使用 jQuery 更新 innerHTML

在今天的文章中,我們將學習如何在 jQuery 中更新或替換元素的內部 HTML。
使用 jQuery 更新 innerHTML
jQuery 提供了 .html() 方法來設定匹配元素集中每個元素的 HTML 內容。
語法:
.html(htmlString).html(function)
htmlString是一個 HTML 字串,設定為每個匹配元素的內容。- 這是一個將 HTML 內容返回到集合的
函式。集合中元素的舊 HTML 值和索引被視為引數。
在呼叫函式之前,jQuery 會清空元素。然後它使用舊的 HTML 引數來查詢舊的內容。this 可以引用函式內部集合中的當前元素。
當 .html() 用於設定元素的內容時,該元素中的任何內容都將完全替換為新內容。此外,在用全新的內容替換這些元素之前,jQuery 從子元素中去除了其他結構,如資訊和事件處理程式。
此方法使用瀏覽器的 innerHTML 屬性。
某些瀏覽器可能無法生成完全複製提供的 HTML 源的 DOM。使用 .text() 方法設定不包含 HTML 的 script 元素的內容,而不是使用 .html() 方法。
讓我們通過以下示例來理解它。
HTML 程式碼:
<div class="txt-container">Hello World! Welcome to the DelftStack.</div>
<button type="button">Change the text</button>
JavaScript 程式碼:
$('button').click(() => {
$('div.txt-container')
.html('<p>Thank you for visiting <em>DelftStack!</em></p>');
})
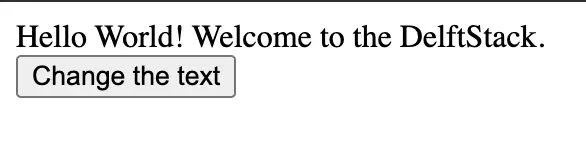
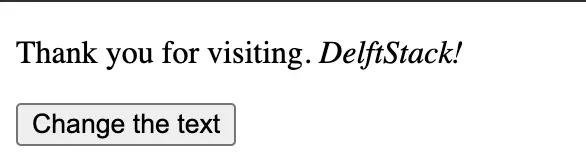
在上面的例子中,我們定義了 div 元素,它列印 Hello World! Welcome to the DelftStack. 資訊。當你單擊 Change the text 按鈕時,它將使用新的段落標籤更新 DOM。
嘗試在任何支援 jQuery 的瀏覽器中執行上面的程式碼片段。它將顯示以下結果。
更改文字前的輸出:

更改文字後的輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn