在 jQuery 中滾動到元素的 4 種方法
- 在 jQuery 中滾動到元素的先決條件
- jQuery 滾動到元素 - 在文件視窗中滾動
-
jQuery Animate
ScrollTop- 使用animate方法平滑滾動 -
jQuery
ScrollTop到內部連結 - 平滑滾動 jQuery - jQuery 滾動到容器內的元素
- 要記住的提示
-
jQuery
ScrollTop的兩個快速快捷方式

我們展示了滾動到 jQuery 中不同用例的元素的簡單解決方案。我們使用 scrollTop() 和 offset() 方法,但我們還演示了一種使用 position() 的新方法。
你將看到如何使用 jQuery 動畫平滑滾動。最後,我們演示了兩個常用的快捷方式和一些避免錯誤的提示。
在 jQuery 中滾動到元素的先決條件
scrollTop()offset()position()
首先,讓我們看一下在 jQuery 中滾動到元素的方法。
scrollTop()
jQuery scrollTop() 方法允許我們獲取和設定任何元素的 scrollTop 屬性。scrollTop 屬性的值是元素內容當前垂直滾動的畫素數。
你可以在此處瞭解有關 scrollTop 屬性的更多資訊。
.scrollTop() - 獲取當前的 scrollTop 值
我們使用不帶任何引數的 scrollTop() 來返回元素當前 scrollTop 值的值。
console.log($('#container').scrollTop());


我們在控制檯中看到元素的 scrollTop 檢視的值。現在讓我們將元素滾動到不同的位置並再次記錄 scrollTop 屬性的值。


在這裡,我們看到控制檯記錄了一個不同的值。這個 get 表單中的 jQuery scrollTop() 方法是實現滾動效果的關鍵。
.scrollTop(val) - 設定新的 scrollTop 值
我們可以在 set 表單中的 jQuery scrollTop() 方法中傳遞我們想要(垂直)滾動到的值。
$('document.documentElement').scrollTop(0);
這會將主文件滾動到頂部,因為我們傳遞了值 0。我們將再次將此視為有用的捷徑。
我們將一些鍵值傳遞給 scrollTop() 的 set 形式,以實現我們的 jQuery 滾動到元素行為。
你可以這裡詳細瞭解 jQuery scrollTop() 函式。
offset() - 查詢元素的位置以幫助在 jQuery 中實現平滑滾動
jQuery offset() 方法讓我們確定文件中任何元素的當前位置。這個方法返回兩個屬性,top 和 left;這些是文件邊框的畫素數(即沒有邊距)。
console.log(`The position of the element w.r.t document is : ${
$('#container').offset().top}`);


offset() 方法顯示元素相對於文件的頂部位置。
閱讀更多關於 jQuery offset() 方法的資訊這裡。
position() - 在 jQuery 中實現滾動到元素的另一種方法
position() 方法類似於 offset() 方法,但有一點不同——它返回元素相對於其最近父元素的位置。因此,當我們調整元素的相對位置時,例如,在 jQuery 中為 scrolltop 設定動畫,position() 方法很有用。
你可以在此連結中獲取有關 jQuery position() 方法的詳細資訊。
position() 返回元素的位置,包括它的邊距(這裡,它與 offset() 方法不同)。
// displays the position w.r.t. its closest parent
console.log(`This is the position of the element w.r.t. its closest parent:
${$('.filler:first').position().top}`);
// the offset() method displays position relative to the document
console.log(`This is the position of the element w.r.t. the document:
${$('.filler:first').offset().top}`);
瞭解了基礎知識後,讓我們滾動到 jQuery 中不同用例的元素。
jQuery 滾動到元素 - 在文件視窗中滾動
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).scrollTop($('#scrollToMe').offset().top);
});
#clickButton是單擊以滾動到目標元素的按鈕。#scrollToMe是我們想要滾動到的元素。

讓我們分解程式碼:
我們使用 .on 方法將事件處理程式附加到我們的按鈕。觸發這個處理程式的事件是第一個引數,"click" 事件。
當使用者點選按鈕時,程式碼執行 .on 方法的第二個引數中的(匿名)回撥函式。
我們首先使用兩個選擇器引數中的任何一個選擇要滾動的整個文件 - document.documentElement,它是根元素,或者在本例中是 html 元素和 document.body 元素。
然後我們在這個元素上以它的 set 形式執行 scrollTop() 方法(見上文)。我們想要 scrolltop 到我們的目標元素 - 具有 #scrollToMe ID 的影象元素。
因此,我們首先使用 offset().top 方法找到從頁面頂部到此目標影象元素的畫素數 - 請記住,此方法會找到相對於文件的位置。
然後,我們將此值傳遞給附加到文件根/正文元素的 scrollTop() 方法。因此,整個網頁移動到目標影象元素,如上面的視訊演示所示。
因此,這種方法很容易實現 jQuery 滾動到元素的行為。
但是,老實說,這個即時滾動到目標元素看起來很無聊。讓我們新增更多程式碼來獲得漂亮的平滑滾動 jQuery 效果。
jQuery Animate ScrollTop - 使用 animate 方法平滑滾動
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).animate({scrollTop: $('#scrollToMe').offset().top}, 500)
});

程式碼與前面的方法類似。我們只在選定的根/主體元素上執行 animate() 方法。
第一個引數是一個物件,它具有我們想要動畫化的目標 CSS property:value 對。
在這裡,我們只想更改 scrollTop 屬性以到達我們的目標影象元素。因此,我們將頁面頂部的畫素數的值分配給影象。
我們可以通過影象元素上的 .offset().top 方法找到這一點,就像在前面的方法中一樣。
jQuery ScrollTop 到內部連結 - 平滑滾動 jQuery
我們還可以使用以下程式碼為任何內部連結建立一個可重用的 jQuery scrolltop 模組。
$('a[href^="#"]').on('click', function(e) {
e.preventDefault();
let targetHash = this.hash;
let targetEle = $(targetHash);
$([
document.documentElement, document.body
]).animate({scrollTop: targetEle.offset().top}, 500);
})

讓我們深入瞭解這裡的程式碼邏輯。 (請參閱 scrollToInternalLink.html、scrollToInternalLink.js 和 scrollToInternalLink.css 檔案。)
首先,我們使用 [href^="#"] jQuery 屬性選擇器選擇 a 標記。我們使用^ 符號,所以 jQuery 只選擇那些具有以 # 符號開頭的 href 屬性的 a 標記。
我們使用片段識別符號在內部連結到任何元素。這些是對內部連結的引用,我們總是在它們前面加上 # 符號。
因此,我們上面的 jQuery 選擇器選擇了頁面上的內部連結。
你可以在此處閱讀有關 HTML 內部連結的更多資訊。
然後我們呼叫 e.preventDefault() 方法來禁用重新載入頁面的 a 標記的預設行為。
現在,我們提取目標元素的 hash——這是對目標元素片段識別符號的引用。大多數現代 HTML 程式碼使用我們的目標元素的 id 屬性。
我們使用這個雜湊來選擇我們的目標元素。
其餘程式碼與上面的 jQuery animate to scroll to 程式碼相同。我們傳遞 animate() 方法並將 scrollTop 屬性設定為目標元素的 offset().top 值。
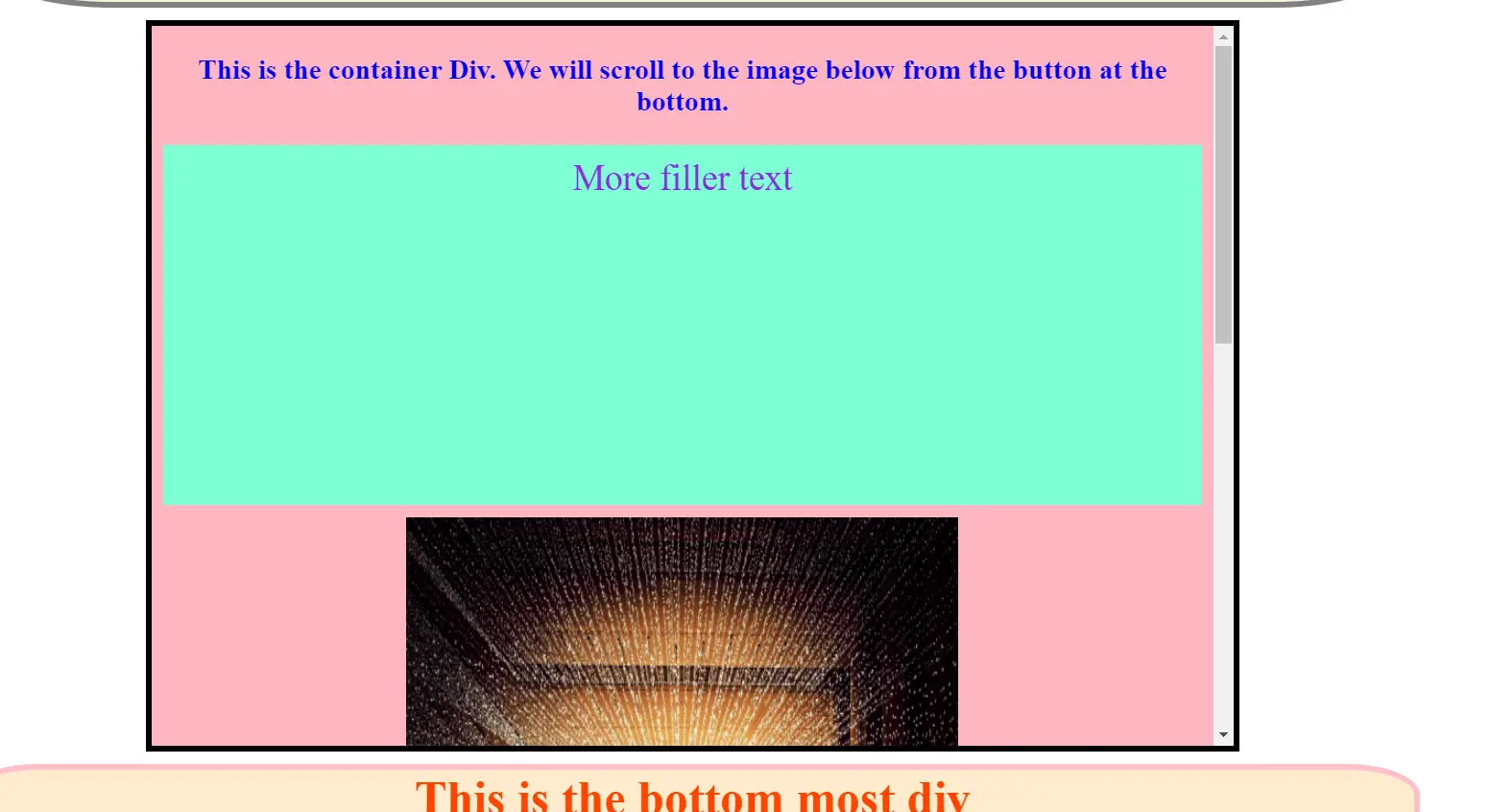
jQuery 滾動到容器內的元素
有時,我們的目標元素位於可滾動容器內。我們可以使用以下程式碼將 jQuery 定位到這樣的元素。
let container = $('#container');
let scrollToMe = $('#scrollToMe');
$('button').on('click', function() {
container.animate(
{
scrollTop: scrollToMe.offset().top - container.offset().top +
container.scrollTop()
},
500)
});

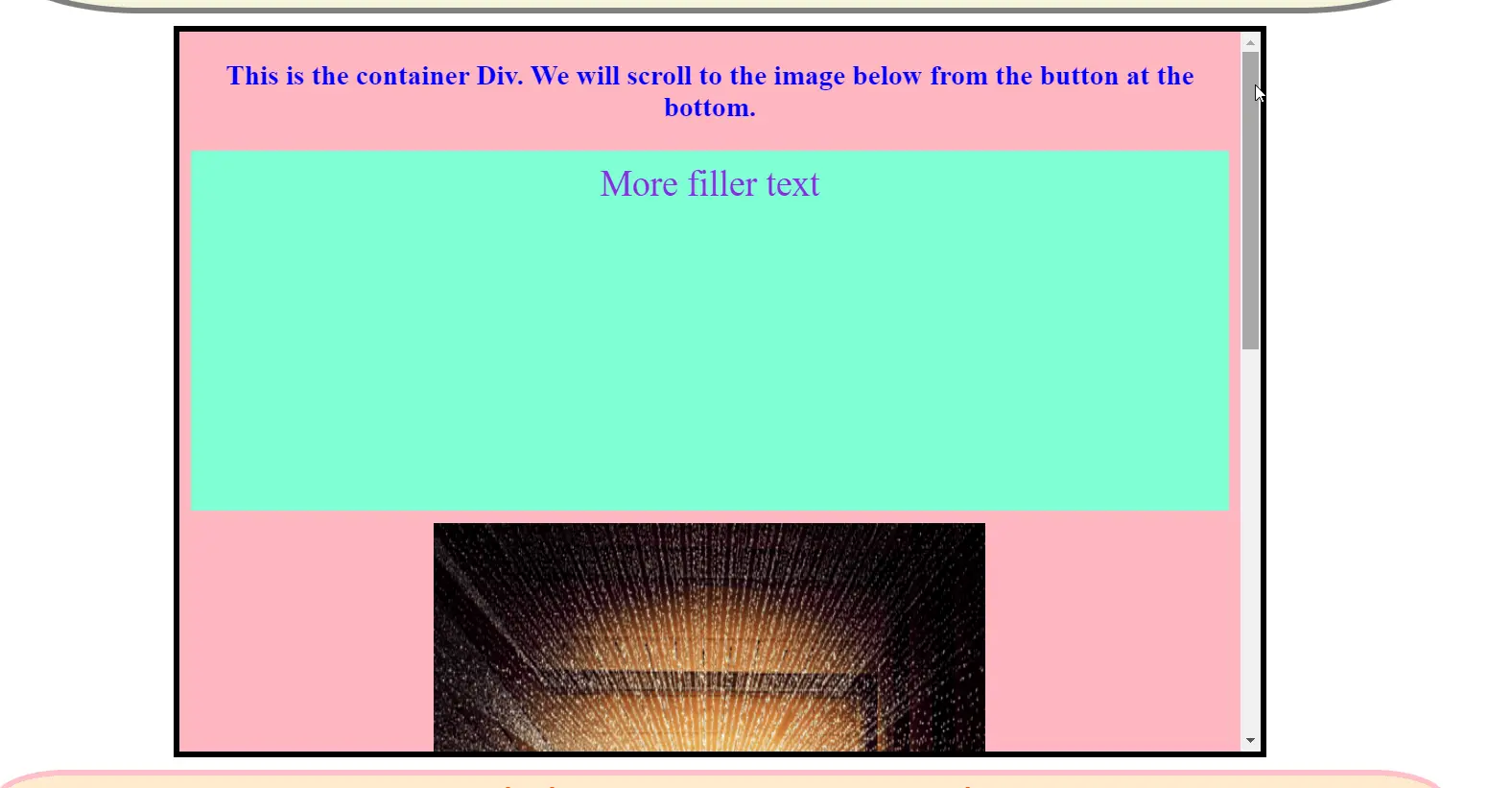
這裡,#container 是一個外部 div 元素,充當我們的容器。
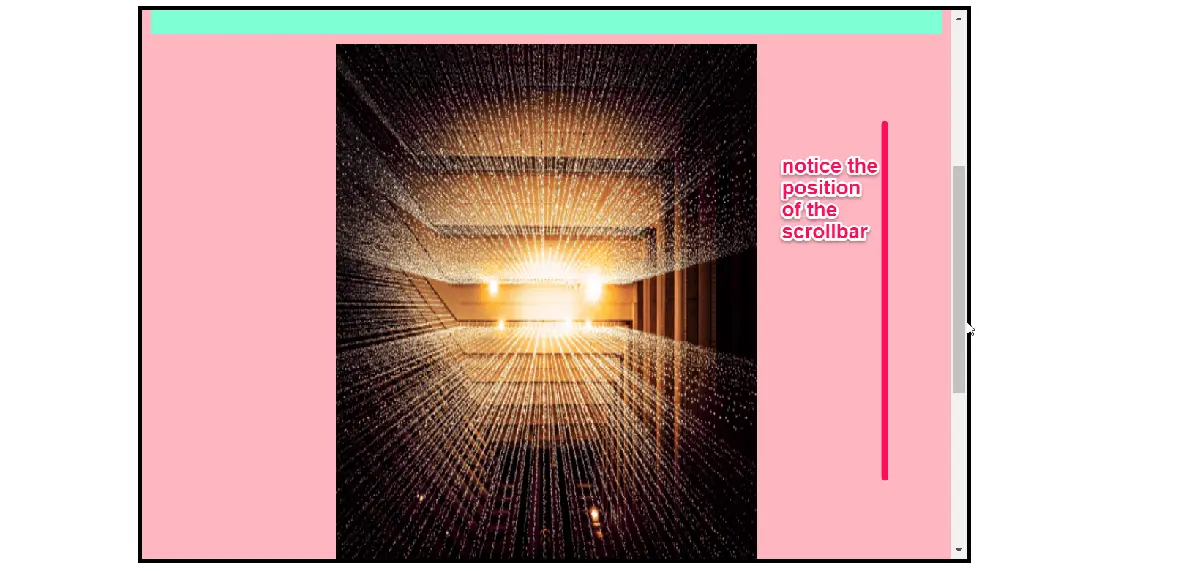
#scrollToMe 是我們要滾動到的目標影象。它巢狀在外部 div 容器內。
此外,外部 div 容器還有其他巢狀的 div 和 p 元素。這個外部的 div 容器是可滾動的並且有一個垂直滾動條。
我們將 click 事件處理程式新增到觸發按鈕。回撥在容器元素上執行 animate 方法。
它將容器的 scrollTop 屬性設定為一個新值。我們使用以下公式計算這個新值。
scrollToMe.offset().top - container.offset().top + container.scrollTop()
scrollToMe.offset().top是從文件頂部到目標影象元素的畫素數。container.offset().top是從頁面頂部到容器div元素頂部的畫素數。
但是,有一個小問題。容器 div 元素是可滾動的;如果它最初滾動,它已經向下移動了那麼多畫素。
因此,我們必須將 container.scrollTop() 的因素新增到我們傳遞給 scrollTop 方法的引數中。
要記住的提示
對於使用上述 jQuery 方法滾動到元素,我們有兩個重要提示。
專業提示 1:
offset 和 position 方法返回一個 float 值,如果你希望頁面上有很多縮放,則可能會導致錯誤。因此,你可以使用 parseInt 函式首先將返回值轉換為 int 值。
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).scrollTop($('#scrollToMe').parseInt(offset().top));
});
專業提示 2:
animation() 也將緩動函式作為引數。此函式決定動畫的執行方式。
該函式的預設值為 swing,提供平滑均勻的動畫效果。所以,我們可以使用這個預設值來獲得平滑滾動的 jQuery 本身。
jQuery ScrollTop 的兩個快速快捷方式
最後,對於 jQuery 滾動到元素的兩個常見用例,我們有兩個快捷方式。
jQuery 滾動到文件頂部的快捷方式
如果你有一個包含大量內容的長網頁,你可能希望在底部提供一個"scroll to top" 連結以便於導航。
這種錨連結的快捷程式碼是:
// this code scrolls to the top of the document with a click on the anchor
// element
$('#top').on('click', function() {
$(document.documentElement, document.body).animate({scrollTop: 0}, 500);
});

我們將 animate 函式的目標 scrollTop 值設定為 0 - 這會將我們滾動到頁面頂部。
將雜湊/片段識別符號新增到 jQuery 滾動到元素中的 URL
如果你想將目標元素的片段識別符號新增到位址列中的 URL,你只需在我們滾動到上面的錨連結程式碼中新增一行。
// this code adds the fragment identifier/hash of the target
// element to the URL
// this is a reusable module to jQuery scrollTop from any internal link
$('a[href^="#"]').on('click', function(e) {
e.preventDefault();
let targetHash = this.hash;
let targetEle = $(targetHash);
$([
document.documentElement, document.body
]).animate({scrollTop: targetEle.offset().top}, 500, function() {
window.location.hash = targetHash;
});
})
window.location.hash = targetHash 行是提供此功能的程式碼。

你可以看到在 URL 的末尾新增了元素雜湊/片段識別符號 scrollToMe。
請注意將此程式碼片段作為 animate 函式的回撥包含在內,以確保它在動畫之後執行 - 與 JavaScript 最佳實踐同步。