jQuery 修剪

jQuery 是最流行的 JavaScript 庫之一,其座右銘是少寫,多做。簡而言之,jQuery 確保用更少的行來編寫長行的 JavaScript 程式碼。
jQuery 的 $.trim(str) 函式會刪除所有無意義的空格、中斷、製表符等。如果我們想比較 JavaScript 中的類似方法,我們使用 String.trim() 方法。
但是它們的工作原理存在一些顯著差異,我們將在示例集中發現這些差異。讓我們跳進去!
在 jQuery 中使用 $.trim(str) 修剪字串
通常,$.trim(str) 函式被廣泛用於開發案例和其他編碼約定。但是當 JavaScript 方法 .trim() 被引入時,jQuery 函式失去了執行修剪任務的唯一目的。
兩者的工作方式相似,在這種情況下,JavaScript 提供了更高的準確性。
在 jQuery 版本 3.5.0 中,trim 函式已被棄用,而 JavaScript str.trim() 方法被鼓勵使用。在我們的示例中,我們將有一個帶有兩個段落標籤的 HTML 正文。
一個將採用修剪後的值,另一個將採用原始訊息。
眾所周知,HTML 預設情況下適用於任何段落前後的未定義空格。因此,如果 $.trim(str) 函式執行其工作,它可能無法識別。
我們將計算字串前後的長度,並將它們與我們傳遞的訊息一起新增。讓我們跳到程式碼。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<p id="text"></p>
<p id = "val"></p>
<script>
var str = "\n jQuery trimming \n\n";
$( "#text" ).html("Trimmed: " + $.trim(str) + $.trim(str).length);
$( "#val" ).html("Original: " + str + str.length);
</script>
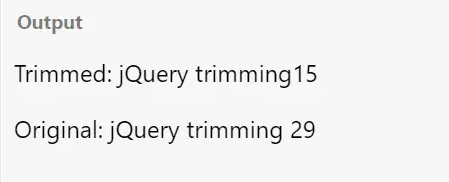
輸出:

我們在這裡看到修剪後的訊息在排除額外空格後的長度為 15。但是如果你注意到字串的原始列印,長度計數和字串之間存在一定的差距。
這定義了一些間距問題,但沒有明確描述有多少空格,以及存在換行符。
但先後計算了原始訊息的長度;我們知道,最初,在字串開始之前有 3 個間隙和 1 個換行符。此外,在字串的後部,有 2 個換行符和 8 個空格。
而原始訊息只有 15 個有效字元,而 HTML 正文無法顯示無意義的空白。
使用 JavaScript String.trim() 方法修剪字串
對於 JavaScript,str.trim() 方法響應類似的輸出模式。在示例中,我們將獲取一個字串並執行該方法。
此外,我們將看看 JavaScript 方法和 jQuery 函式是否類似地推斷。讓我們檢查一下程式碼行。
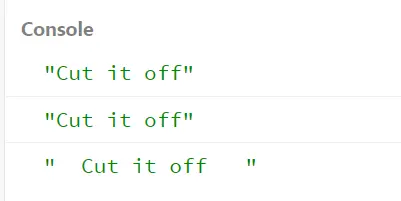
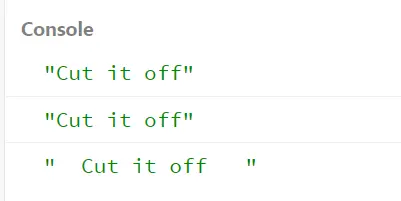
var str = ' Cut it off ';
console.log($.trim(str));
console.log(str.trim());
console.log(str);
輸出:

根據考試,如果我們想區分 JavaScript 方法和 jQuery 約定,那麼我們可以說 JavaScript 方法工作在 str 上,而 jQuery 函式採用 str。
str.trim() 方法不接受任何引數,而 $.trim(str) 將 str 作為引數。
此外,JavaScript 方法中未定義的變數將顯示錯誤,而 jQuery 函式將預覽空字串而不會彈出任何錯誤。因此,我們可以說 JavaScript 方法以定義的方式執行。
