在 jQuery 中使用 setTimeout()

在今天的文章中,我們將學習 jQuery 中的 setTimeout() 函式。
在 jQuery 中使用 setTimeout()
setTimeout() 方法設定一個計時器以在計時器到期後執行一個函式或目的碼。JavaScript 的 setTimeout() 函式會延遲該函式或另一個 JS 函式中的某些操作或程式碼執行。
此函式始終以毫秒為單位指定的時間延遲執行。
語法:
setTimeout(code, delay)
setTimeout(functionRef, delay, param1)
functionRef是一個將在計時器到期後完成的函式。code是一種替代語法,它允許你插入字串而不是在計時器到期時編譯和執行的函式。不建議使用此語法,原因與使用eval()的安全威脅相同。delay是一個可選引數,它指定計時器在完成所需功能或程式碼之前應等待的時間(以毫秒為單位)。如果省略此引數,則使用值 0,表示程式碼將立即執行。param1, ... , paramN是一個可選引數。它指定傳遞給由functionRef定義的函式的額外引數。
setTimeout() 函式返回 timeoutID,它是一個正整數值;此值標識通過呼叫 setTimeout() 函式建立的計時器。要取消超時,你可以將此引數傳遞給 clearTimeout()。
timeoutID 的值保證不會被隨後對視窗或工作程式中的一個元素的 setTimeout 或 setInterval 呼叫重用。但是,獨一無二的專案使用單獨的 ID 池。
這個函式不僅在本地 JavaScript 中使用,還可以在 jQuery 中使用 setTimeout()。要延遲運動,你可以在 jQuery 程式碼中使用 setTimeout() 函式。
讓我們通過以下示例來理解它:
$(document).ready(function() {
setTimeout(() => {
alert('Welcome to DelftStack!');
}, 2000);
});
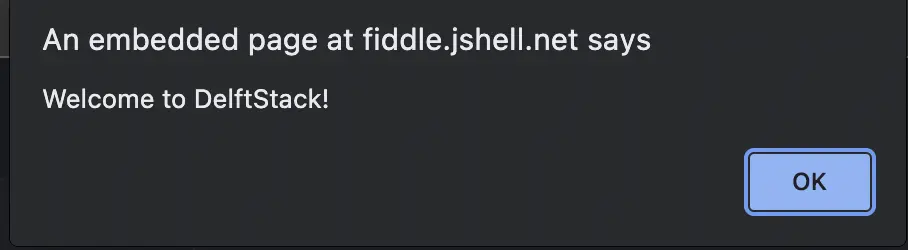
在上面的示例中,我們使用 setTimeout() 以 2000 毫秒的間隔顯示警報。
嘗試在任何支援 jQuery 的瀏覽器中執行上述程式碼片段。它將顯示如下所示的結果。
輸出:

在此處檢視演示。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn