在 Kotlin 中使用 setOnClickListener
- 在 Kotlin 中建立一個新專案並新增一個按鈕
-
在 Kotlin 中使用沒有回撥的
setOnClickListener() -
在 Kotlin 中將
setOnCliclListener()與回撥一起使用 -
在 Kotlin 中將
setOnClickListener()與 Lambda 表示式一起使用 -
在 Kotlin 的
MainActivity類上使用View.OnClickListener介面

setOnClickListener() 方法是一個事件監聽器,這意味著它只會在按鈕點選等事件發生時被呼叫。setOnClickListener() 是 View 類的一個方法,可以與任何繼承自它的類一起使用。
在本教程中,我們將使用 Button 來測試實際的方法。Button 類繼承了 TextView 類的方法,該類也繼承了 View 基類的方法。
在 Kotlin 中建立一個新專案並新增一個按鈕
轉到你的開發環境並建立一個帶有空活動的新 android 專案。確保 Kotlin 是此應用程式的選定語言。
要建立一個 Button 元件,請轉到 Layout 資料夾下的 activity_main.xml 檔案並將以下 XML 程式碼貼上到 ConstraintLayout 中。
<Button
android:text="Click me"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/click_me_btn"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
在 Kotlin 中使用沒有回撥的 setOnClickListener()
轉到 Kotlin 的 MainActivity 類並將以下程式碼貼上到 onCreate() 方法中 setContentView() 方法之後。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener {
val toast = Toast
.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
findViewById() 方法幫助我們使用該元件唯一的 id 檢索我們在佈局上建立的按鈕。此方法可以檢索從 View 類繼承的任何元件,因為它是一個通用方法。
setOnClickListener() 方法使用回撥作為引數,但我們直接在此方法中新增要執行的操作,而不向其傳遞任何回撥。
這可以通過新增到幕後方法中的 @Nullable 註釋來實現。註釋指示引數可以是可選的或空的。
請注意,當我們使用 setOnClickListener() 方法時,如果按鈕不可點選,它首先將按鈕設定為可點選。
我們使用 Toast 類的 makeText() 靜態方法建立了一個文字,此訊息將在螢幕上顯示一小段時間,然後消失。
執行應用程式
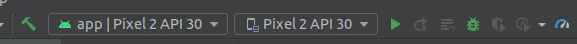
按位於 IDE 工具欄右上角的執行圖示來執行應用程式。下圖顯示了執行按鈕的位置。

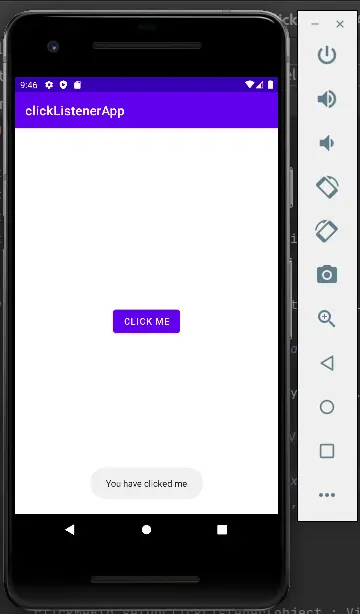
這將執行應用程式、啟動虛擬裝置並將其安裝在虛擬裝置上。如果你按下標有 CLICK ME 的按鈕,螢幕底部將顯示標有 You have clicked me 的訊息,如下所示。

在 Kotlin 中將 setOnCliclListener() 與回撥一起使用
正如我們在前面的例子中提到的,setOnClickListener() 方法有一個可選引數 View.OnClickListener,它是 onClick() 方法的回撥。
轉到 MainActivity 類並將以下程式碼貼上到 setContentView() 方法下方的 onCreate() 方法中。確保你對前面的示例發表評論。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener(object : View.OnClickListener{
override fun onClick(view: View?) {
val toast = Toast
.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
})
在上面的示例中,我們已將 View.OnClickLictener 回撥傳遞給該方法並覆蓋 onClick() 方法。
onClick() 方法有一個 View 型別的引數,表示單擊的檢視。你可以使用 onClick() 中的檢視來執行任何方法,例如更改背景顏色。
在這個例子中,我們顯示了一個 Toast 訊息,就像我們在前面的例子中所做的一樣。使用與我們執行和測試應用程式相同的步驟,你將獲得相同的結果。
在 Kotlin 中將 setOnClickListener() 與 Lambda 表示式一起使用
這個例子類似於我們上面介紹的例子,但我們將其轉換為 lambda 表示式,而不是覆蓋回撥的 onClick() 方法。
轉到 MainActivity 類並將以下程式碼貼上到 setContentView() 方法之後的 onCreate() 方法中。確保你對前面的示例發表評論。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener(View.OnClickListener { view ->
Toast.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
})
因為我們可以訪問被點選的 view,所以我們可以執行任何方法,但是在這個例子中我們只顯示一個 Toast 訊息。
使用我們用於執行和測試第一個示例的相同步驟,你將在螢幕上看到一條 Toast 訊息,正如我們在其他示例中看到的那樣。
在 Kotlin 的 MainActivity 類上使用 View.OnClickListener 介面
View.OnClickListener 回撥是一個介面,我們可以在 MainActivity 類上實現這個介面,如下圖。
class MainActivity : AppCompatActivity(), View.OnClickListener {
}
一旦我們實現了介面,我們必須在這個類中實現 onClick() 方法。將以下程式碼複製並貼上到 MainActivity 類中。
override fun onClick(view: View?){
when(view?.id){
R.id.click_me_btn -> {
Toast.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
}
}
onClick() 方法為我們提供了對單擊檢視的訪問,但由於我們不是通過 id 檢索元件,因此我們必須使用與 switch 語句相同的 when 語句來識別被點選的元件。
如果 id 與 click_me_btn 的 id 匹配,則執行箭頭函式內部的功能。在此示例中,我們僅在螢幕上顯示 Toast 訊息。
使用我們用於執行和測試前面示例的相同步驟。此示例顯示與預期相同的結果。
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub