,我們應該將顏色序列的名稱從 Rainbow 更改為 Sunset。單擊此連結以獲取有關 Plotly 中顏色序列的更多資訊。
我們還可以使用 fig.update_traces() 函式更新 bar() 函式的軌跡。我們可以使用 text 引數設定每個單元格內顯示的文字,並使用 textposition 引數設定文字的位置。支援的文字位置是 outside、inside、auto 和 none。
我們可以使用 textfont_size 引數更改文字的字型大小,使用 textangle 引數更改文字角度,使用 textfont_color 引數更改文字顏色。我們可以使用標記引數更改標記屬性,例如線寬和顏色。
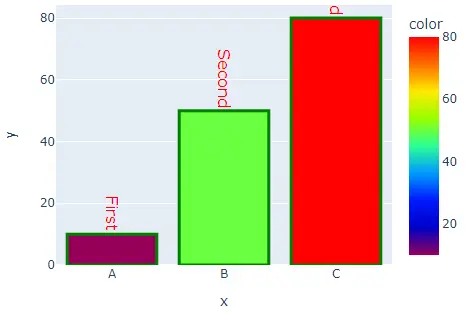
讓我們為每個單元格新增隨機文字,給每個文字顏色、角度、字型大小、每個單元格周圍的線,並設定它的顏色和寬度。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 80]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.update_traces(
text=["First", "Second", "Third"],
textposition="outside",
textfont_size=16,
textangle=90,
textfont_color="Red",
marker=dict(line=dict(color="green", width=3)),
)
fig.show()
輸出:

單擊此連結以獲取有關 bar() 函式跟蹤的更多資訊。
