jQuery 觸發點選

今天的文章將介紹 jQuery 的觸發器點選事件。
在 jQuery 中觸發點選事件
jQuery 提供了一個 trigger 方法,該方法執行任何附加到指定事件型別的匹配項的處理程式和行為。
語法:
.trigger(eventType[, extraParameters])
eventType是一個包含 JavaScript 事件型別的字串,例如點選或提交。extraParameters是傳遞給事件處理程式的附加引數。
與 .on() 或其快捷技術之一相關的任何事件處理程式都會在相應事件發生時沉澱。但是,可以使用 .trigger() 方法手動觸發它們。
對 .trigger() 的呼叫以相同的順序執行處理程式,如果事件肯定是通過使用者觸發的。
從 jQuery 1.3 開始,.trigger() 事件出現在 DOM 樹中;事件處理程式可以通過從處理程式返回 false 或對超出事件的事件物件呼叫 .stopPropagation() 方法來防止冒泡。儘管 .trigger() 使用合成的事件物件來模擬整個事件啟用,但它現在並不能完美地複製肯定會發生的事件。
事件物件不斷地作為第一個引數傳遞給事件處理程式。引數陣列也可以傳遞給 .trigger() 呼叫,並且這些引數可能會隨著事件物件正確地被傳遞給處理程式。
從 jQuery 1.6.2 開始,可以傳遞單個字串或數字引數,而無需包含在陣列中。
.trigger() 技術可用於包裝簡單 JavaScript 物件的 jQuery 集合,類似於 Pub/Sub 機制;引發事件時,可以呼叫物件的任何給定事件處理程式。
讓我們通過以下示例來理解它。
<a onclick="doSomething()">Google</a>
<button type="button" id="trigger-btn">Trigger</button>
$('#trigger-btn').click(function() {
console.log('triggering')
$('a').trigger('click');
});
function doSomething() {
alert('Click event is triggered on the link.');
}
在上面的例子中,我們定義了通知使用者的 click 函式。你可以通過特定連結傳遞 href 屬性。
讓我們舉一個例子,另一個元素應該觸發這個 click。在這個例子中,我們定義了觸發 click 的 trigger 按鈕。
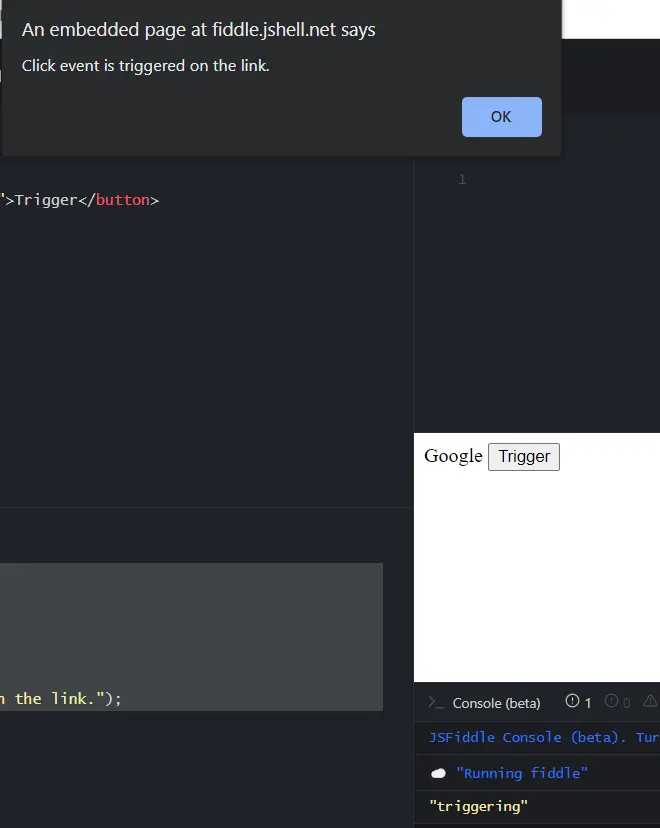
嘗試在任何支援 jQuery 的瀏覽器中執行上述程式碼片段;它將在下面顯示結果。
輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn