在 PHP 中獲取和讀取資料
-
PHP 中的
GET與POST方法 -
在 PHP 中使用
file_get_content()和php://input獲取和讀取使用者輸入 -
在 PHP 中使用
file_get_content()和json_decode()獲取和讀取請求

我們在開發 PHP 應用程式時會遇到不同的內容。有時,我們需要讀取檔案並從使用者、其他來源和應用程式獲取內容。
在 PHP 和大多數程式語言中,我們可以使用不同的方式和過程來獲取請求和讀取內容。內建函式,如 file_get_content()、json_decode() 允許我們獲取內容和解碼 JSON 檔案,以及諸如 php://input 之類的包裝器從請求正文中讀取原始資料.
本文將討論我們可以用來在 PHP 中獲取請求、使用者輸入和讀取資料的函式。
PHP 中的 GET 與 POST 方法
為了獲取資料,我們必須將其從一個來源轉移到另一個來源;一個普遍的用例是從客戶端到伺服器,反之亦然。為此,我們需要兩種流行的方法,GET 和 POST。
GET 方法從指定資源請求資料,POST 方法將資料傳送到伺服器以建立或更新資源。但是,GET 方法中只允許使用 ASCII 字元。
拋開差異不談,我們需要考慮 API(應用程式程式設計介面),它是連線不同應用程式的事實上的手段。大多數 API 以 JSON 格式提供它們的資料,供我們終端使用者閱讀或使用。
在 PHP 中使用 file_get_content() 和 php://input 獲取和讀取使用者輸入
包裝器 php://input 允許我們讀取原始 POST 資料,並提供一種記憶體密集度較低的替代方法,無需 PHP 配置過程(特殊的 php.ini 指令)。此外,我們可以將 php://input 視為一個檔名,我們可以在 file_get_content() 過程的上下文中在我們的程式碼庫中的任何位置使用它。
為了解釋這個解釋,讓我們做一個簡單的登入過程,它將使用 file_get_content() 和包裝器 php://input 從表單中讀取使用者的資料。HTML 表單使用 POST 方法將使用者資料傳送到 api.php。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<form action="api.php" method="POST">
<form method="POST">
<label for="emai">Email address:</label><br>
<input type="text" id="email" name="email"><br>
<label for="password">Password:</label><br>
<input type="text" id="password" name="password">
<br><br>
<button type="submit" name="btn_login" value="btn_login"> Login </button>
</form>
</div>
</body>
</html>
api.php 使用函式和包裝器,並使用 var_dump() 函式顯示資訊。
<?php
$data2 = file_get_contents('php://input');
var_dump($data2);
?>
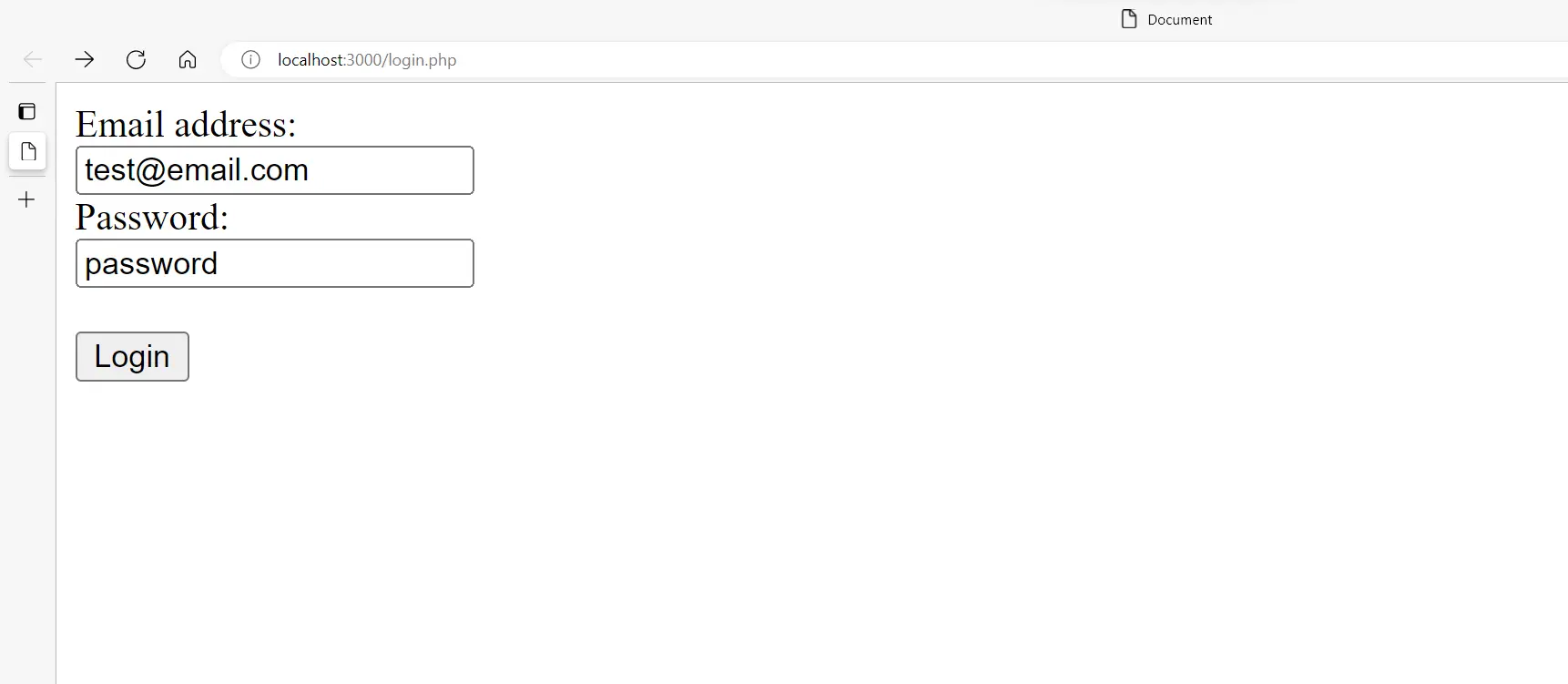
帶有使用者輸入的 HTML 表單如下所示:

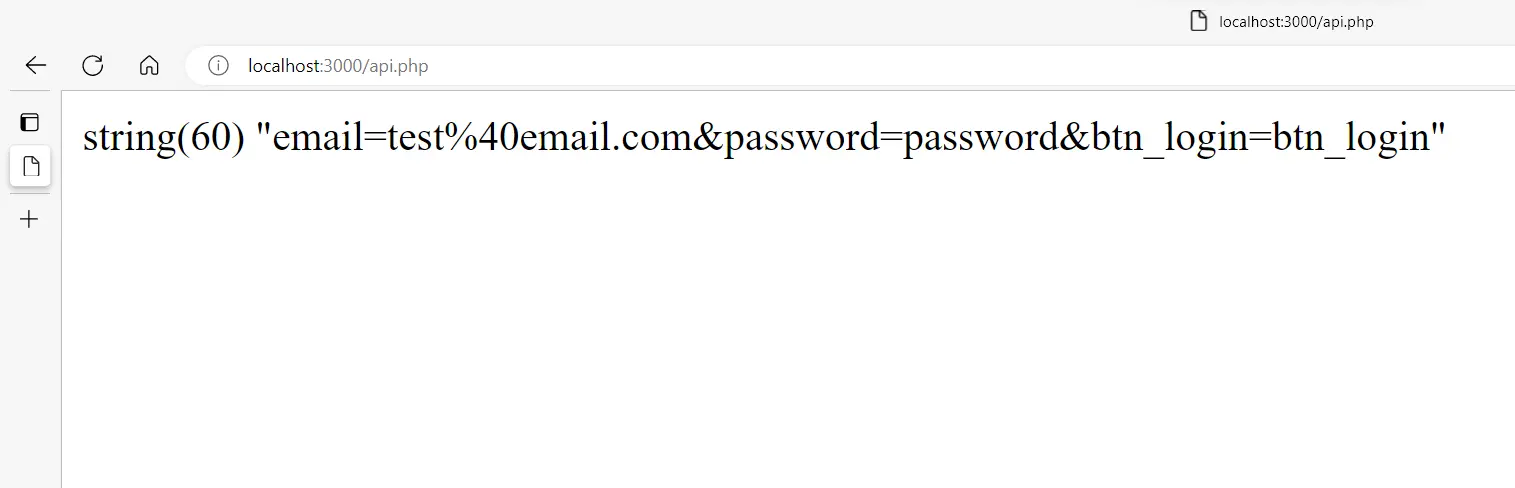
使用者輸入的 api.php 處理如下所示:

在 PHP 中使用 file_get_content() 和 json_decode() 獲取和讀取請求
要讀取 JSON 檔案,我們可以使用內建函式 file_get_content() 讀取 JSON 檔案,然後使用函式 json_decode() 解碼我們獲得的字串。
JSON(JavaScript Object Notation)是一種開放的標準檔案格式,它將金鑰對格式的資料儲存為字串。使用 json_decode() 函式,我們可以處理金鑰對並建立 PHP 可以理解的關聯陣列或物件。
除了 file_get_content() 函式中的字串之外,還有另一個重要的引數,associative 引數。它可以設定為兩個值:真或假;如果為真,則字串將儲存在關聯陣列中,如果為假,則將其儲存為物件。
讓我們閱讀這個 JSON 檔案:
[
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
},
{
"userId": 1,
"id": 2,
"title": "qui est esse",
"body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"
},
{
"userId": 1,
"id": 3,
"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut",
"body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"
},
{
"userId": 1,
"id": 4,
"title": "eum et est occaecati",
"body": "ullam et saepe reiciendis voluptatem adipisci\nsit amet autem assumenda provident rerum culpa\nquis hic commodi nesciunt rem tenetur doloremque ipsam iure\nquis sunt voluptatem rerum illo velit"
},
{
"userId": 1,
"id": 5,
"title": "nesciunt quas odio",
"body": "repudiandae veniam quaerat sunt sed\nalias aut fugiat sit autem sed est\nvoluptatem omnis possimus esse voluptatibus quis\nest aut tenetur dolor neque"
}
]
使用這個 PHP 程式碼,我們可以將 JSON 檔案儲存為關聯陣列並讀取陣列中的第一個陣列元素。
<?php
$user_json = file_get_contents('user.json');
$users = json_decode($user_json, true);
print_r($users[0]);
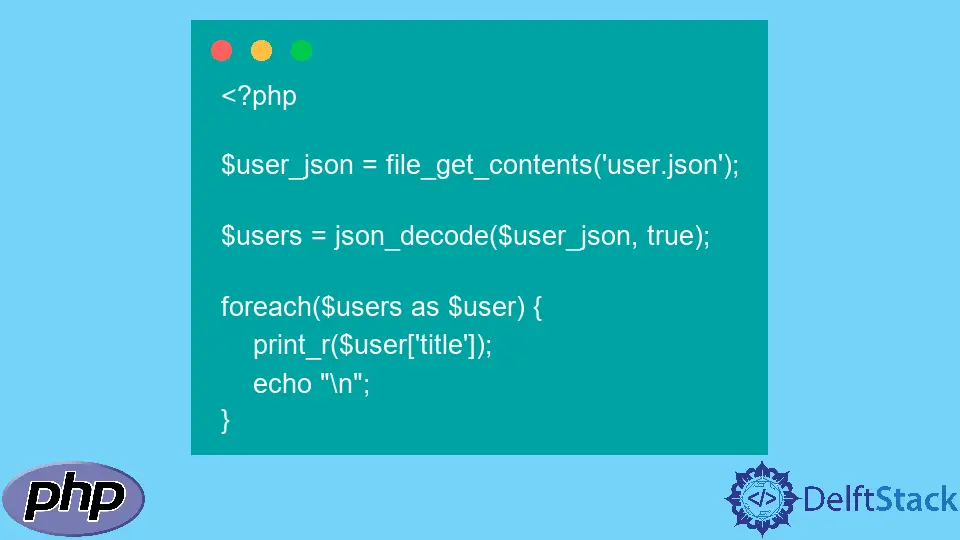
我們還可以使用 foreach 迴圈來讀取 JSON 檔案中的所有標題。
<?php
$user_json = file_get_contents('user.json');
$users = json_decode($user_json, true);
foreach($users as $user) {
print_r($user['title']);
echo "\n";
}
程式碼片段的輸出是:
sunt aut facere repellat provident occaecati excepturi optio reprehenderit
qui est esse
ea molestias quasi exercitationem repellat qui ipsa sit aut
eum et est occaecati
nesciunt quas odio
但是,如果我們想直接從 API 讀取 JSON 資料,我們可以使用 cURL 庫 和 json_encode 函式。你可以檢視此 GitHub 上的示例程式碼。
Olorunfemi is a lover of technology and computers. In addition, I write technology and coding content for developers and hobbyists. When not working, I learn to design, among other things.
LinkedIn