在 Node.js 中建立和儲存配置

在 Node.js 中管理配置檔案對於新手開發人員來說可能是一項艱鉅的任務。儘管有諸如 convict、husks 或 config 之類的庫可以使配置檔案的開發和管理變得更加容易,但確實如此。
使配置檔案的儲存和管理更容易的最佳實踐之一是建立一個集中的檔案來儲存檔案並確保可以在不影響程式碼的情況下更改檔案。
擁有一個可以在其他環境中擴充套件的集中式檔案,除了提高可重用性外,還可以讓其他開發人員更輕鬆地閱讀你的程式碼。
在 Node.js 中,配置檔案通常儲存在預設配置檔案中;但是,它們可以被外部源或環境變數覆蓋和擴充套件。
配置檔案可以是不同的檔案格式;這些包括常見的諸如 .json、YAML 和其他諸如 .json5 或 .hjson 之類的。
安裝 node-config 以在 Node.js 中建立和儲存配置
Node-config 是一個 npm 包,它允許我們建立和儲存不同的部署配置檔案。我們可以使用此包定義預設引數以擴充套件到開發、生產或登臺環境。
我們可以使用 npm 包管理器安裝和設定 Node-config。但是,我們首先需要建立一個簡單的快速伺服器,然後導航到應用程式的資料夾,如下所示。

一旦應用程式伺服器就位,我們可以通過執行以下命令來安裝配置包。
$ npm install config
上面的命令會將配置包作為我們的依賴項之一新增到 package.json 檔案中,如下所示。
{
'name': 'myapp', 'version': '1.0.0', 'description': '', 'main': 'index.js',
'scripts': {'test': 'echo "Error: no test specified" && exit 1'},
'author': 'Isaac Tony', 'license': 'MIT',
'dependencies': {'config': '^3.3.7', 'express': '^4.17.2'}
}
我們現在可以建立一個包含所有預設配置檔案的檔案,首先建立一個我們將命名為 config 的資料夾,然後建立一個名為 default.json 的檔案,如下面的應用程式結構所示。

如上所示,儘管在使用 Node-config 時,我們可以靈活地選擇儲存配置的檔案型別,但我們選擇堅持 .json 格式,因為它是預設格式。
現在在檔案 default.json 中,我們可以在我們的應用程式中新增我們的配置設定。以下是我們可以新增到 default.json 檔案中的一些基本配置。
{
'server': {'port': 3000},
'db': {'host': 'localhost', 'port': 27017, 'name': 'mongodb'}
}
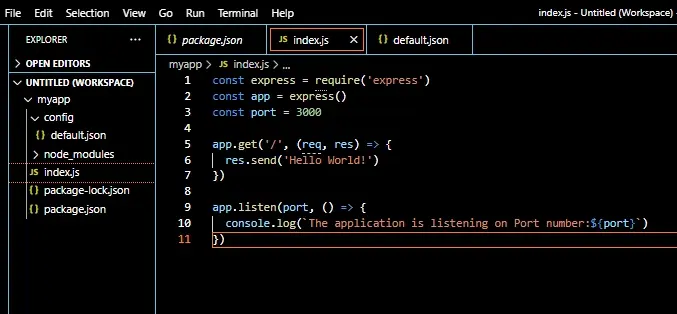
現在使用 config.get 函式,我們可以檢索這些引數和設定並在我們的應用程式中使用它們,如下面的 index.js 檔案所示。
const express = require('express')
const app = express()
const config = require('config');
const port = config.get('server.port');
const host = config.get('db.host');
app.get('/', (req, res) => {res.send('Hello World!')})
app.listen(
port, host,
() => {console.log(`The application is listening on ${host}:${port}`)})
一旦我們有了這個預設配置檔案,我們就可以通過為各自的環境建立配置檔案,輕鬆地將這些配置設定擴充套件到生產、測試等。
我們還可以通過在另一個特定於環境的配置檔案中重複預設配置檔案中的配置變數來執行特定於環境的覆蓋,或者通過在啟動應用程式之前建立 NODE-CONFIG 變數來通過命令列。
Isaac Tony is a professional software developer and technical writer fascinated by Tech and productivity. He helps large technical organizations communicate their message clearly through writing.
LinkedIn