Node JS 中的 module.exports

在 Node js 中,module.export 在伺服器端公開模組,並按照 CommonJS 格式提供。
Node js 模組可以被稱為包含 javascript 物件和函式的預構建程式碼包,並且可以被外部應用程式使用。
在 Node JS 中使用模組
模組是編寫程式的重要組成部分,因為它們通過允許我們重用程式碼、除錯、易於理解和管理複雜的應用程式,使我們作為開發人員的生活變得輕鬆。
Node js 中有三種型別的模組;那些本質上隨 Node js 安裝而來的模組被稱為 Core 模組。這些模組很容易在我們的程式中使用,因為我們只需要訪問它們的功能。
一個典型的例子是 HTTP 模組。
const http = require('http');
在 Node JS 中使用第三方模組
我們也有第三方模組,在我們的程式中使用它們之前需要安裝它們。這些模組通常使用 npm 包安裝。
此類模組的典型示例是 express 包。安裝後,這些包將作為依賴項新增到 package.json 檔案下。
然後我們可以使用 require 關鍵字將它們匯入我們的程式。
npm install express
const express = require('express');
在 Node JS 中使用本地模組
最後,我們還有 local 模組。顧名思義,這些是我們自己建立的用於執行各種操作的模組。
與前兩種型別的模組不同,這些模組需要我們首先匯出它們以使其可用,然後將它們匯入到我們打算實現它們的程式中。
伺服器端有兩個廣泛使用的匯出和匯入模組,尤其是 Node js。這些是 CommonJS 和 ESM 格式。
CommonJS 格式允許我們在不同的 Node js 檔案中的獨特上下文中建立模組。
符合這種格式的模組可以稱為 CommonJs 模組,在這種格式下,我們使用 module.exports 物件來公開一個模組,並使用預設的 require 關鍵字將它們匯入程式。
另一方面,ESM 格式使用 export 關鍵字來 export 模組,並使用 import 關鍵字根據 ES6 語法匯入它們。
在 Node JS 中使用 module.experts
使用 module.exports,我們可以匯出 literals、functions、classes 和 objects。keyword 模組代表 current 模組,而關鍵字 export 將任何物件公開為一個模組。
我們可以通過簡單地將它們分配給 module.exports 來將它們作為模組匯出。這是因為匯出本身就是一個物件,因此分配給它的任何文字都將作為模組匯出。
在下面的示例中,我們建立了一個 Node js 應用程式,我們的主檔案是 index.js 和 description.js 包含我們要匯出為模組的文字。
使用包含文字的 description.js。
let tesla = 'Largest electric car manufacturer';
module.exports = tesla;
使用 index.js 作為我們的主檔案。
var desc_tesla = require('./description.js');
console.log(desc_tesla);
輸出:
Largest electric car manufacturer
在上面的 Node 應用程式中,我們匯出了一個 String literal 並通過指定 description.js 所在的根目錄的路徑將其匯入 index.js。
我們也可以將函式匯出為模組,只需建立一個函式,就像我們通常在 javascript 中所做的那樣,然後將函式的名稱分配給 module.exports。
現在模組系統知道我們想要將該函式作為模組公開,我們可以通過在 index.js 檔案中簡單地要求它來訪問它,如下所示。
使用包含文字的 description.js。
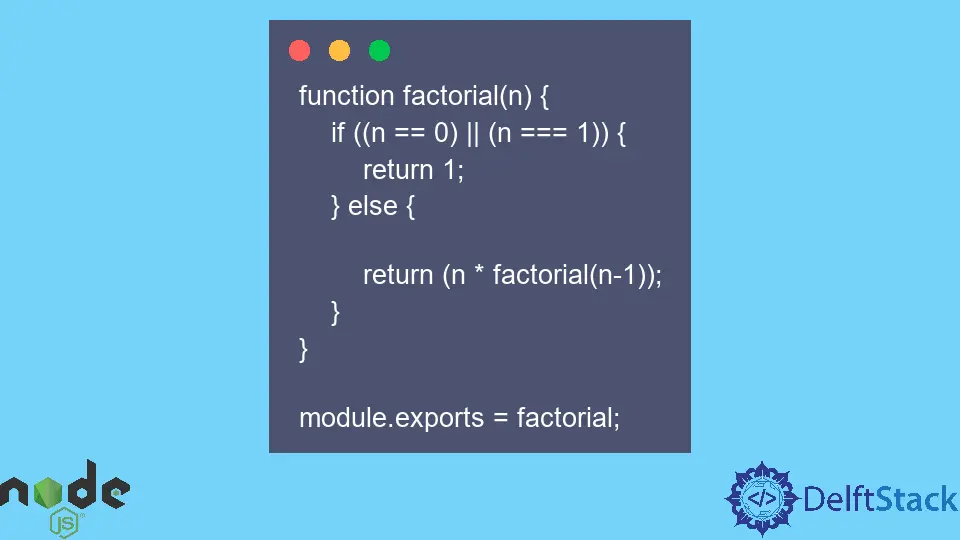
function factorial(n) {
if ((n == 0) || (n === 1)) {
return 1;
} else {
return (n * factorial(n - 1));
}
}
module.exports = factorial;
使用 index.js 作為我們的主檔案。
var factorial = require('./description.js');
console.log(factorial(7));
輸出:
5040
同樣,我們可以將物件匯出為模組。物件是具有屬性和型別的獨立實體。
我們可以將物件分配給 module.exports 或將物件名稱分配給 module.exports。一旦我們暴露了物件,我們就可以使用下面的 require() 方法在我們想要的位置訪問它。
使用包含文字的 description.js。
const car = {
make: 'Tesla',
model: 'S plaid',
top_speed: '200mph',
year: 2019
}
module.exports = car;
使用 index.js 作為我們的主檔案。
var car = require('./description.js');
console.log(car.make);
console.log(car.model);
console.log(car.top_speed);
輸出:
Tesla
S plaid
200mph
一旦我們將物件匯入 index.js,我們就可以使用點符號訪問物件的屬性。
在上面的示例中,我們一直在使用 ./description.js 匯入模組,其中 ./ 指定 description.js 位於根資料夾中。
但是,情況可能並非總是如此;在某些情況下,模組可能位於不同的資料夾中。我們需要指定匯入此類模組的絕對位置,這些模組以 ./ 開頭,指向根資料夾。
Isaac Tony is a professional software developer and technical writer fascinated by Tech and productivity. He helps large technical organizations communicate their message clearly through writing.
LinkedIn