jQuery 刪除類

jQuery 中的 removeclass() 方法刪除單個或多個類名。本教程演示瞭如何在 jQuery 中使用 removeclass() 方法。
jQuery 刪除類
removeclass() 方法從一組元素或一組匹配元素中的每個 HTML 元素中刪除單個類或多個類。該方法可以根據類的數量以多種方式使用。
請參閱下面的語法。
// Method 1:
removeClass(ClassName)
// Method 2:
removeClass(ClassNames)
// Method 3:
removeClass(function)
Function(Integer index, String className) => String
// Method 4:
removeClass(function)
Function(Integer index, String className) => String | Array
- 方法 1 刪除一個或多個空格分隔的類,每個匹配元素的類屬性。
ClassName引數是此方法的字串。 - 方法 2 從一組匹配的元素中刪除多個類。引數
ClassNames是此方法的陣列。 - 方法 3 刪除從函式返回的一個或多個空格分隔的類。此方法將接收集合中元素的索引,舊的類值將作為引數。
4、方法 4 刪除一個或多個空格分隔的類,這些類是函式返回的;className可以是字串或類陣列。此方法還將接收集合中元素的索引,並且舊的類值將作為引數。
讓我們試試 removeClass() 方法的示例。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize" );
</script>
</body>
</html>
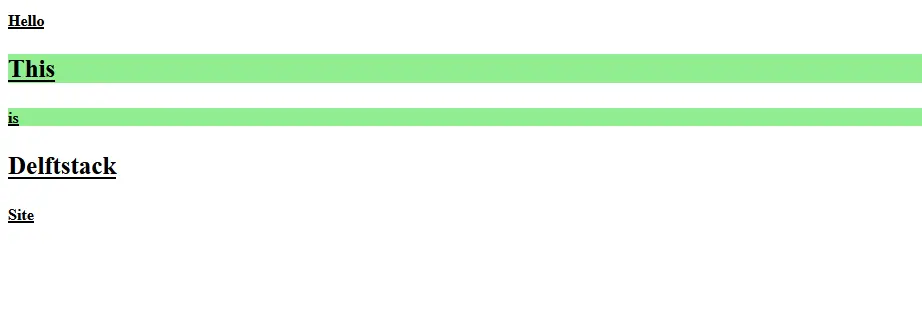
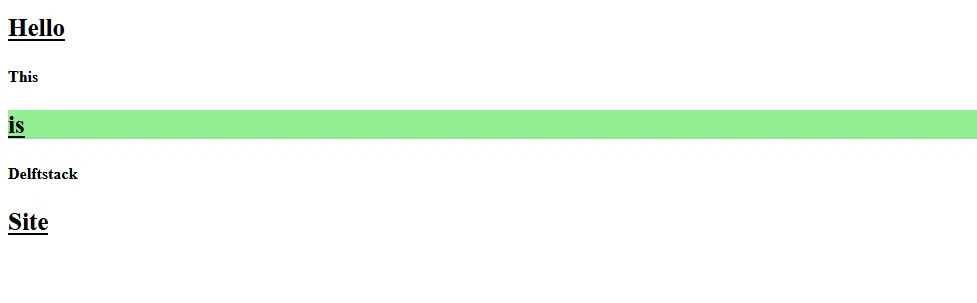
上面的程式碼包含多個段落,其中包含多個以空格分隔的類,包括 FontSize、UnderLine 和 Highlight。該程式碼將從偶數段落中刪除 FontSize 類。
見輸出:

要刪除多個以空格分隔的類,請參見下面的示例。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize UnderLine Highlight" );
</script>
</body>
</html>
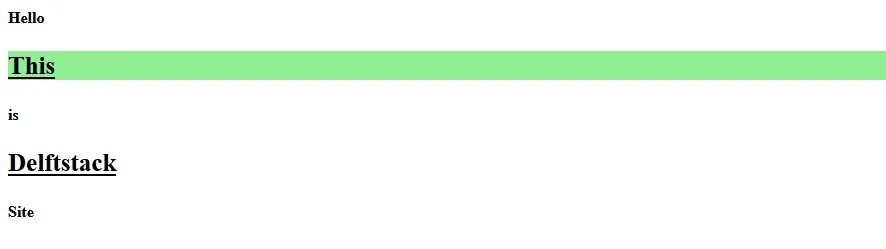
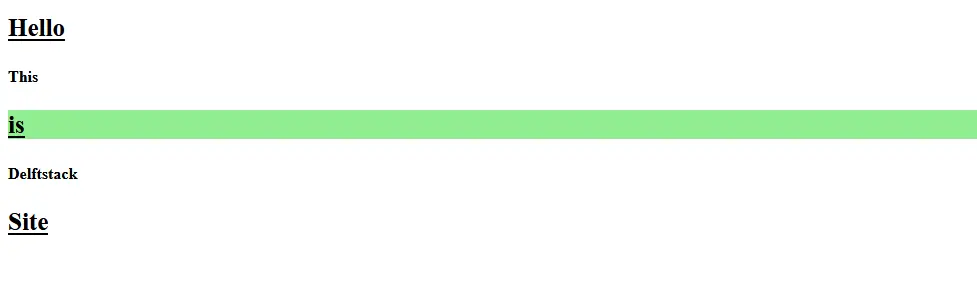
類似地,我們可以通過在 removeClass 方法中提供以空格分隔的類名來刪除多個類。見輸出:

上面的程式碼從偶數段落中刪除了類 FontSize、UnderLine 和 Highlight。
現在讓我們嘗試使用陣列刪除多個類。參見示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( ["FontSize", "UnderLine", "Highlight"] );
</script>
</body>
</html>
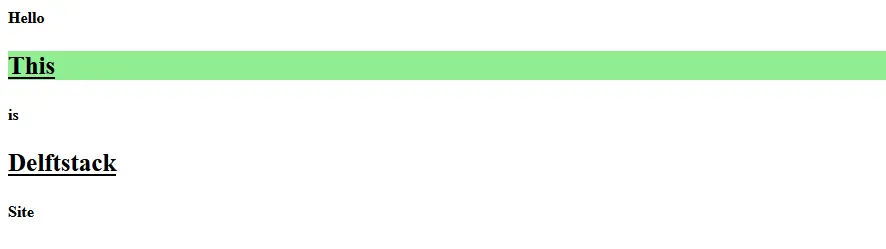
上面的程式碼將具有與示例 2 相同的輸出,因為在此示例中,相同的多個類在陣列中提供給 removeclass 方法。見輸出:

沒有任何引數的 removeClass 類將從給定元素中刪除所有類。參見示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass( );
</script>
</body>
</html>
上面的程式碼將從奇數段中刪除所有類。見輸出:

最後,以 function 作為引數的 removeClass 示例。參見示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass(function(){
return $(this).attr( "class" );
});
</script>
</body>
</html>
上面的程式碼將從奇數段中刪除所有類。見輸出:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook