jQuery ID 選擇器
Sheeraz Gul
2024年2月15日

jQuery 中有三種選擇器; ID、Class 和 Element。本教程演示瞭如何在 jQuery 中使用 ID 選擇器。
jQuery ID 選擇器
ID 選擇器將選擇具有給定 id 屬性的單個元素。語法很簡單 $(#ID),其中 ID 是元素 ID。
如果 ID 包含句點或冒號等特殊字元,我們必須使用反斜槓轉義這些字元。ID 選擇器返回用找到的元素填充的陣列。
例如:
#DemoID將選擇具有給定 ID 的單個元素。Div#DemoID將選擇具有給定 ID 的div。
讓我們看一個在 jQuery 中使用 ID 選擇器的示例。
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
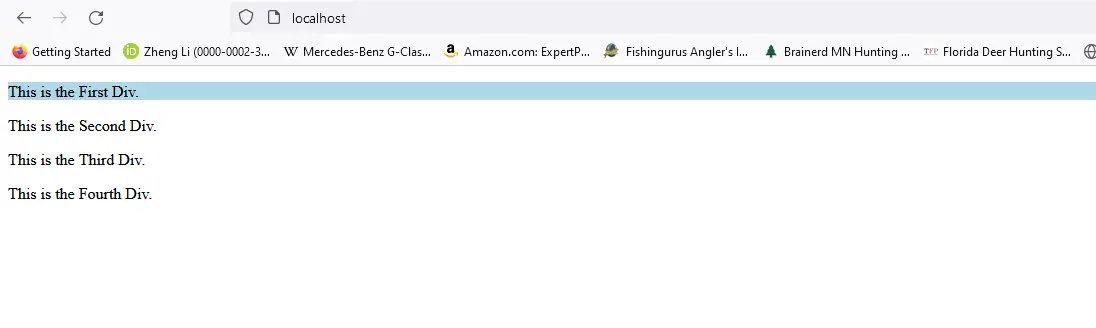
上面的程式碼將選擇具有唯一 ID 的元素並更改其背景顏色;由於此程式碼有兩個具有相同 ID 的元素,它只會選擇第一個,因為 ID 始終是唯一的。見輸出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook