在 MochaJS 中 done 回撥
Muhammad Muzammil Hussain
2024年2月15日

在 NodeJS 中,程式碼是非同步執行的。MochaJS 是 nodeJS 的測試框架。
由於這種性質,它可以同步和非同步執行。我們在 NodeJS 中非同步執行程式碼並在 MochaJS 中進行測試。
然後我們的程式碼被稱為非同步,因為控制傳遞給呼叫或主檔案。done() 回撥意味著我們的工作已經完成。
我們將執行控制權交給檔案(通常是 NodeJS 檔案)。
在 MochaJS 中使用 Done() 回撥
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.in')
done()
}).catch(err=>{
done(err)
})
});
})
在上面的例子中,我們編寫了一個 MochaJS 程式碼來測試我們的 API's 輸出。最初,我們從 chaiJS 匯入 expect 包。
我們必須匯入它,因為我們的輸出與我們的 API 相等。然後我們匯入 axios 包,它是一個 HTTP 客戶端。
在 describe 函式中,我們將構建我們的測試/測試,因為 it 不能直接告訴 I am a test case,所以我們將使用 describe() 我們將第一個引數作為名稱傳遞功能或功能測試套裝。
在第二個引數中,我們傳遞一個匿名函式,在該函式中我們傳遞一個測試或一組測試。
對於 it 回撥,我們將給出兩個引數,第一個是 test name,第二個是使用任何引數名稱(如 abc 或 any)的函式呼叫,但通常使用 done。
我們將在匿名函式中使用 axiosJS 並呼叫它的 get 方法。在 get() 方法中,我們將傳遞引數,即 url。
然後呼叫 then() 方法從 API 獲取 response。在其中,我們將提取資料,即我們的電子郵件,它與我們給定的電子郵件相同,在此結束時,然後執行。
我們將呼叫 done() 回撥並告訴我們的系統我們的工作已經完成。在它下面,我們將檢查是否發生任何錯誤,然後我們將列印它。
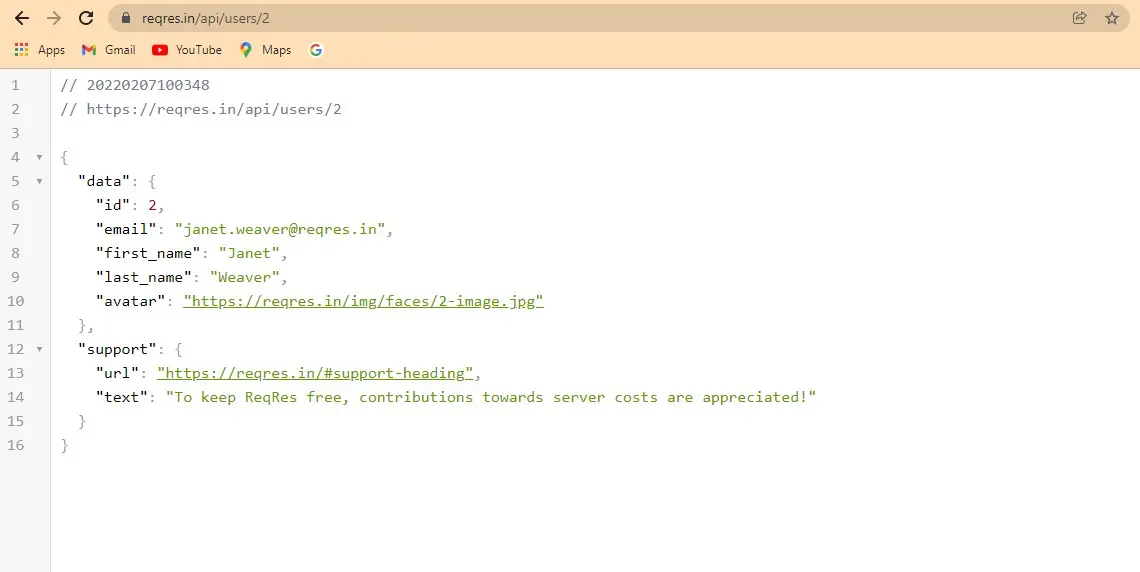
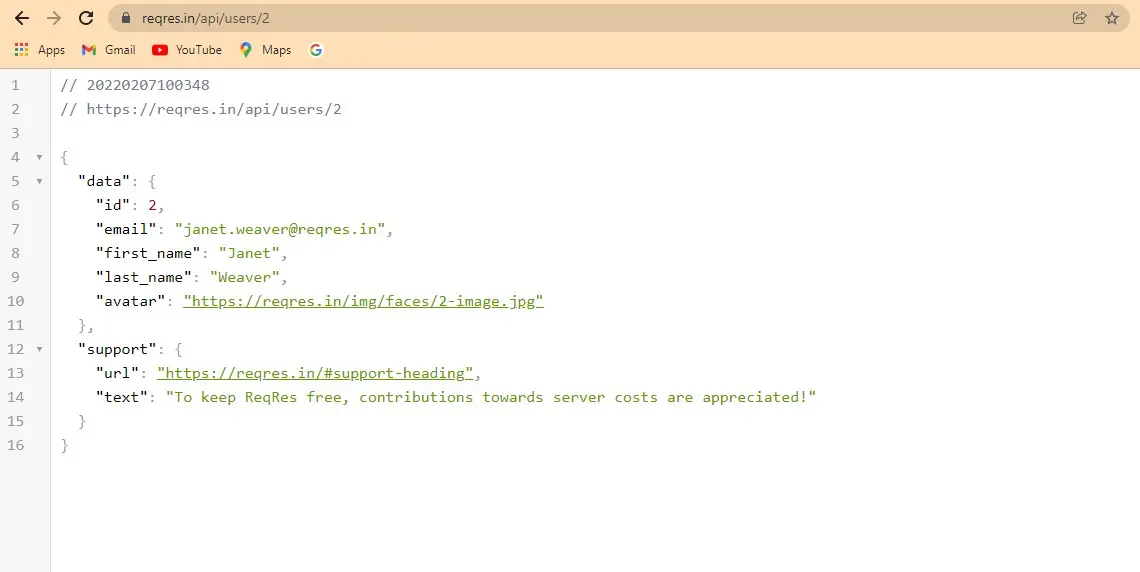
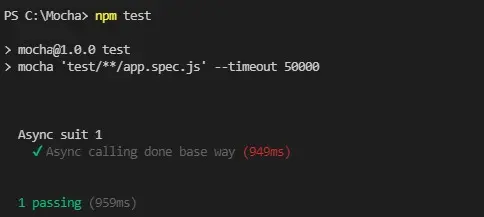
輸出:

在 MochaJS 中使用 Done() 回撥通過測試用例程式碼
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.in')
done()
}).catch(err=>{
done(err)
})
});
})
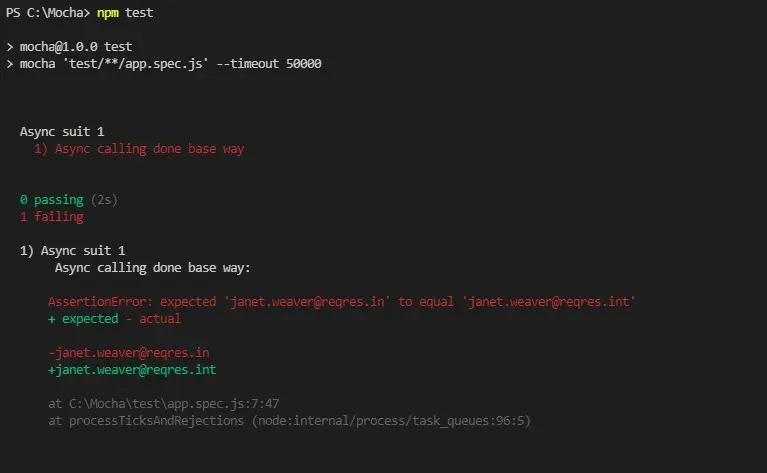
輸出:

在 MochaJS 中使用 Done() 回撥的失敗測試案例程式碼
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.int')
done()
}).catch(err=>{
done(err)
})
});
})
輸出: