CSS 檔案中的 PHP 指令碼

在 PHP 檔案中使用 CSS 可以實現可重用性,因為我們可以在 PHP 變數中預定義樣式,然後在 PHP 檔案的任何位置使用它們。我們可以這樣做:
在 PHP 檔案中使用 CSS
在 CSS 檔案中使用 PHP 指令碼的方法有很多。我們使用以下方法,因為它簡單且最受歡迎。
首先,建立兩個單獨的檔案:
index.php:我們正在使用header()函式,它是 PHP 中的內建函式。示例:header('content-type:text/css; charset:UTF-8;');在index.php中。然後,我們使用.class和#id在此檔案中使用 CSS 樣式。style.php:該檔案包含我們使用連結的標記HTML:<link rel="stylesheet" type="text/css" href="style.php">。它是一個 HTML 元素,用於連結標記中的元屬性。
index.php:
<!DOCTYPE html>
<html>
<head>
<title>How to Use CSS in PHP </title>
<link rel="stylesheet" type="text/css" href="style.php">
</head>
<body>
<div id="democss">
</div>
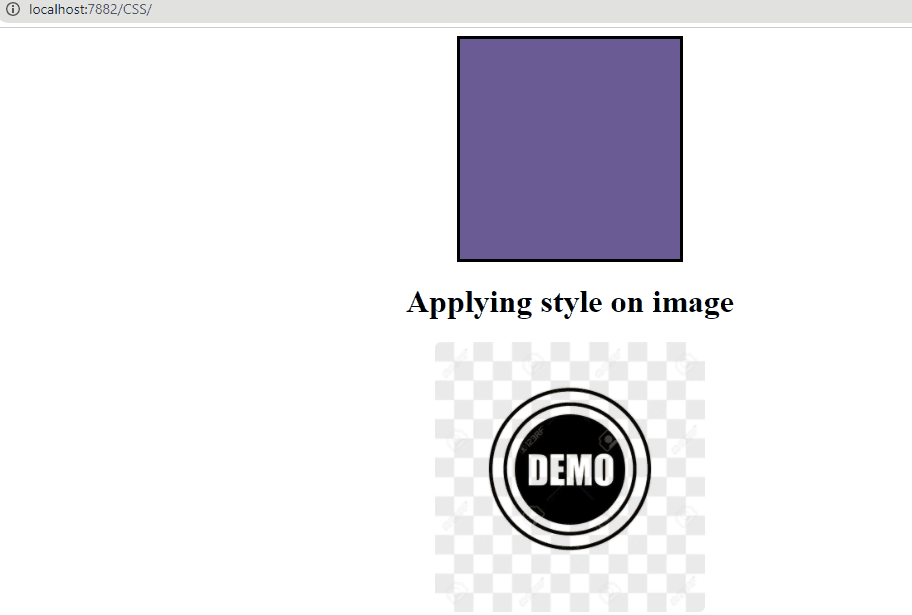
<h1 align="center">Applying style on image</h1>
<img src="image.png" alt="demo" class="image">
</body>
</html>
我們使用 HTML <link> 元素的簡單 href 屬性將我們的 style.php 檔案包含在標題中。
style.php:
<?php
//define header function
header('content-type:text/css; charset:UTF-8;');
//you can style PHP variable for reuse
$txt_color = "black";
$bg_color = "#6B5B95";
$alignment = "center";
$width = "200px";
$height = "200px";
?>
PHP 檔案中的 CSS 程式碼:
#democss{
width: <?php echo $width; ?>;
height: <?php echo $height; ?>;
background-color: <?php echo $bg_color; ?>;
margin: auto;
border: 3px solid black;
padding: 10px;
}
.image{
display: block;
margin-left: auto;
margin-right: auto;
width: 20%;
border-radius: 6px;
}
輸出:

當我們載入 index.php 檔案時,它可以使用我們的方法應用 style.php 檔案中的樣式。
在 PHP 中使用 Header() 函式定義 CSS 屬性
header() 函式用於在 PHP 檔案中定義 CSS 屬性。我們已經展示了一些可以在樣式表的任何地方使用的變數。
例如,如果你想改變任何 HTML 元素的背景顏色,你只需要在 HTML 標籤後回顯 $bg_color。
這是在 PHP 中操作 CSS 的唯一方法,它取決於你在 PHP 中應用任何 CSS 的要求。
你還可以使用 base_url()、PHP require() 和其他匯入檔案函式來執行類似的任務。
Sarwan Soomro is a freelance software engineer and an expert technical writer who loves writing and coding. He has 5 years of web development and 3 years of professional writing experience, and an MSs in computer science. In addition, he has numerous professional qualifications in the cloud, database, desktop, and online technologies. And has developed multi-technology programming guides for beginners and published many tech articles.
LinkedIn