使用 jQuery 為屬性設定新值

本文將演示如何使用 jQuery 為屬性設定新值。
使用 jQuery 為屬性設定新值
attr() 操作設定或返回已選擇元件的屬性和值。當用於替換屬性值時,該函式傳遞第一個匹配元素的值。
此方法在用於設定屬性值時為匹配項的集合設定一個或多個屬性/值對。
語法:
$(selector).attr(attribute_name, new_value)
這裡使用的 attr() 方法用於為屬性設定一個新值,它接受屬性名稱和值等引數。
例子:
<html>
<head>
<title>Set New Attribute</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#naya").attr("href", "https://www.youtube.com/");
});
});
</script>
</head>
<body>
<p><a href="https://www.google.com/" id="naya">ATT_Link</a></p>
<button>new value</button>
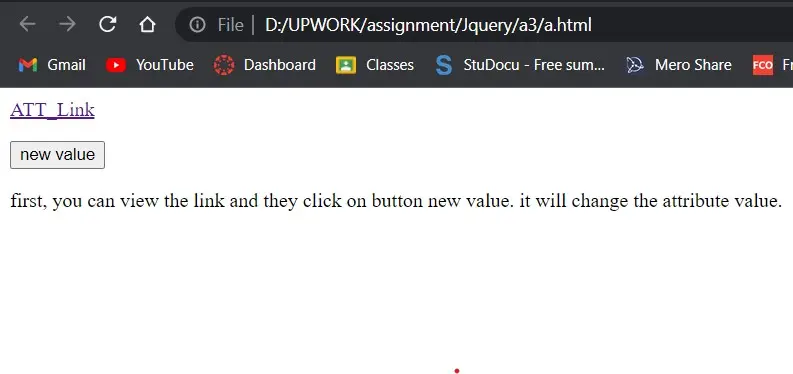
<p>
first, you can view the link and then click on button new value. it will
change the attribute value.
</p>
</body>
</html>
注意:將檔案另存為 HTML 並在瀏覽器中執行以獲得清晰的見解。
上面的示例顯示屬性的名稱是 href,其新值是指向 youtube 的連結。選擇器是一個設定了新值的標籤。
這裡使用的選擇器是 naya,即帶有 href 的角度標籤的 id。當你在瀏覽器中執行此程式碼時,你將看到以下內容:

在這裡,你可以看到一個連結和一個按鈕。當你第一次單擊該連結時,它將開啟 google.com,如程式碼中所述。

之後,當你單擊名為 new value 的按鈕時,你會看到屬性 href 的初始值更改為 youtube.com。點選按鈕後,會觸發 click 函式,然後藉助 attr() 方法更改屬性值。
看看下面的截圖:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn